标签:style blog http color io ar for sp div
1-写在前面:
本示例适合有KO基础的同学参考。基础篇本文不讨论。有兴趣的同学可以查看官方网站
2-页面布置:
1 <div id="divArea"> 2 <select data-bind="options: CityArray,optionsText: ‘AreaName‘,optionsValue: ‘AreaID‘,value: selectedCityAreaID,optionsCaption: ‘请选择‘,event:{ change: changeCity}"></select> 3 <select data-bind="options: nowChild,optionsText: ‘AreaName‘,optionsValue: ‘AreaID‘,optionsCaption: ‘请选择‘"></select> 4 </div>
3-Model声明
1 //定义区县列表 2 var coutryArray = [ 3 { 4 FatherAreaID: "330100", 5 Childs: [ 6 { AreaName: ‘市辖区‘, AreaID: ‘330101‘ }, 7 { AreaName: ‘上城区‘, AreaID: ‘330102‘ }, 8 { AreaName: ‘下城区‘, AreaID: ‘330103‘ }, 9 { AreaName: ‘江干区‘, AreaID: ‘330104‘ }, 10 { AreaName: ‘拱墅区‘, AreaID: ‘330105‘ }, 11 { AreaName: ‘西湖区‘, AreaID: ‘330106‘ }, 12 { AreaName: ‘滨江区‘, AreaID: ‘330108‘ }, 13 { AreaName: ‘萧山区‘, AreaID: ‘330109‘ }, 14 { AreaName: ‘余杭区‘, AreaID: ‘330110‘ }, 15 { AreaName: ‘桐庐县‘, AreaID: ‘330122‘ }, 16 { AreaName: ‘淳安县‘, AreaID: ‘330127‘ }, 17 { AreaName: ‘建德市‘, AreaID: ‘330182‘ }, 18 { AreaName: ‘富阳市‘, AreaID: ‘330183‘ }, 19 { AreaName: ‘临安市‘, AreaID: ‘330185‘ } 20 ] 21 }, 22 { 23 FatherAreaID: "330200", 24 Childs: [ 25 { AreaName: ‘市辖区‘, AreaID: ‘330201‘ }, 26 { AreaName: ‘海曙区‘, AreaID: ‘330203‘ }, 27 { AreaName: ‘江东区‘, AreaID: ‘330204‘ }, 28 { AreaName: ‘江北区‘, AreaID: ‘330205‘ }, 29 { AreaName: ‘北仑区‘, AreaID: ‘330206‘ }, 30 { AreaName: ‘镇海区‘, AreaID: ‘330211‘ }, 31 { AreaName: ‘鄞州区‘, AreaID: ‘330212‘ }, 32 { AreaName: ‘象山县‘, AreaID: ‘330225‘ }, 33 { AreaName: ‘宁海县‘, AreaID: ‘330226‘ }, 34 { AreaName: ‘余姚市‘, AreaID: ‘330281‘ }, 35 { AreaName: ‘慈溪市‘, AreaID: ‘330282‘ }, 36 { AreaName: ‘奉化市‘, AreaID: ‘330283‘ } 37 ]//其他的市省略 38 }]; 39 var modelArea = { 40 CityArray: [ 41 { AreaName: ‘杭州市‘, AreaID: ‘330100‘ }, 42 { AreaName: ‘宁波市‘, AreaID: ‘330200‘ }, 43 { AreaName: ‘温州市‘, AreaID: ‘330300‘ }, 44 { AreaName: ‘嘉兴市‘, AreaID: ‘330400‘ }, 45 { AreaName: ‘湖州市‘, AreaID: ‘330500‘ }, 46 { AreaName: ‘绍兴市‘, AreaID: ‘330600‘ }, 47 { AreaName: ‘金华市‘, AreaID: ‘330700‘ }, 48 { AreaName: ‘衢州市‘, AreaID: ‘330800‘ }, 49 { AreaName: ‘舟山市‘, AreaID: ‘330900‘ }, 50 { AreaName: ‘台州市‘, AreaID: ‘331000‘ }, 51 { AreaName: ‘丽水市‘, AreaID: ‘331100‘ } 52 ], 53 selectedCityAreaID: ko.observable(), 54 nowChild: ko.observableArray(), 55 changeCity: function () { 56 for (var i = 0, length = coutryArray.length; i < length; i++) { 57 if (coutryArray[i].FatherAreaID == this.selectedCityAreaID()) { 58 this.nowChild(coutryArray[i].Childs); 59 } 60 } 61 } 62 }; 63 ko.applyBindings(modelArea, $("#divArea")[0]);
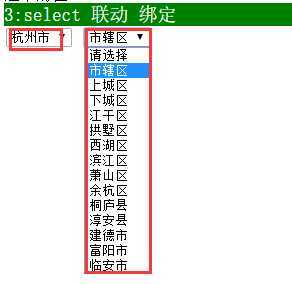
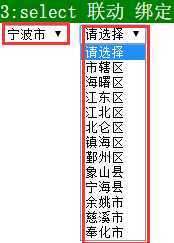
4-效果图
① 
② 
有什么写的不对的,欢迎拍砖~
标签:style blog http color io ar for sp div
原文地址:http://www.cnblogs.com/colin1990/p/4033325.html