标签:style blog http color io ar java sp div
1 <!-- angular JS 完整的例子 --> 2 <DOCTYPE html> 3 <html> 4 <head> 5 <meta charset="utf-8"/> 6 <title>一个完整例子实验</title> 7 <script src="jquery-1.10.2.min.js"></script> 8 <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script> 9 </head> 10 <body> 11 <div ng-controller="BoxCtrl"> 12 <div style="width:100px;height:100px;background-color:red;" ng-click="click()"></div> 13 <p>{{w}}*{{h}}</p> 14 <p>w:<input type="text" ng-model="w"></p> 15 <p>h:<input type="text" ng-model="h"></p> 16 </div> 17 18 <script type="text/javascript" chartset="utf-8"> 19 var BoxCtrl=function($scope,$element){ 20 //$element是一个jquery对象 21 var e=$element.children().eq(0); 22 $scope.w=e.width(); 23 $scope.h=e.height(); 24 $scope.click=function(){ 25 $scope.w=parseInt($scope.w)+10; 26 $scope.h=parseInt($scope.h)+10; 27 } 28 $scope.$watch(‘w‘,function(to,from) { 29 e.width(to); 30 } 31 ); 32 $scope.$watch(‘h‘,function(to,from){ 33 e.height(to); 34 }); 35 } 36 angular.bootstrap(document.documentElement); 37 </script> 38 39 </body> 40 </html>
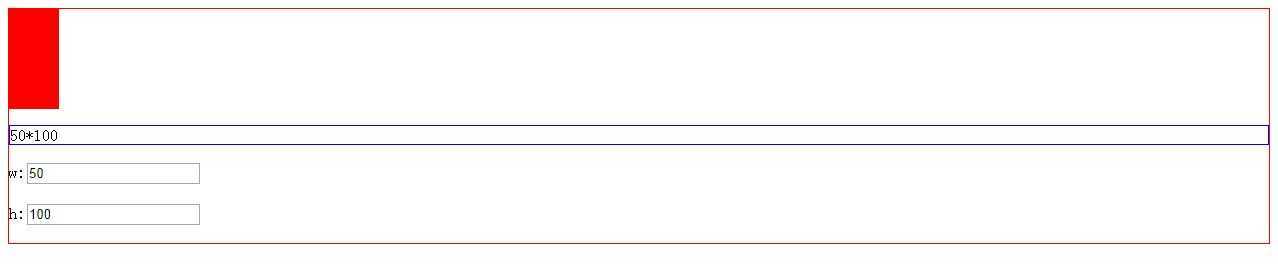
实现效果:实现在下方输入框中输入宽和高的值,上方div大小随时动态更新

参考来源:http://www.zouyesheng.com/angular.html#toc3 感谢作者的分享
标签:style blog http color io ar java sp div
原文地址:http://www.cnblogs.com/luckyflower/p/4024421.html