标签:建议 bigdata lims 本地 空白 span png nbsp beyond
本地环境:node版本:8.11.4 vue版本:3.4.1; 开发工具vscode
1、创建一个空的vue项目(vue create bigdata_reprot_web)
2、找到项目的空白页,改造该页面

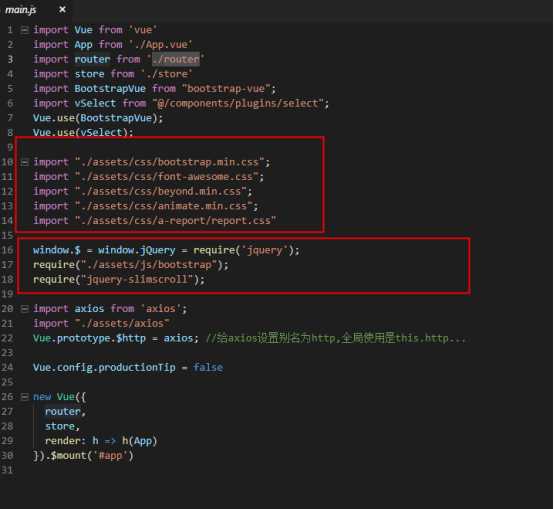
改造思路:先把依赖的css,和js一个个的引入到 vue项目中,每引入一个,看看是否生效了
顺序:
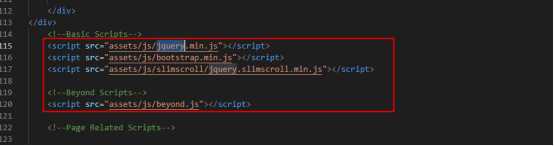
jquery(虽然vue不建议使用jquery)
bootstrap.min.js
jquery.slimscroll.min.js
beyond.js(这个是该项目的主要js)


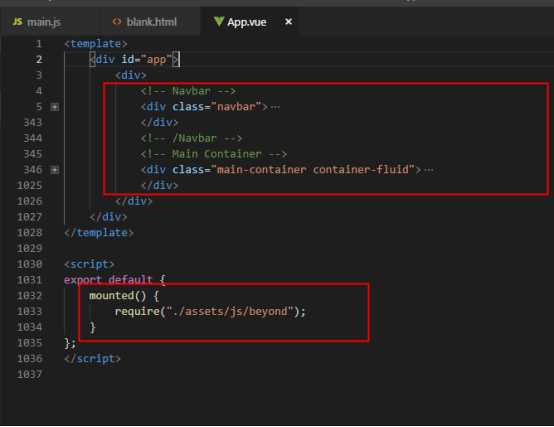
引入beyond.js

Npm run serve 启动程序,首页生效,改造完毕。
有问题q我,微信号: laiyidafeichang
标签:建议 bigdata lims 本地 空白 span png nbsp beyond
原文地址:https://www.cnblogs.com/kfLu/p/10461037.html