标签:位置 llb indexof 并且 etc 字符串 增加 完成后 start
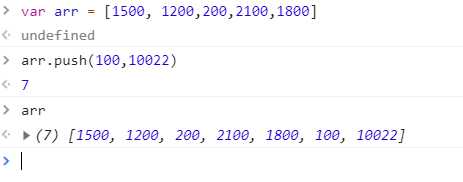
1、push 往数组最后添加一个或者多个元素, 返回值是增加之后的数组的 length

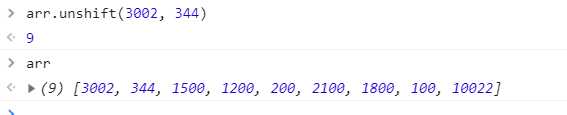
2、unshift 往数组头添加一个或者多个元素,返回数组长度

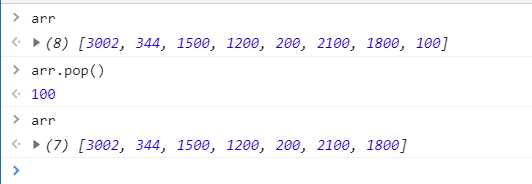
3、pop() pop() 方法将删除 arrayObject 的最后一个元素,把数组长度减 1,并且返回它删除的元素的值。如果数组已经为空,则 pop() 不改变数组,并返回 undefined 值。

4、shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值,如果数组已经为空,则 shift() 不改变数组,并返回 undefined 值

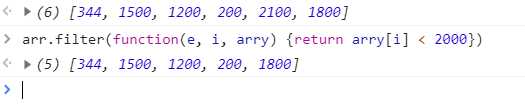
5、filter 迭代方法, arrayObject.filter( callback) callback回调函数传入三个参数 (element, index, arrayObject) 如果返回值是true,保留该元素,false不保留, 完成后返回一个新的数组

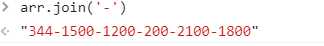
6、join 将数组每个元素通过传入的连接符合并成字符串返回

7、 indexOf 寻找数组内出现某个元素第一次出现的索引的方法 lastIndexOf 从后往前找,最后出现元素的索引的方法 返回的都是索引值,如果没有找到返回 -1 indexOf第二个参数是从哪个索引开始查找

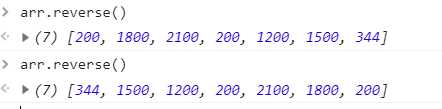
8、reverse 数据反转排序

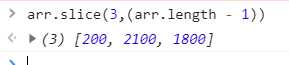
9、slice(start, end) 切片,两个参数 第一个开始位置,第二个结束位置,前开后合,不取到最后索引

10、splice(start, selectcount, ...items) start 从哪个索引开始, selcetCount 删除几个, items 删除后要加入的元素

标签:位置 llb indexof 并且 etc 字符串 增加 完成后 start
原文地址:https://www.cnblogs.com/a-way-blog/p/10579148.html