标签:val parent put jquery src height ffffff color int
1.概念jQuery UI是以jQuery为基础的代码库,包含底层用户交互、动画、特效和可更换主题的可视控件。我们可以直接用它来构建具有很好交互性的web应用程序
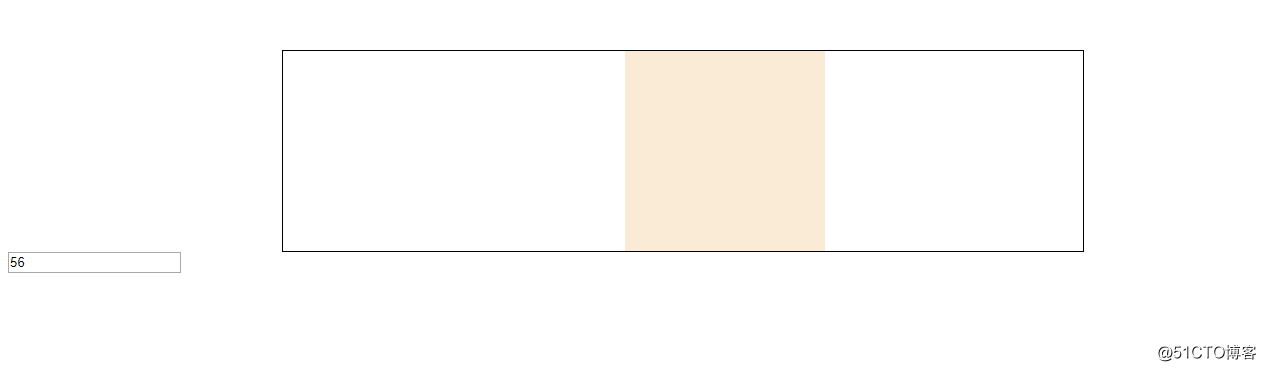
例子:拖拽
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>拖拽</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function(){
$(‘.box‘).draggable({
axis:‘x‘,
containment:‘parent‘,
opacity:0.5,
drag:function(ev,ui){
//console.log(ui);
//document.title = ui.position.left;
$(‘#shownumber‘).val(parseInt(100*(ui.position.left/600)));
}
});
})
</script><style type="text/css">
.con{
width: 800px;
height: 200px;
border: 1px solid #000;
margin: 50px auto 0;
}
.box{
width: 200px;
height: 200px;
background-color: antiquewhite;
}
</style></head>
<body>
<div class="con">
<div class="box"></div>
</div>
<input type="text" id="shownumber"></body>
</html>

标签:val parent put jquery src height ffffff color int
原文地址:http://blog.51cto.com/13742773/2342272