标签:style blog http color io os 使用 ar for
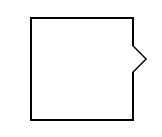
最近在博客园看到某人发的baidu校招题目,说是要用一行html代码实现下面的这个图形:

给定的html代码是: <div class=‘square‘></div>
-----------------------以上为背景------------------------------
正方形当然很好做,但是右侧突出来的小角标就得自己想办法了。所以,既然没有到有,自然是用上了CSS中的伪元素。
这个形状跟我们平时经常遇到的小气泡和下拉栏差不多

平常实现我们常是通过添加小的icon来实现,不仅需要添加图片资源,还需要改动html结构。
CSS伪元素
css中伪元素有四个,分别是:first-line,:first-letter,:before,:after。其中前两个分别选择的是目标元素内第一行文本和第一个字母,可以为其添加多余样式。
而最常用的就是:before和:after,这两个伪元素与前两个的用法不同,而用处也更大。
:before,:after分别用于向当前元素前和后添加指定的content内容,具体事例用法如下:
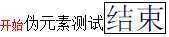
<!doctype html> <html> <head> <meta charset="utf-8"> <title>CSS输出各种图形</title> <style type="text/css"> p:before{ content:"开始"; color:#F00; font-size:12px; } p:after{ content:"结束"; color:#003; font-size:30px; border:1px solid #000; width:100px; } </style> </head> <body> <p>伪元素 测试</p> </body> </html>
上面代码的运行结果如图: 
可以认为:before和:after两个伪元素是添加到当前p标签前后的两个元素,但是应该也会发现在p:after中写的width:100px;并没有奏效,这就说明了伪元素的显示是inline的,而不是block。
至于伪元素有几个需要注意的地方:
1.伪元素在元素内部的显示为inline,因此想要用伪元素实现更多效果,比如上面的题目,就必须把伪元素当做block元素来用。
2.伪元素列表属性中content必不可少,即使内容为空,content也不能为空,否则会不显示。
3.伪元素content除了可以设置为文字之外,还可以设置为图片,例如p:before{content:url(icon.gif);}
4.伪元素目前已经得到IE8及以上浏览器,可以放心使用。
用CSS做出来一个三角形或者别的形状
掌握了伪元素之后,就可以实现上面的题目了。很明显,是通过伪元素做出了一个三角形。怎么做呢?
用CSS代码实现三角形很简单,尝试一下就可以写出来: ,html代码为<div class="triangle"></div>, css代码如下
,html代码为<div class="triangle"></div>, css代码如下
.trangle{width:0;height:0;border:40px solid; border-color:transparent transparent transparent #F00;}
别的形状也是大同小异,通过设置不同的border-radius和border-width来实现,但是兼容性有问题,IE9及以上才会正常(自然是border-radius的问题)。
但是可以看出来元素已经是用border勾勒出来的了,但是题目中的三角形是带有黑色边框的,很明显不能通过一个伪元素来搞定,那就两个一起。
通过设定伪元素的position:absolute和z-index属性,构成伪元素的叠加,底层是黑色,上层是白色即可。
原题目的CSS具体实现代码如下:
.square{width:100px;height:100px;background-color:#FFF;position:relative;border:2px #000000 solid;} .square:before{ content:""; width:0px; height:0px; display:block; position:absolute; z-index:2; top:25%; right:-28px; border:15px solid #FFF; border-color:transparent transparent transparent #FFF; } .square:after{content:""; width:0px; height:0px; display:block; position:absolute; z-index:1; top:25%; right:-30px; border:15px solid #FFF; border-color:transparent transparent transparent #000; }
当然,也可以实现一些更复杂的图形,比如下面两个:(左边的太极是截图,右边的百事是写着测试的)
太极: 百事Logo:
百事Logo: IE8下的百事Logo(23333):
IE8下的百事Logo(23333):
恩,就是这样,具体怎么用,见仁见智了。
---------------------------结束了---------------------------------
到了大三课也少了,外包也少了,没事看点书、写点好玩的,一边准备明年实习校招,一边当巩固基础了。
[CSS]利用伪元素实现一些特殊图形 from baidu校招
标签:style blog http color io os 使用 ar for
原文地址:http://www.cnblogs.com/limingxi/p/4029529.html