标签:margin 结果 表示 作用 image int ati net html
今天搜索资料时,忽然发现了以前没注意的一个知识点,所以拖过来搞一搞,这个知识点叫做CSS的7阶层叠水平
在说这个知识之前,我们必须要先了解一个东西以便于我们更好的理解CSS的7阶层叠水平
这个东西就是z-index属性(此篇为上篇,仅仅讲z-index)
基本含义:
z-index通俗来说就是在Z轴上的索引,Z轴是垂直于电脑屏幕的一根轴
用来设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面,即通常情况下,z-index为2的元素会在z-index为1的元素上面
取值情况:
z-index有三个取值
auto:默认。堆叠顺序与父元素相等。
number:设置元素的堆叠顺序。
inherit:规定应该从父元素继承 z-index 属性的值。
特性:
1.支持负值(如果为正数,则离用户更近,为负数则表示离用户更远。)
2.支持CSS3 animation动画;(并没什么实用应用场景)
3.在CSS2.1时代,需要和定位元素配合使用,如果不考虑CSS3,只有定位元素(position:relative/absolute/fixed/sticky)的z-index才有作用!在CSS3中有例外
准则:
1.后来者居上原则
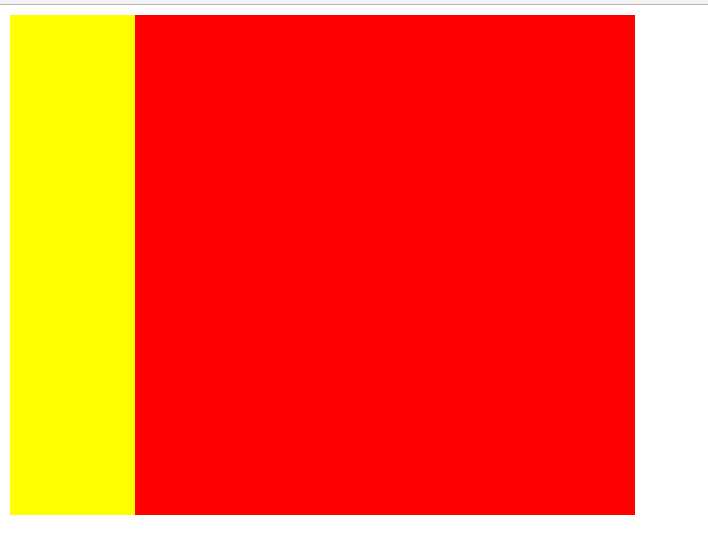
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .a{ position: absolute; height: 400px; width: 400px; background-color: yellow;
} .b{ position: absolute; height:400px; width: 400px; background: red; margin-left: 100px; } </style> </head> <body> <div class="a"></div> <div class="b"></div> </body> </html>
运行结果:

解析:我们可以看到,红色作为后来的元素覆盖在之前的元素上了,在未设置z-index的前提下,后来元素会覆盖前面添加到元素,当然实在开启了绝对定位的前提下(不开启绝对定位不能直观的看到效果)
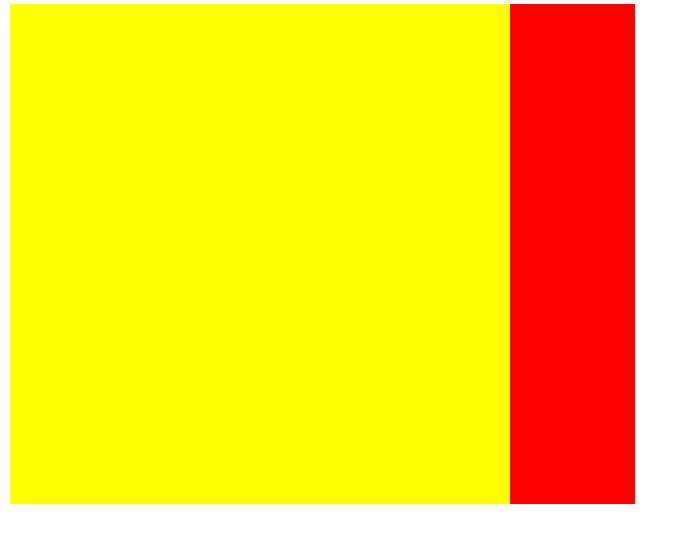
2.谁大谁先上原则
在.a添加z-index:2,在.b添加z-index:1
运行结果:

解析:通常情况下,z-index越大,层级越高,越在上面
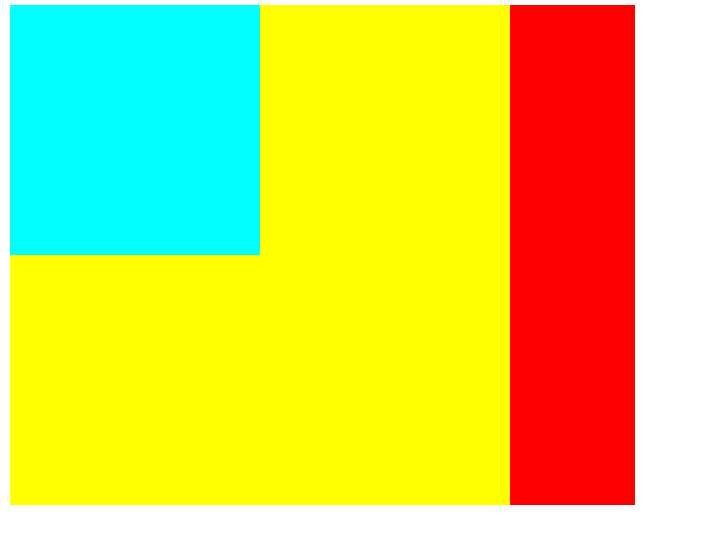
当发生嵌套时,祖先优先原则
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .a{ position: absolute; height: 400px; width: 400px; background-color: yellow; z-index: 2; } .b{ position: absolute; height:400px; width: 400px; background: red; margin-left: 100px; z-index: 1 } .a1{ position: absolute; height: 200px; width: 200px; background-color: aqua; } .b1{ position: absolute; height: 200px; width: 200px; background-color: blue; z-index: 100 } </style> </head> <body> <div class="a"> <div class="a1"></div> </div> <div class="b"> <div class="b1"></div> </div> </body> </html>
运行结果:

解析:按照前面所说应该是蓝色的格子会在最上面,这里并没有,原因就是祖先优先原则
a的层级大于b的层级,所以a里面的元素会始终在b的上面,即使b的子元素的z-index为10000也没用
注意:
所有主流浏览器都支持 z-index 属性
任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
标签:margin 结果 表示 作用 image int ati net html
原文地址:https://www.cnblogs.com/suihang/p/10428754.html