标签:升级 modules 9.png white mkdir htm ash 换行 关系图
如果你说你不知道webpack,我是不信的,可能一知半解的,但没关系,今天简单学习一下webpack。本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。现在不太懂没关系,我们一步一步来,毕竟实践是检验真理的唯一标准
本地安装 与 全局安装,安装之前要确保node的版本,最新的最好,低版本的可能会有问题。对于大多数项目,我们建议本地安装。这可以使我们在引入破坏式变更(breaking change)的依赖时,更容易分别升级项目。不推荐全局安装 webpack。这会将你项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。
mkdir webpack-demo && cd webpack-demo npm init -y npm install webpack webpack-cli --save-dev
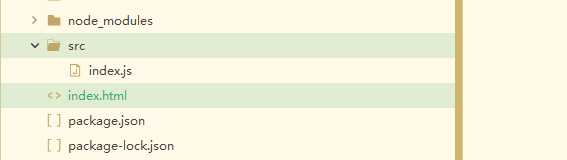
我们新建一个src目录,在src文件下新建index.js 文件。并新建一个index.html文件。目录如下

index.js 内容
console.log(‘qzy‘);
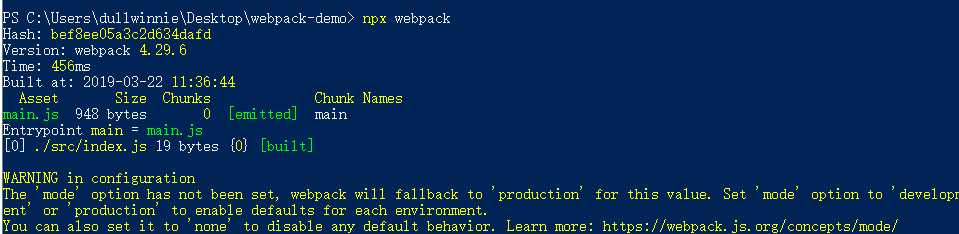
然后打开命令行窗口输入 npx webpack, 可以看到如下内容,项目中会生成dist文件里面有main.js 文件,我们在index.html文件中引入该文件,会看到控制台输出qzy。

mode 代表的开发与生产环境,这个暂且不论。后面会再说,打包后的文件又是什么、我们后面一起说。
在 webpack 4 中,可以无须任何配置使用,然而大多数项目会需要很复杂的设置,我们可以自己配置文件,我们在src同级目录下新建 webpack.config.js。
const path = require(‘path‘); // path.resolve(__dirname,‘dist‘) 将相对地址转化成 绝对路径 module.exports = { mode: ‘development‘, // development 开发环境 、production 生成环境 entry: ‘./src/index.js‘, // 需要打包文件的入口 output: { filename: ‘main.js‘, //打包后的文件名字 path: path.resolve(__dirname, ‘dist‘) // 必须是绝对路径 } }
其中 path 是node.js 包含的核心模块 因为webpack是nod写出来,所以是node的写法。
path.resolve(__dirname,‘dist‘)==》转化为绝对路径是什么呢,其实就是这个C:\Users\dullwinnie\Desktop\webpack-demo\dist,每个人的目录应该都是不一样的,是文件的存放地址的。
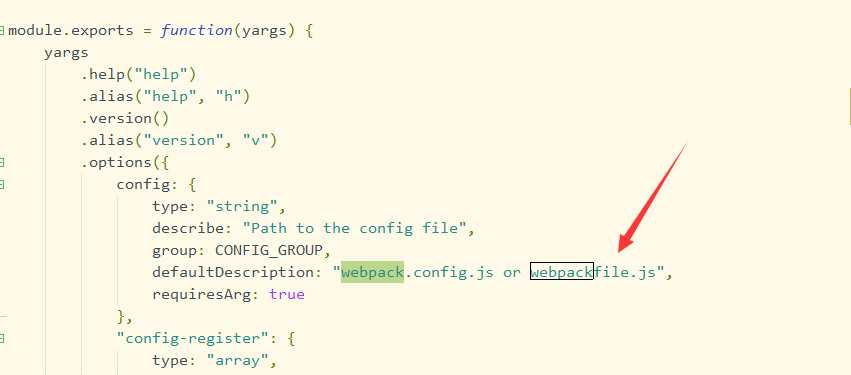
那么这个配置文件名字必须这么写嘛?其实不是的,运行webpack 时 会默认运行webpack-cli 我们可以看一下 node_module 下的 这个文件 node_modules\webpack-cli\bin的config-yargs.js文件。

webpack.config.js 或者 webpackfile.js 都是可以的,你如果不信 修改一下试试,那如果我想改成 my.config.js 这样行吗?可以的。我们输入以下命令行
npx webpack --config my.config.js
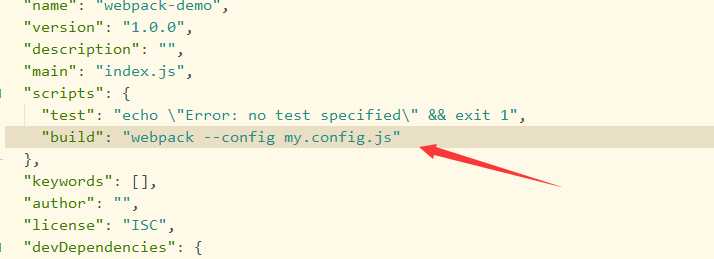
运行的结果都是一样的。现在我们每次打包都要写这么多,有点麻烦,我们在package.json 文件夹下做如此修改

修改后运行 npm run build ,毫无瑕疵。 现在当我们修改js文件是,需要先打包,然后打开index.html文件才能查看结果,实际开发时我们更希望修改后刷新浏览器就能看到变化。而不是每次都打包,再去打开
它为你提供了一个简单的 web 服务器,并且能够实时重新加载(live reloading),现在需要安装一下
npm install --save-dev webpack-dev-server
然后在 my.config.js 文件中新增
const path = require(‘path‘); console.log(path.resolve(__dirname,‘dist‘))// 将相对地址转化成 绝对路径 module.exports = { mode: ‘development‘, // development 开发环境 、production 生成环境 entry: ‘./src/index.js‘, // 需要打包文件的入口 output: { filename: ‘main.js‘, //打包后的文件名字 path: path.resolve(__dirname, ‘dist‘) // 必须是绝对路径 }, // 开发服务器配置 devServer:{ port:80,//端口号 compress:true,// 启用压缩 contentBase:‘./dist‘//告诉服务器从哪里提供内容 } }
package.json 配置 dev
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config my.config.js",
"dev": "webpack-dev-server"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.29.6",
"webpack-cli": "^3.3.0",
"webpack-dev-server": "^3.2.1"
}
}
现在我们在dist 新增 index.html 文件 并引入此js 文件,最外面那个index.html 文件先不论。

运行 npm run dev 修改 src 下的index.js 文件 控制台也会做相应的修改,你会发现 一切如此美好。但是如果你是按步骤来的,我们是先打包,再启动的服务器,现在我们把dist 文件删掉,就会发现报错了。并且我们希望 在外面的index.html 引入 src 下的文件,自动插入,此时我们引入插件。
npm install --save-dev html-webpack-plugin
修改后的配置文件
const path = require(‘path‘);
const htmlWebpackPlugin = require(‘html-webpack-plugin‘);
console.log(path.resolve(__dirname, ‘dist‘)) // 将相对地址转化成 绝对路径
module.exports = {
mode: ‘development‘, // development 开发环境 、production 生成环境
entry: ‘./src/index.js‘, // 需要打包文件的入口
output: {
filename: ‘main.js‘, //打包后的文件名字
path: path.resolve(__dirname, ‘dist‘) // 必须是绝对路径
},
// 开发服务器配置
devServer: {
port: 80, //端口号
compress: true, // 启用压缩
contentBase: ‘./dist‘ //
},
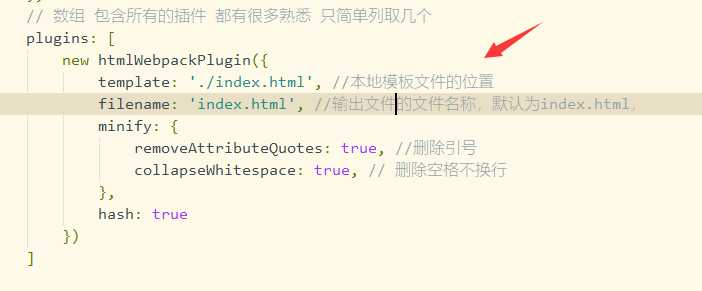
// 数组 包含所有的插件 都有很多熟悉 只简单列取几个
plugins: [
new htmlWebpackPlugin({
template: ‘./index.html‘, //本地模板文件的位置
filename: ‘index.html‘, //输出文件的文件名称,默认为index.html,
minify: {
removeAttributeQuotes: true, //删除引号
collapseWhitespace: true, // 删除空格不换行
},
hash: true
})
]
}

这里面都是可以修改的,修改后打包可以查看dist文件夹下index.html文件的变化。 现在我们是在控制台显示的,我们该怎么引入css呢 ,期待一下。
标签:升级 modules 9.png white mkdir htm ash 换行 关系图
原文地址:https://www.cnblogs.com/xqzi/p/10579057.html