标签:htm 页面 javascrip 变量 col 全局 var 使用方法 inf
在多人合作写脚本的时候,会发生方法名冲突的情况
用JS的命名空间能解决这个问题
var MYNAMESPACE = MYNAMESPACE || {};
若全局空间中已有同名对象,则不覆盖该对象;否则创建一个新的命名空间。
下面就列出一个例子
var MYNAMESPACE = MYNAMESPACE || {}; MYNAMESPACE.person = function(name) { this.name = name; }; MYNAMESPACE.person.prototype.getName = function() { return this.name; }; // 使用方法 var p = new MYNAMESPACE.person("doc"); p.getName(); // doc
上面的例子是别人博客的,下面写一个自己自己写的
有两个人同时写一个页面,一个是DOC,一个ZXD,同时命名了一个hello方法
全局变量里也有一个hello方法
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>命名空间的用法</title>
<script src="1.js"></script>
<script src="2.js"></script>
<script src="3.js"></script>
</head>
<body>
</body>
<script type="text/javascript">
hello();
DOC.hello();
ZXD.hello();
ZXD.getName("ZXD");
</script>
</html>
1.js
function hello(){ console.log(1); }
2.js
var DOC = DOC || {}; DOC.hello = function() { console.log("hello DOC"); }
3.js
var ZXD = ZXD || {}; ZXD.hello = function() { console.log("hello ZXD"); } ZXD.getName=function(name){ console.log(name); }
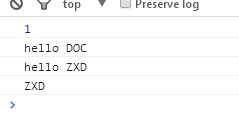
输出

标签:htm 页面 javascrip 变量 col 全局 var 使用方法 inf
原文地址:https://www.cnblogs.com/web-record/p/10560395.html