标签:jquery pre alt .net 支持 文件 image roo text
最近要写点前端的东西,ideaCE版对js支持不好,写着很蛋疼,于是乎尝试了网上很流行的前端webstorm,但是在加载库文件时总是出错。

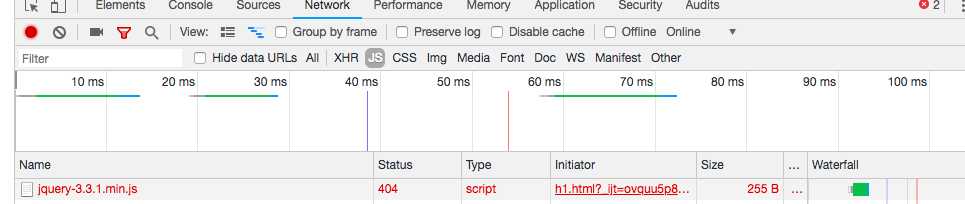
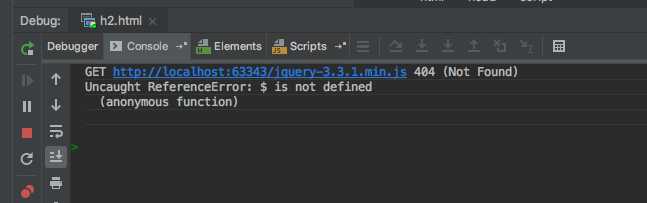
源文件:<script src="/jquery-3.3.1.min.js" type="text/javascript"></script>
看一下调试结果:

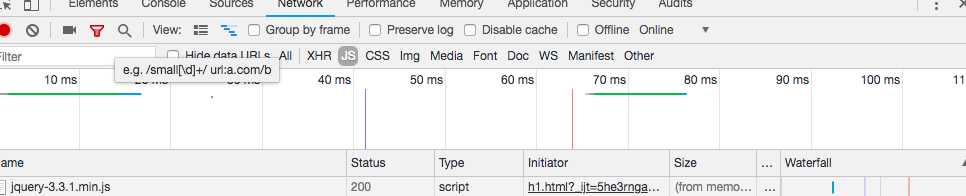
当修改成:<script src="/chat/jquery-3.3.1.min.js" type="text/javascript"></script>

就可以正常获取到js文件,
看以参考这篇博文:https://blog.csdn.net/demon3182/article/details/78788488,前提是把文件设置为ResourceRoot
标签:jquery pre alt .net 支持 文件 image roo text
原文地址:https://www.cnblogs.com/Robin008/p/10277451.html