标签:渲染 静态 字体 span 技术分享 分享 col 简单 就会
当我们打开一个网页,最基本的组成就是HTML , css ,和 JavaScript , HTML就像是网页的骨架,通常存放在一个xxx.html的静态文件里,经过浏览器渲染成我们看到的基本界面
HTML主要是以标签的形式存在的 就像放在尖括号里边放着英文字母
html的标签又分为单标签和双标签,单标签是只有一对尖括号和字母组成,双标签是由两对尖括号和字母组成的,我们常用的单标签有如下这些
1 <br/> : 表示换行 2 <hr/> : 一条线 3 <img src=""> : 加图片 4 <link/> : 导入css文件 5 <script/> :导入js文件 6 <input> : 输入相关 7
双标签是由两对尖括号组成的,我们在标签内添加的元素是需要闭合在两对尖括号里边的,常用的双标签有如下这些
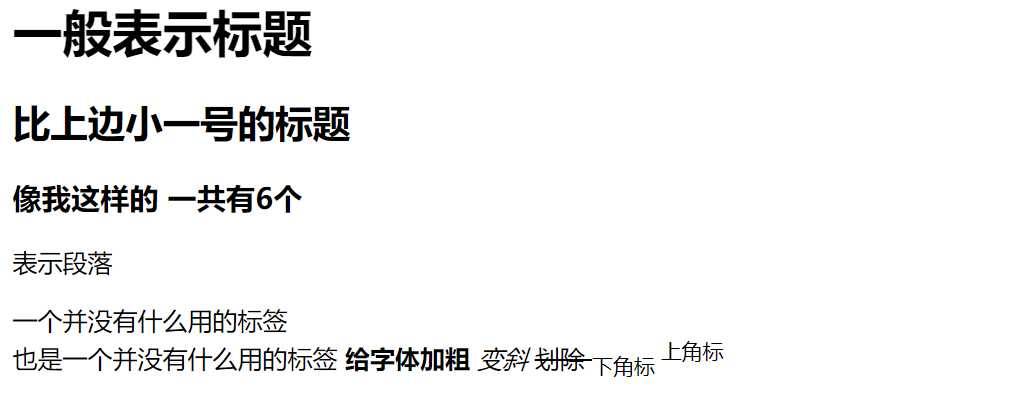
1 <h1> 一般表示标题 </h1> 2 <h2> 比上边小一号的标题 </h2> 3 <h3> 像我这样的 一共有6个 </h3> 4 <p> 表示段落 </p> 5 <div> 一个并没有什么用的标签 </div> 6 <span> 也是一个并没有什么用的标签 </span> 7 <b> 给字体加粗 </b> 8 <em> 变斜 </em> 9 <del> 划除 </del> 10 <sub> 下角标 </sub> 11 <sup> 上角标 </sup>
浏览器拿到我们这些标签之后就会渲染成下边这样子

如上图 我们简单的文字就被渲染出来了 , 可以发现上边有的字是自己占一行 , 有的是很多字在一行上的,因为我们的标签又分为块级标签和内联标签
可以自己占一行的都是块级标签 可以和别的标签共用一行的都是内联标签哦
标签:渲染 静态 字体 span 技术分享 分享 col 简单 就会
原文地址:https://www.cnblogs.com/cuilinpu/p/10301583.html