标签:http 字符串 一半 超链接 setw 固定 默认 红色 .com
CSS语言的基本单位是样式声明:propertyName : value ;
CSS语言的使用方式: 1、把CSS样式声明作为HTML标签的style属性值。2、使用CSS选择器
颜色值
颜色名:red、blue等表示颜色的英文单词
RGB颜色:rgb(255,0,0) 由十进制的三个颜色分量组成,分量取值范围[0,255]
RGBA颜色:rgba(255,0,0,0.5) 由十进制的三个颜色分量和一个透明度分量组成,分量取值范围0~255,透明度取值范围0~1
十六进制颜色:#FF0000 FF表示红色分量,中间两个0表示绿色分量,最后两个0表示蓝色分量
长度值
px:像素,可以简单理解为屏幕上的一个点的长度
%:百分比
em:一个字符的长度
in:英尺(不常用)
cm:厘米(不常用)
mm:毫米(不常用)
枚举值
Eg:text-align(文本对齐方式): 枚举值(left、right、center..)
用来控制文本的显示效果,以下是常用样式属性
color(文本的颜色):颜色值(颜色名、RGB / RGBA 颜色、十六进制颜色..)
text-indent(文本缩进): 长度值(长度单位:px、%、em、in、cm、mm..)
text-align(文本对齐方式): 枚举值(left、right、center..)
word-spacing(单词间隔):长度值
letter-spacing(字符间隔):长度值
text-decoration(文本修饰):枚举值(none、underline、overline、line-through..)
font-family 设置字体名称
font-size 设置字体的尺寸
font-style 设置字体风格
font-weight 设置字粗细
font 可以把上面的样式属性合并起来写(值是有序的,使用空格分隔)(font-weight font-size font-family)
有的样式属性子标签可以从父标签那里继承过来,有的则不能
一个标签可以同时应用若干个样式属性
一个标签的最终显示效果,是由若干个样式属性 层叠(叠加)到一起形成的
如果不使用元素style属性值的方式,CSS要想控制元素的样式,就先得定位、找到想要控制的元素
CSS使用选择器语法来定位元素,选择器有多种类型,并且选择器之间可以通过多种形式组合在一起使用,CSS选择器灵活、精准、而且强大!
选择器类型:标签选择器(tipName )、id选择器(#tipId)、类选择器(.tipClass)、属性选择器()、伪类选择器
选择器可书写在HTML的<style>标签内,语法格式为
<style type="text/css">
选择器1{ 样式声明列表 }
选择器2{ 样式声明列表 }
</style>
标签选择器:标签名{样式}
Id选择器:#Id名{样式} 注:Id名要以字母或下滑线开头,Id选择器的优先级高于标签选择器
类选择器:.class名{属性值} 注:class名要以字母或下滑线开头,他比id选择器用的更为广泛,因为class名可以重复,但是Id名是唯一的
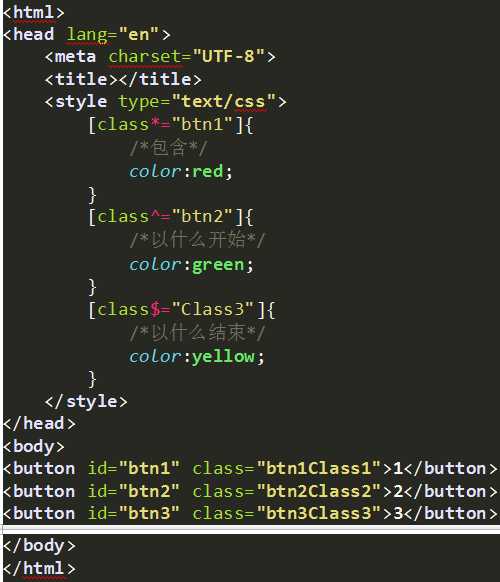
语法:[属性名]{样式}
[attr]选择有attr属性的标签
[attr=val]选择以attr属性值为val的标签
[attr^=val]选择以attr属性值以val开头的标签
[attr$=val]选择以attr属性值以val结尾的标签
[attr*=val]选择以attr属性值包含val的标签
属性选择器不仅可以应用到标签自带的属性,也可以用到自定义属性,属性值val必须要以字母或者下划线组成

:link 没有被点击过的超链接
:visited 被点击过的超链接
:hover 鼠标经过的超链接
:focus 获得集点的标签
:first-child 第一个子标签
:last-child 最后一个子标签
:empty 没有内容的标签
:enabled 可以操作的标签
:disable 不可以操作的标签
:checked 处于选择状态的标签
selector1空格selector2 在选择1的元素中,使用2筛选其后代元素
selector1>selector2 在选择1的元素中,使用2筛选其子元素
selector1~selector2在选择1的元素中,使用2筛选其后续兄弟元素(选择1选中的元素不会有什么影响)
selector1+selector2 在选择1的元素中,使用2筛选其后续紧邻的兄弟元素
selector1,selector2各个选择器并集(两个选择器选择的元素合并在一起)
selector1(没有空格)selector2 各个选择器的交集(复合后可识别才可以这样使用)
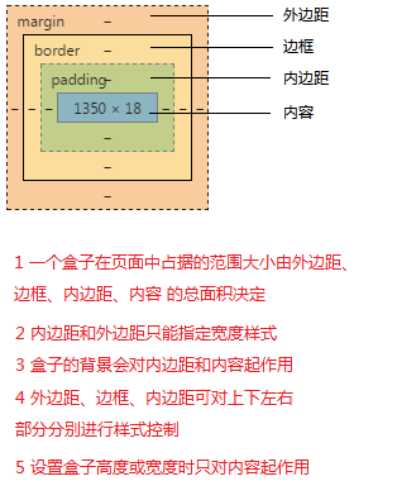
通过对每个盒子的外边距、边框、内边距、内容、位置的精确控制,CSS可以实现复杂而精准的页面布局,学习定位之前需要掌握以下几个概念:
块级元素:这类元素默认有换行效果,典型的如div
行内元素:这类元素默认没有换行效果,典型的如span
文档流:HTML元素在页面上显示时,根据在源码中出现的次序,按照从上到下、从左到右、块级元素独占一行、行内元素不换行的规则依次排列。文档流中的元素会对后续元素的位置产生影响
盒子定位共有四种方式:相对定位、绝对定位、固定定位、浮动。
盒子模型:为了更好的控制页面效果,css定义了盒子模型, 一个HTML元素就是一个盒子

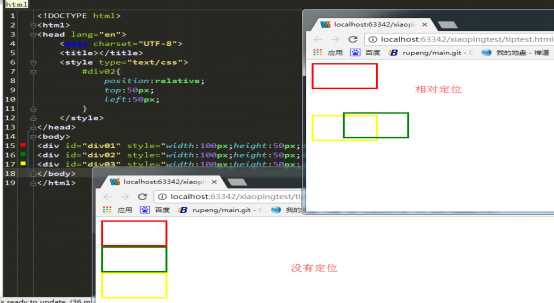
相对定位:元素在显示时,相对自己本来的位置向下或者向右偏移指定数值,但元素本身并不脱离文档流,也就说后面的元素还认为此元素在原来的位置,所以会排列在此元素原本位置的后面(但会造成覆盖)

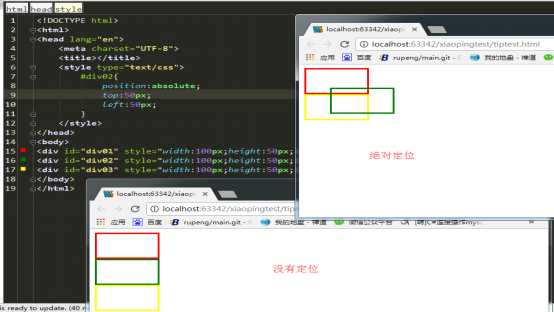
绝对定位:以最近的已经定位的祖先元素为基准进行偏移(如果没有这样的祖先元素则以浏览器窗口为基准),元素本身脱离文档流,也就说后面元素认为此元素不存在,所以会占据此元素原来的位置(但会造成覆盖,脱离文档流后就不具有块级元素独占一行的性质了)

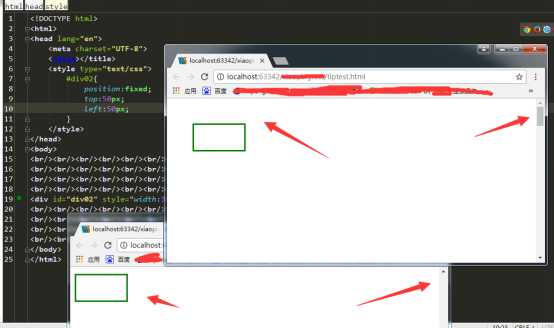
和绝对定位类似也会脱离文档流,但总是以浏览器窗口为基准,而且位置不会随着滚动条移动

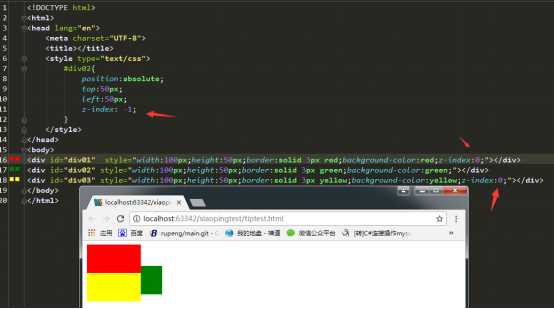
由于元素定位后会产生元素的叠加覆盖情况,为了灵活控制叠加部分的显示,CSS提供了z-index层级样式属性
z-index只能取整数,默认为0,可正可负
z-index值大的元素会覆盖值小的元素
z-index只对进行了定位的元素有效

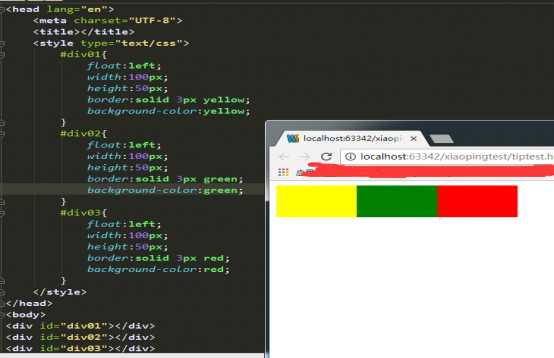
如果一个盒子向左浮动(float: left;):这个元素会成为行内元素;它后面的块级元素会失去一半的独占一行的特性,即左边紧靠在浮动元素后面,右边延伸到行尾。向右浮动和向左浮动效果类似,可以使用clear: both;清除浮动效果对后面盒子的影响

HTML所有的元素都具有下面这5个只读属性
offsetLeft:元素边框距页面左边界的距离
offsetTop:元素边框距页面上边界的距离
offsetWidth :元素的宽度(左右边框的跨度)
offsetHeight:元素高度(上下边框的跨度)
offsetParent :返回已经定位的祖先元素,如果没有则返回body元素或者null
注意:object.style.top是可读可写属性,他们效果都是一样的
1、offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。(这里的style.top是读的css样式中的top:20px;这种形式的值,所以是带有"px"的)
2、offsetTop 只读,而 style.top 可读写。(style.top赋值切记加上"px",测试过发现IE下用数值是可以的,但其它主流chrome,opera,ff,safari都不能识别,所以必须加"px")
3、如果没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串。
注:offsetLeft 与 style.left、offsetWidth 与 style.width、offsetHeight 与 style.height 也都是类似区别。
行内样式:写在元素的style属性里
内嵌样式:写在<style>元素内
导入样式:在<style>元素内开头使用@import url(index.css);方式引入,这种方式实际上算是内嵌样式
链接样式:使用<link>元素引入css文件,如 <link type="text/css" rel="stylesheet" href="c1.css" />
默认样式:几乎每一种html标签都有默认的css样式
当某个样式属性出现多次时,就需要使用优先级规则解决产生的矛盾:
1、不同引入方式的优先级:行内 > 内嵌、导入和链接 > 默认样式
2、同一种引入方式或相同优先级的引入方式中,后出现的会覆盖先出现的
标签:http 字符串 一半 超链接 setw 固定 默认 红色 .com
原文地址:https://www.cnblogs.com/zhuchaoli/p/10391635.html