标签:body image var sele code 写法 冒泡 cli 事件触发

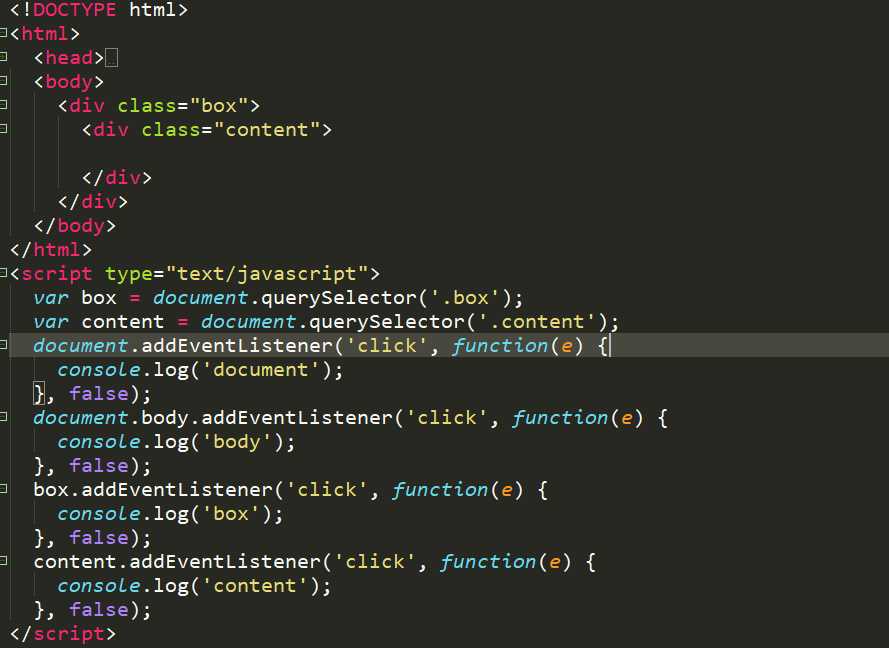
var box = document.querySelector('.box');
var content = document.querySelector('.content');
document.addEventListener('click', function(e) {
console.log('document');
}, false);
document.body.addEventListener('click', function(e) {
console.log('body');
}, false);
box.addEventListener('click', function(e) {
console.log('box');
}, false);
content.addEventListener('click', function(e) {
console.log('content');
}, false);
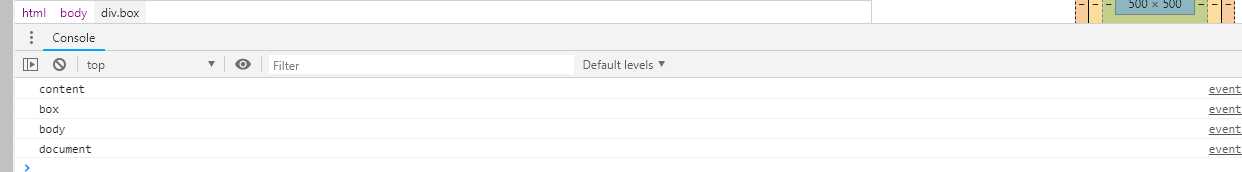
当我们点击.content时,事件的执行顺序是content - box - body - document。所以事件冒泡的走向是由子节点向父节点去触发同名事件


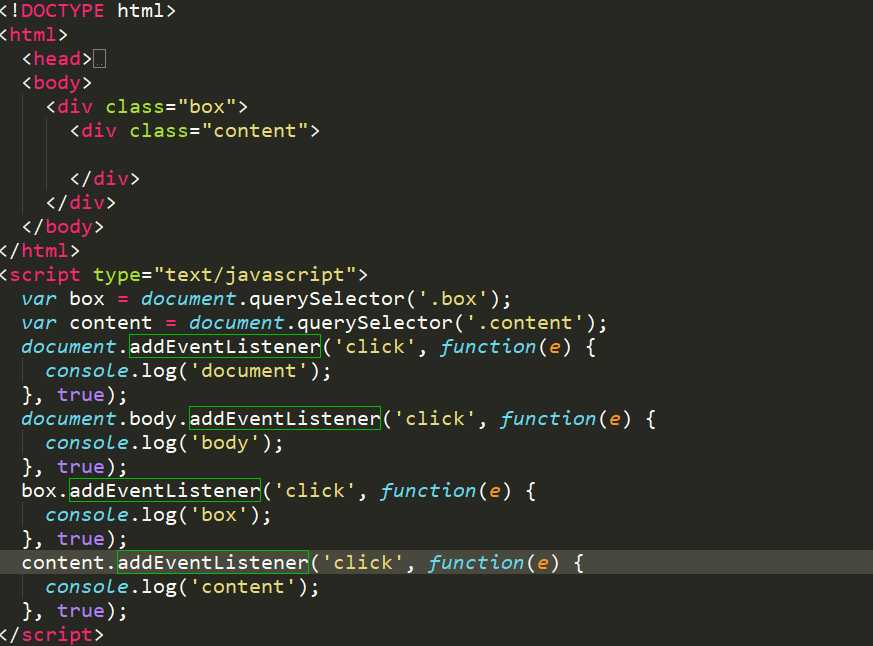
var box = document.querySelector('.box');
var content = document.querySelector('.content');
document.addEventListener('click', function(e) {
console.log('document');
}, true);
document.body.addEventListener('click', function(e) {
console.log('body');
}, true);
box.addEventListener('click', function(e) {
console.log('box');
}, true);
content.addEventListener('click', function(e) {
console.log('content');
}, true);
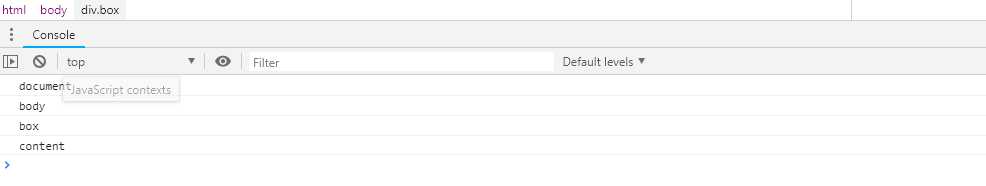
当我们点击.content时,事件的执行顺序是document - body - box - content。所以事件冒泡的走向是由父节点向子节点去触发同名事件

addEventListener('', function(e) {}, false);第三个参数可控制事件是冒泡还是捕获,js逻辑写法的先后顺序与事件触发的顺序无关
标签:body image var sele code 写法 冒泡 cli 事件触发
原文地址:https://www.cnblogs.com/frogblog/p/10274035.html