标签:line macos body image 重要 assets mit 而且 工具
pkg 是一个很不错的跨平台 nodejs 应用打包工具,使用此工具,我们只需要给与用户提供一个简单的
可执行文件就可以了,同时代码也是二进制的,提高了代码的安全性
备注:测试demo 很简单,也比较典型,包装了sofa 框架,我们可以直接查看graphql api 以及open api
可以参考: https://www.cnblogs.com/rongfengliang/p/10326302.html,具体的代码就不用粘贴,主要说明pkg
的使用
{
"name": "sofa-graphql2rest",
"version": "1.0.0",
"license": "MIT",
"main": "index.ts",
"pkg": {
"scripts": "dist/**/*.js",
"assets":["node_modules/swagger-ui-dist/**/*.*","node_modules/swagger-ui-express/**/*.*"]
},
"bin": "dist/index.js",
"scripts": {
"start": "ts-node index.ts",
"build":"tsc"
},
"dependencies": {
"body-parser": "1.18.3",
"chalk": "2.4.2",
"express": "4.16.4",
"express-graphql": "0.7.1",
"graphql": "^14.0.2",
"graphql-subscriptions": "^1.0.0",
"graphql-tag": "2.10.0",
"graphql-tools": "4.0.3",
"sofa-api": "^0.2.2",
"swagger-ui-express": "4.0.2"
},
"devDependencies": {
"@types/swagger-ui-express": "3.0.0",
"@types/body-parser": "1.17.0",
"@types/express": "4.16.0",
"@types/express-graphql": "0.6.2",
"@types/graphql": "14.0.3",
"esm": "^3.0.84",
"ts-loader": "^5.3.3",
"ts-node": "7.0.1",
"typescript": "3.2.2"
}
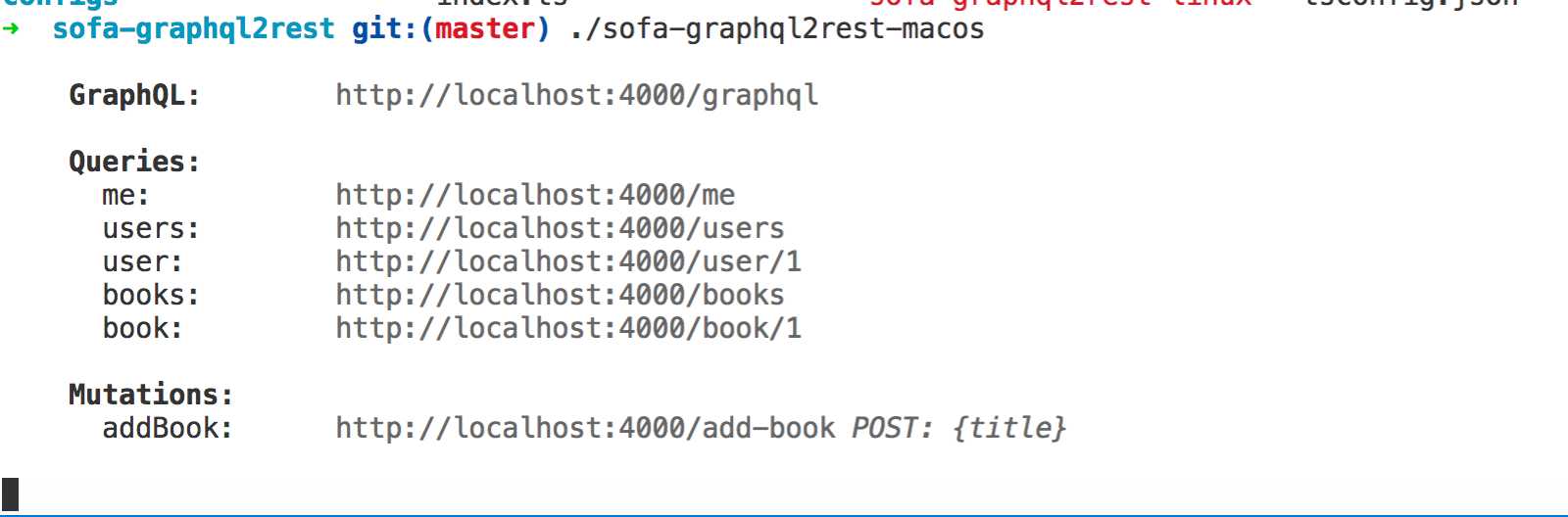
} "assets":["node_modules/swagger-ui-dist/**/*.*","node_modules/swagger-ui-express/**/*.*"]npm install -g pkg pkg . ./sofa-graphql2rest-macos


使用pkg 的打包方式,对于我们减少代码包的大小也是很不错的,比如在容器中运行,而且对于软件的分发也很方便,而且跨平台。
## 参考资料
https://github.com/rongfengliang/sofa-graphql2rest-docker-compose
标签:line macos body image 重要 assets mit 而且 工具
原文地址:https://www.cnblogs.com/rongfengliang/p/10329403.html