标签:样式 执行 script UNC ntb dde val 属性 dex
html5的声明标准
<!DOCTYPE html>
导入jQuery库
<script src="jquery.min.js" ></script>
jQuery语法
jQuery对象就是通过 jQuery 包装 DOM 对象后产生的对象
jQuery 对象无法使用 DOM 对象的任何方法, 同样 DOM 对象也不能使用 jQuery 里的任何方法
如果获取的是 jQuery 对象, 那么要在变量前面加上 $.
var $variable = jQuery 对象
var variable = DOM 对象
将jQuery 对象转成 DOM 对象:
(1)jQuery 对象是一个数组对象, 可以通过 [index] 的方法得到对应的 DOM对象.
$("#msg")[0]
(2) 使用 jQuery 中的 get(index) 方法得到相应的 DOM 对象
$("#msg").get(0)
将DOM 对象转成 jQuery 对象:
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包装起来, 就可以获得一个 jQuery 对象. 例如:
$(document.getElementById(“msg”))
ready:等待DOM文档载入后执行,类似于window.onload
<script src="jquery.min.js"></script> <script> $(document).ready(function(){ alert("Hello World!"); }); </script>
jQuery选择器
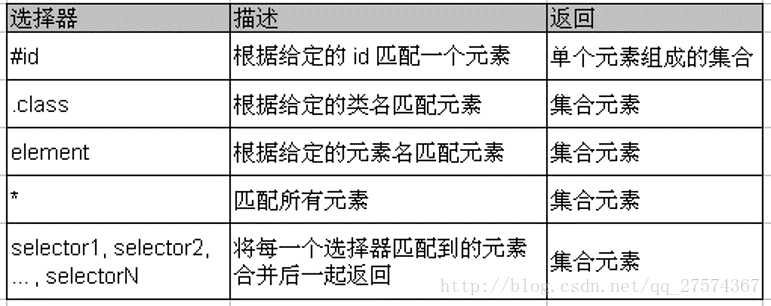
(1)基本选择器
例:改变元素名为 p的所有元素的背景色为 # bbffaa,字体颜色为红色
$("p").css({color:"red",backgroundColor:"#bbffaa"});
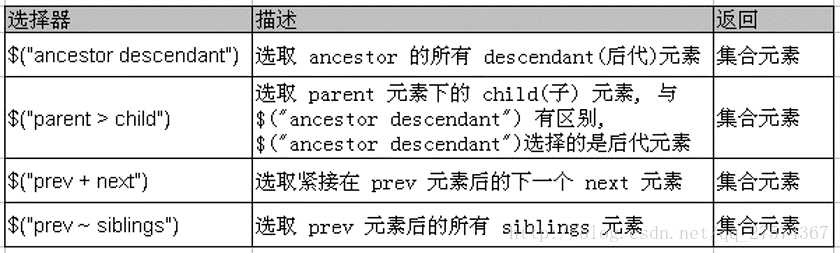
(2)层次选择器
注意: ("prev ~ div") 选择器只能选择"# prev"元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
例:改变 body内所有 div的背景色为 # bbffaa
$("body div").css({color:"red",backgroundColor:"#bbffaa"});
改变 body 内子 div的背景色为 # bbffaa
$("body>div").css("background","#bbffaa");
改变 id 为 one 的下一个 div 的背景色为 # bbffaa
$("#one+div").css("background","#bbffaa");
改变 id 为 two 的元素后面的所有兄弟div的元素的背景色为 # bbffaa
$("#two~div").css("background","#bbffaa");
改变 id 为 two 的元素所有 p 兄弟元素的背景色为 # bbffaa
$("#two").siblings("p").css("background","#bbffaa");
(3)过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以":"开头
基本过滤选择器:
例:改变第一个 div 元素的背景色为 # bbffaa
$("div:first").css({color:"red",backgroundColor:"#bbffaa"});
改变id不为 one 的所有p元素的背景色为 # bbffaa
$("p:not(‘#one‘)").css({color:"red",backgroundColor:"#bbffaa"});
改变索引值为偶数的 tr元素的背景色为 # bbffaa
$("tr:even").css({color:"red",backgroundColor:"#bbffaa"});
改变索引值为大于 3 且为奇数的 p元素的背景色为 # bbffaa
$("p:gt(3):odd").css({color:"red",backgroundColor:"#bbffaa"});
改变所有的标题元素的背景色为 # bbffaa
$(":header").css({color:"red",backgroundColor:"#bbffaa"});
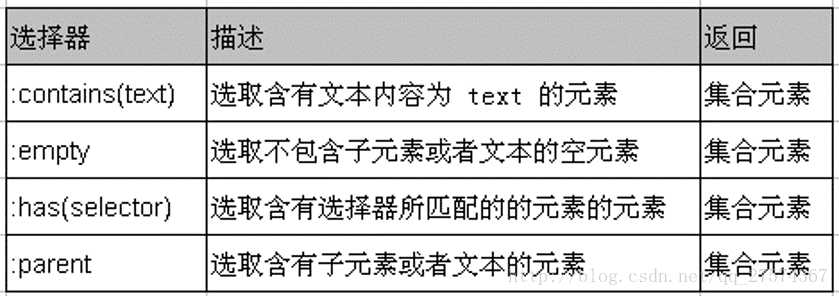
内容过滤选择器:
例:改变含有文本 ‘di‘ 的 p元素的背景色为 # bbffaa
$("p:cotains(di)").css({color:"red",backgroundColor:"#bbffaa"});
改变含有 class 为 mini 元素的 p元素的背景色为 # bbffaa
$("p:has(.mini)").css({color:"red",backgroundColor:"#bbffaa"});
可见性过滤选择器:
可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素,也包含文本隐藏域 (<input type="hidden">)和 visible:hidden 之类的元素
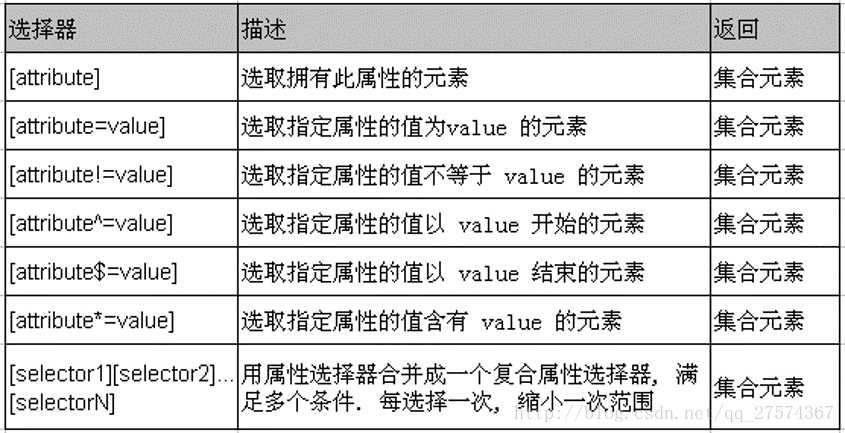
属性过滤选择器:
例:含有属性title 的div元素
$("div[title]").css("background", "red");
含有属性title,且title含有‘di‘的元素
$("div[title*=di]").css("background", "red");
含有属性id的div元素,然后在结果中选取属性title值含有"es"的 div 元素
$("div[id][title*=es]").css("background", "red");
子元素过滤选择器:

nth-child() 选择器详解如下:
(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(4):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
例://选择id为‘div1‘下的索引为1的子元素
(1)
$("#div1:first-child").css("background", "red");
(2)
$("#div1 :nth-child(1)").css("background", "red");
选择id为‘div1‘下的索引为偶数的子元素
$("#div1 :nth-child(even)").css("background", "red");
选择id为‘div1‘下的索引为2的倍数的子元素
$("#div1 :nth-child(2n)").css("background", "red");
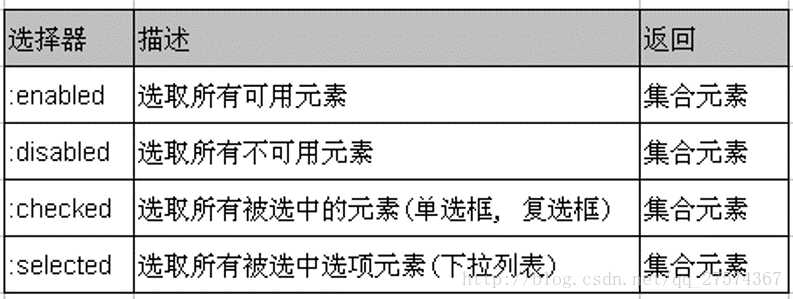
表单对象属性过滤选择器:

例:利用 jQuery 对象的 val() 方法改变表单内可用 <input> 元素的值
$("input:enabled").val("哈哈");
利用 jQuery 对象的 val() 方法改变表单内type为‘text‘的可用 <input> 元素的值
$("input[type=text]:enabled").val("哈哈");
附:表单选择器
标签:样式 执行 script UNC ntb dde val 属性 dex
原文地址:https://www.cnblogs.com/dwp1216/p/10381984.html