标签:下一步 icon ras sed font trash comm pat 创建
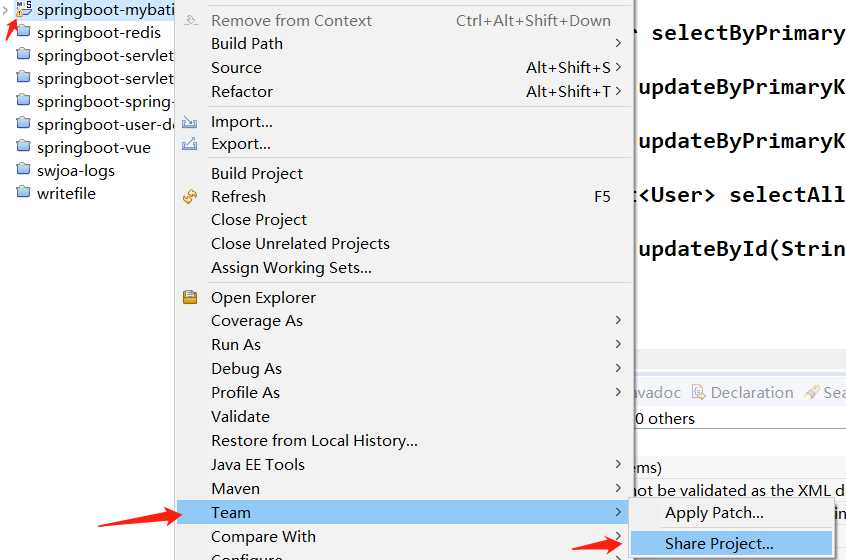
一、右键工程 --> Team --> Share Project...

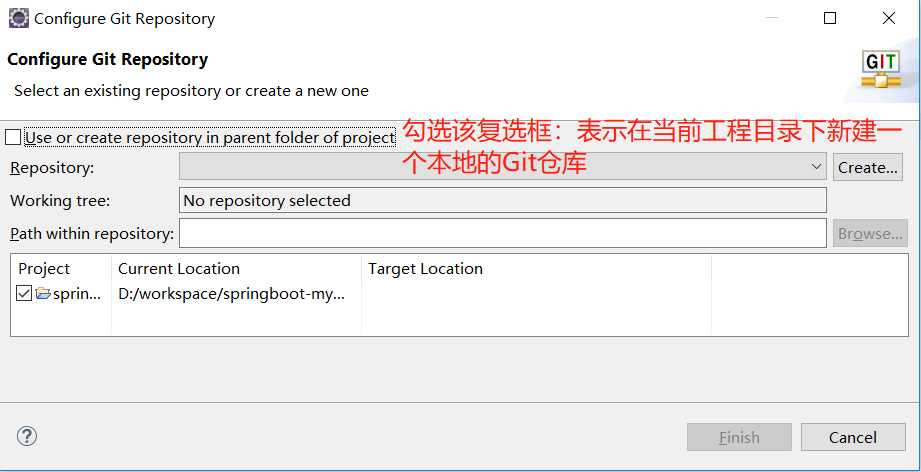
二、显示如下对话框,勾选User or create repository...

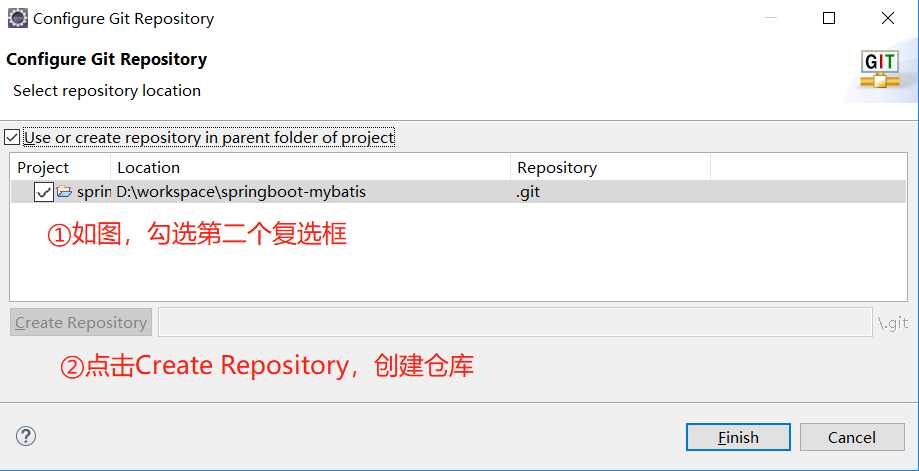
三、对话框变为如下图,再继续下图提示中的操作,最后点击Finish按钮。

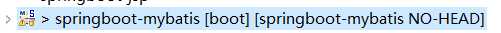
四、工程状态变为如下:后面新添加了【springboot-mybatis NO-HEAD】关键字:NO-HEAD,可以这样理解:该工程已经创建了本地Git仓库,但是并没有提交到本地Git仓库。

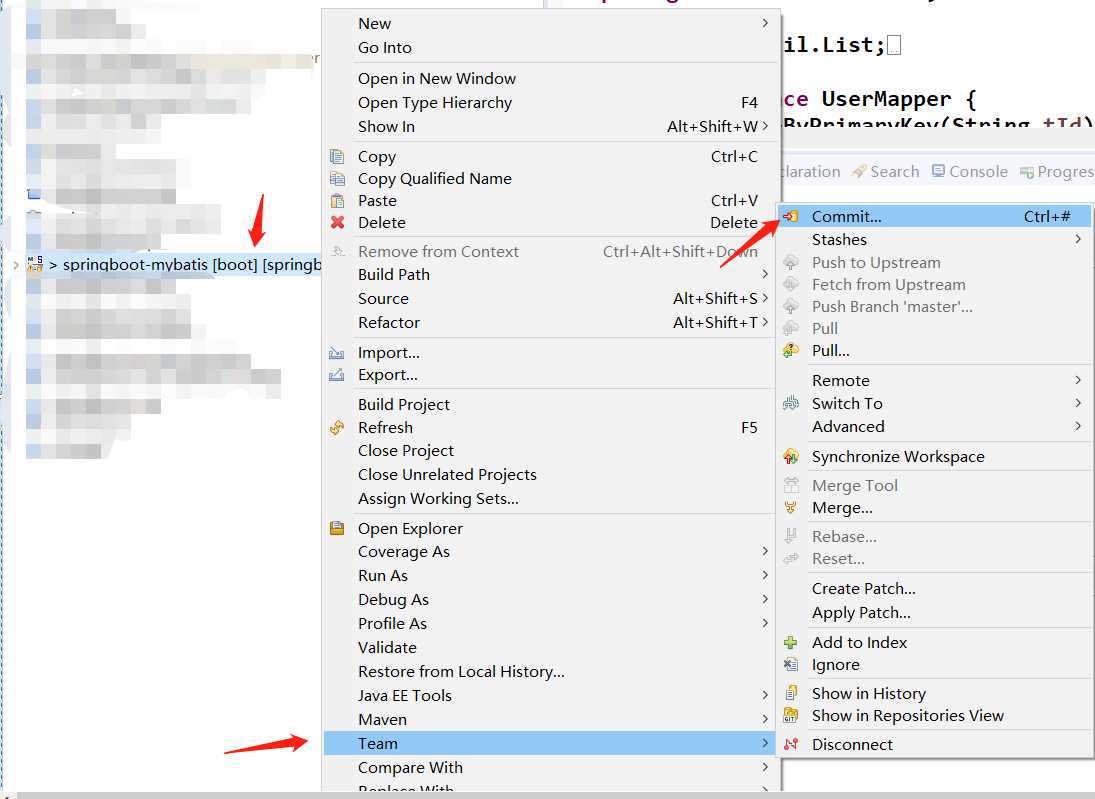
五、提交该工程至本地Git仓库:右键工程 --> Team --> Commit...

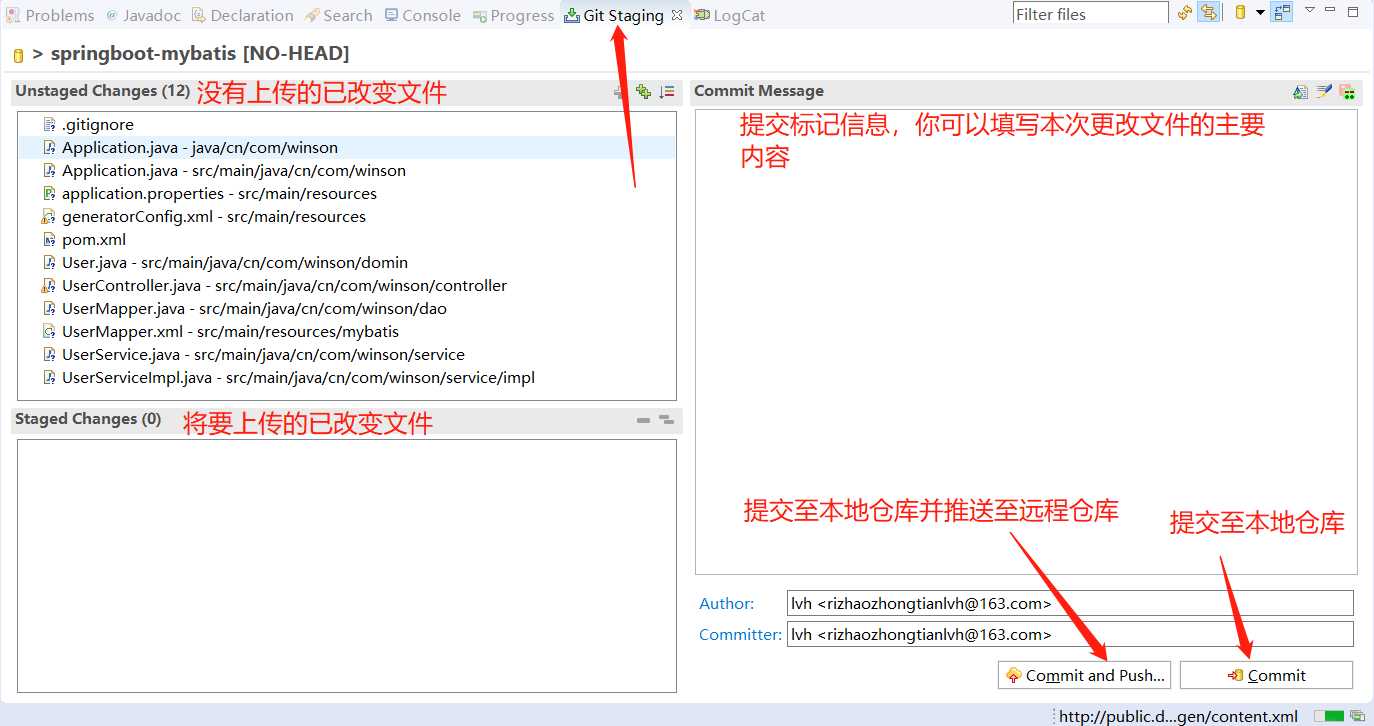
六、然后会弹出如下对话框(Git Staging):每项都有具体解析。

七、我们发现没有上传的文件目录中有很多不需要上传的文件,比如.class文件、jar包 、.settings文件夹下的文件等等。所以,我们需要过滤将要上传的文件。很简单,将一个文件放到工程目录下即可,就是下图文件:.gitignore(我会将本工程上传到码云中,大家可以自行下载)

.gitignore文件详细内容如下:不必记忆,直接可以复制,然后复用。

##ignore this file##
/target/
.classpath
.project
.settings
##filter databfile、sln file##
*.mdb
*.ldb
*.sln
##class file##
*.com
*.class
*.dll
*.exe
*.o
*.so
# compression file
*.7z
*.dmg
*.gz
*.iso
*.jar
*.rar
*.tar
*.zip
*.via
*.tmp
*.err
# OS generated files #
.DS_Store
.DS_Store?
._*
.Spotlight-V100
.Trashes
Icon?
ehthumbs.db
Thumbs.db
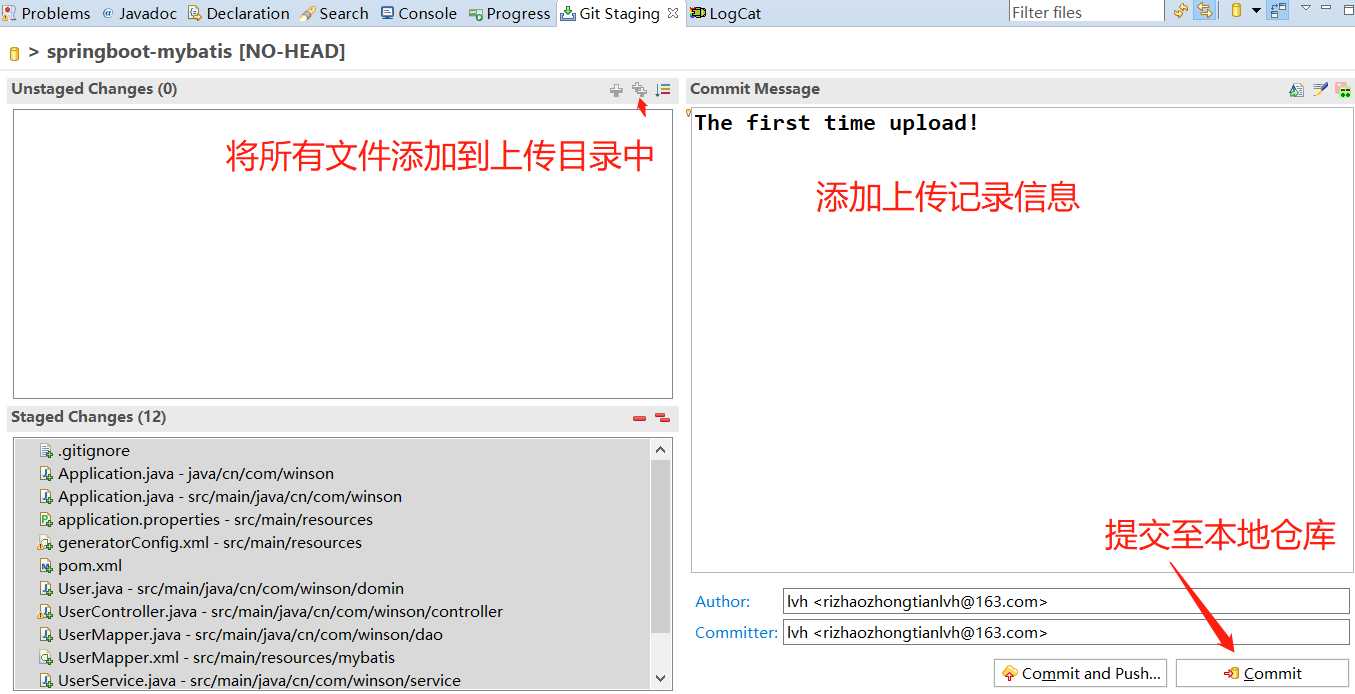
八、本步将代码只是提交到本地Git仓库,而非再推送至远程Git仓库。即使用Commit按钮,而非Commit and Push...。这里,我们分两步上传代码,首先上传至本地仓库,然后再推送至远程仓库(码云中)。

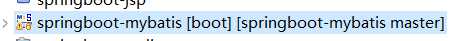
九、此时,工程状态变为如下图:NO-HEAD 变为 master 。表示,该工程已经在本地仓库中进行管理了。

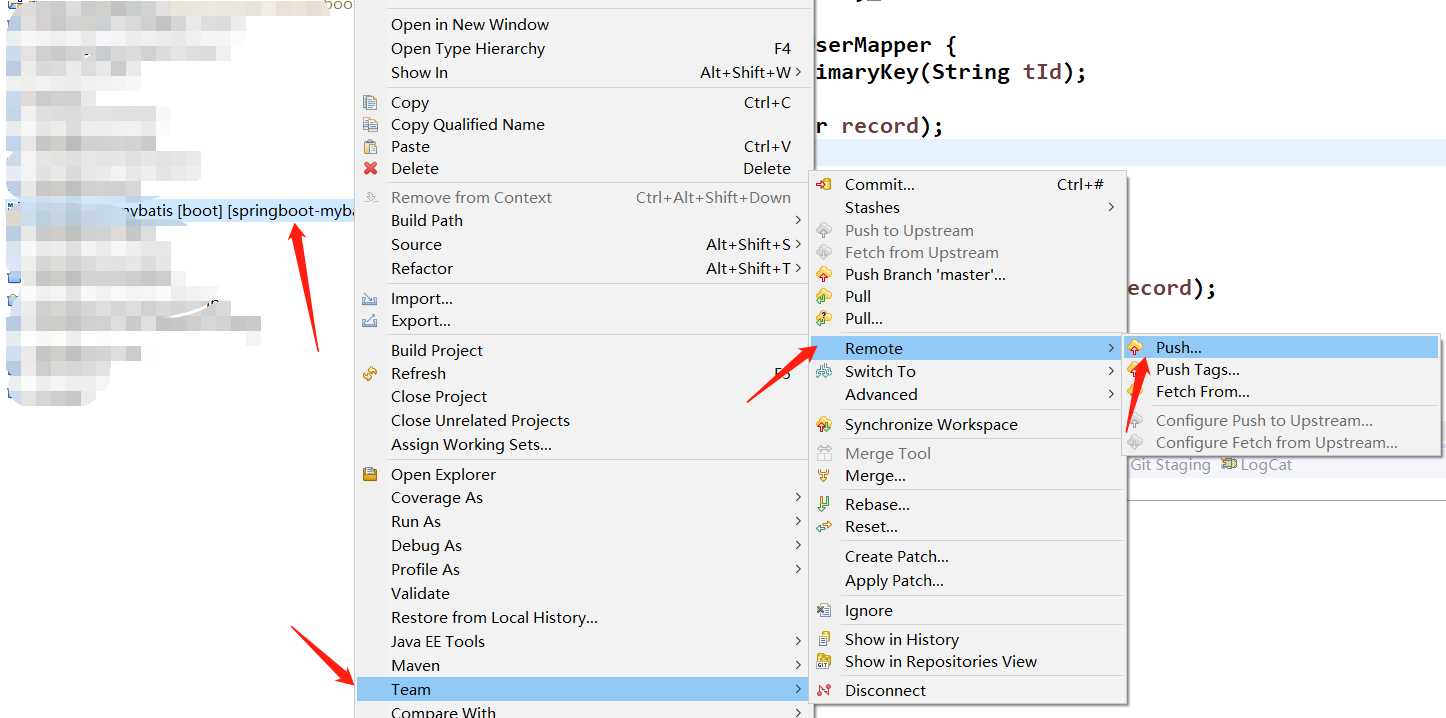
十、推送代码至远程Git仓库。右键工程 --> Team --> Remote --> Push...。具体如下图:

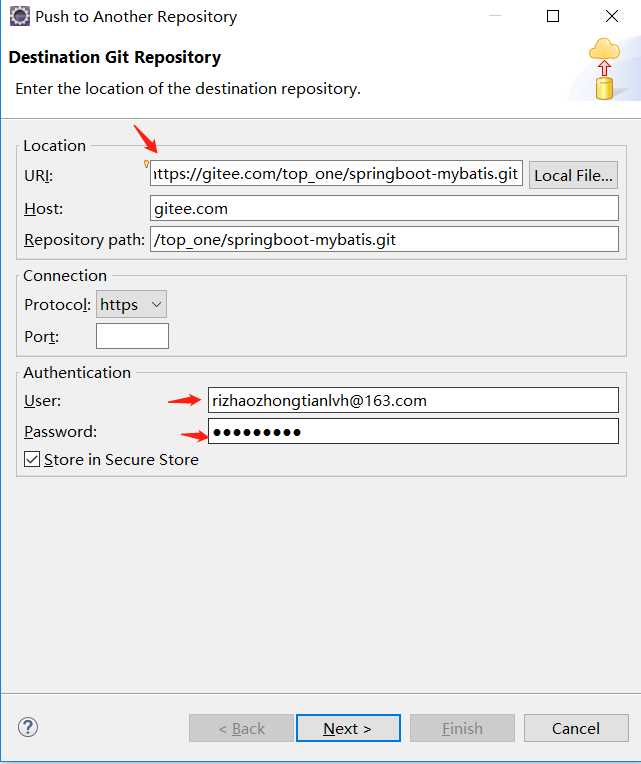
十一、弹出如下对话框,填写远程Git仓库地址(URI),并填写登录码云的账号和密码,然后点击 Next >(码云如何使用,请自行百度,有时间可以跟大家再讲一讲简单的使用。其实跟GitHub类似,都是代码托管工具。只不过这个是国产的。)

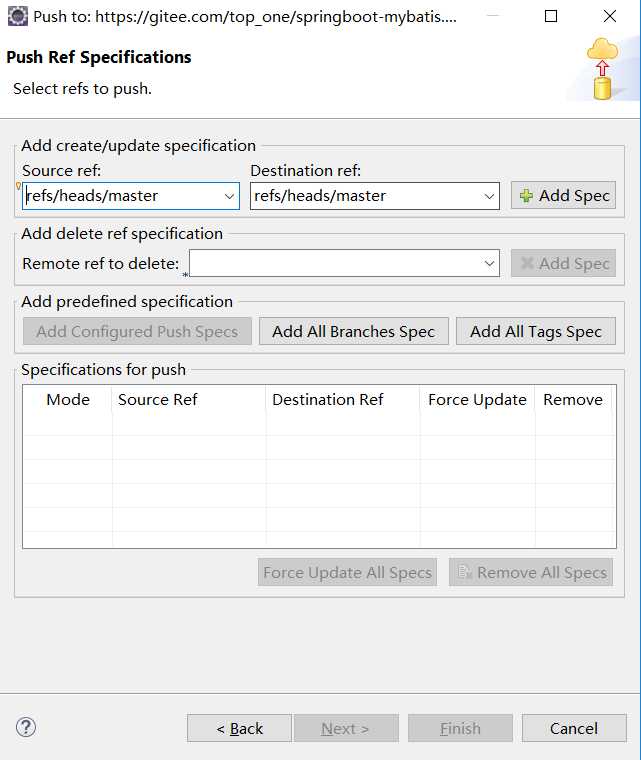
十二、设置代码推送的分支来源及目的地。然后点击Add Spec按钮,完成添加说明。

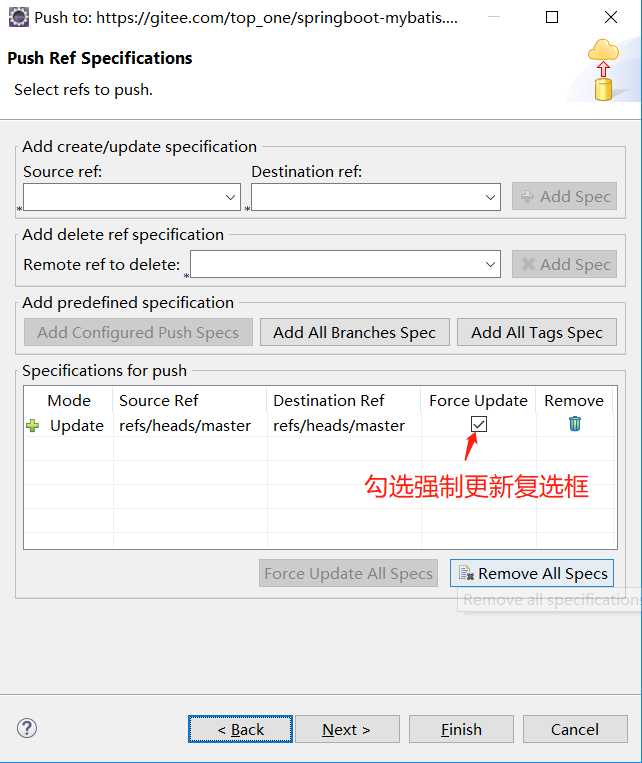
十三、效果如下:

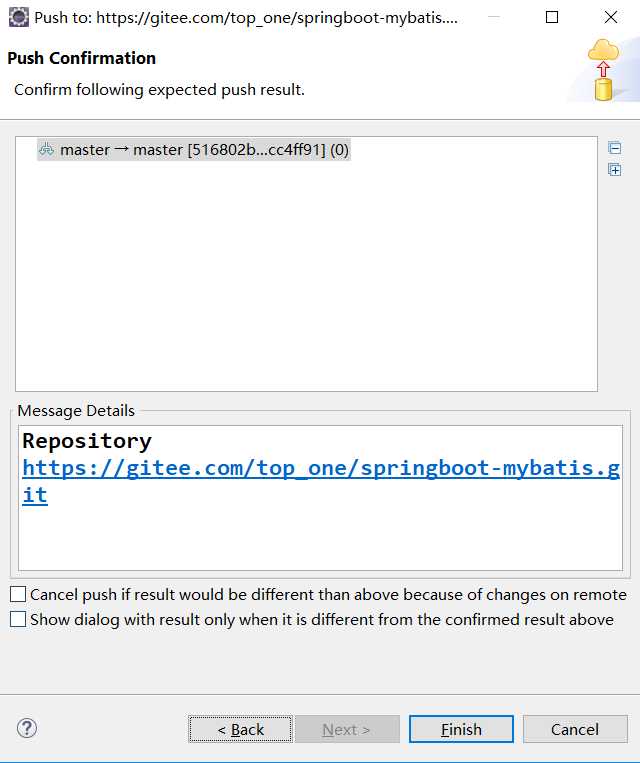
十四、此时Next > 按钮就被激活,可以点击下一步,效果如下:表明,已经将代码推送至远程Git仓库了(如果失败的话,下图会有地方出现红叉提示,本例成功,所以没有显示,请注意)。再点击Finish,即可完成,结束操作。

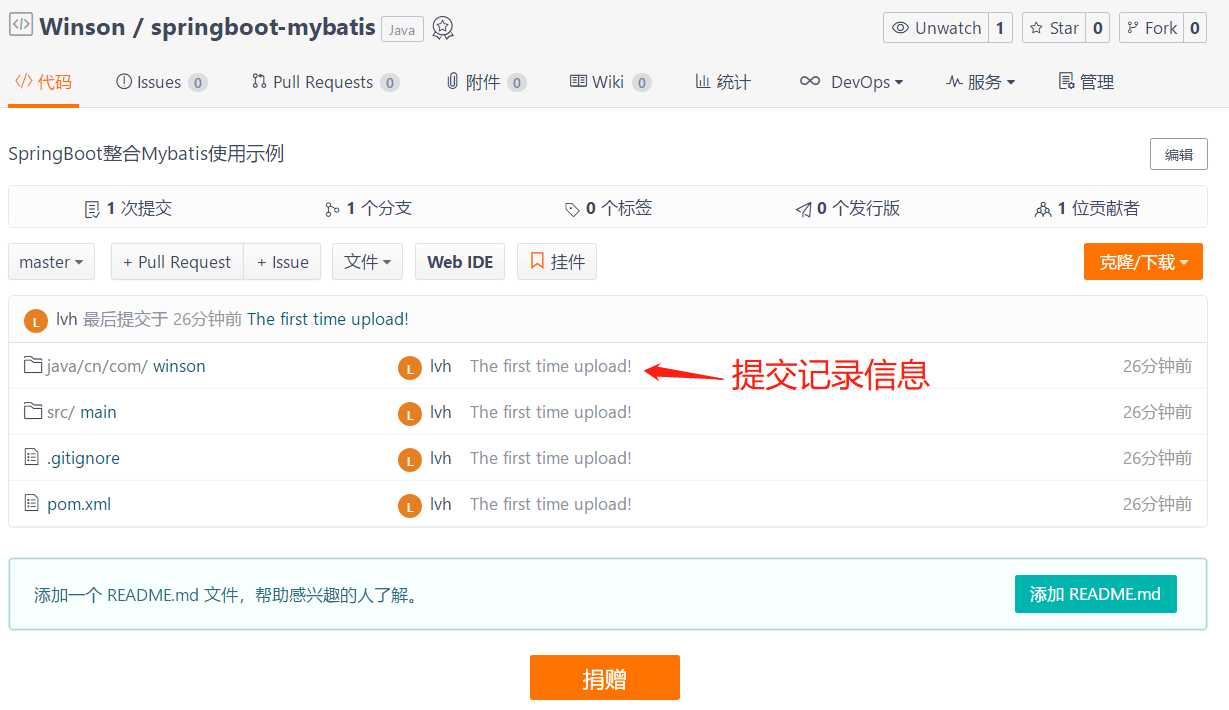
十五、既然通过上面的步骤成功上传至远程Git仓库(码云中),我们可以去码云上验证一下。如下,证明我已经成功将Eclips中的工程上传至码云中。

总结:
一、其实步骤还是很简单的,关键就是推送至远程仓库有一些需要注意的地方。
二、可能大家对码云不了解,其实就是代码托管的。类似GitHub。
三、关于码云的详细用法,很简单,大家可以自行百度,以后有时间,我可以再向大家介绍。
码云地址:https://gitee.com/top_one/springboot-mybatis.git
标签:下一步 icon ras sed font trash comm pat 创建
原文地址:https://www.cnblogs.com/elnimo/p/10178279.html