标签:body 效果 浏览器 zip压缩 标签 获取 大型 加密 odi
什么是HTTP压缩
HTTP压缩是指: Web服务器和浏览器之间压缩传输的”文本内容“的方法。 HTTP采用通用的压缩算法,比如gzip来压缩HTML,Javascript, CSS文件。 能大大减少网络传输的数据量,提高了用户显示网页的速度。当然,同时会增加一点点服务器的开销。 本文从HTTP协议的角度,来理解HTTP压缩这个概念。
HTTP内容编码和HTTP压缩的区别
HTTP压缩,在HTTP协议中,其实是内容编码的一种。
在http协议中,可以对内容(也就是body部分)进行编码, 可以采用gzip这样的编码。 从而达到压缩的目的。 也可以使用其他的编码把内容搅乱或加密,以此来防止未授权的第三方看到文档的内容。所以我们说HTTP压缩,其实就是HTTP内容编码的一种。 所以大家不要把HTTP压缩和HTTP内容编码两个概念混淆了。
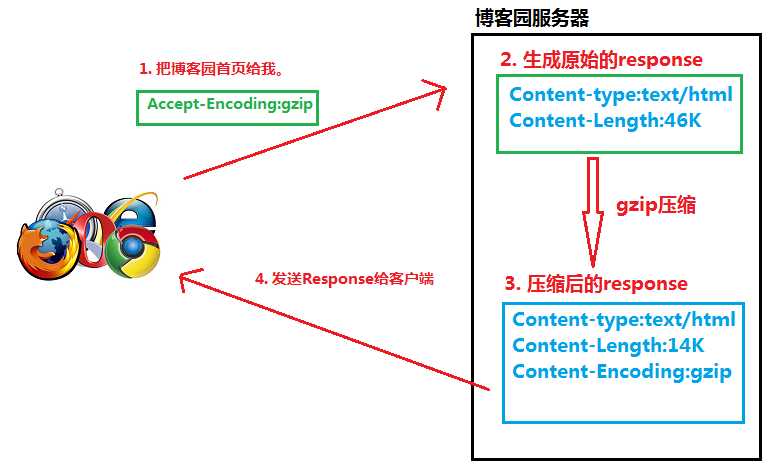
HTTP压缩的过程
浏览器发送Http request 给Web服务器, request 中有Accept-Encoding: gzip, deflate。 (告诉服务器, 浏览器支持gzip压缩)
Web服务器接到request后, 生成原始的Response, 其中有原始的Content-Type和Content-Length。
Web服务器通过Gzip,来对Response进行编码, 编码后header中有Content-Type和Content-Length(压缩后的大小), 并且增加了Content-Encoding:gzip. 然后把Response发送给浏览器。
浏览器接到Response后,根据Content-Encoding:gzip来对Response 进行解码。 获取到原始response后, 然后显示出网页。

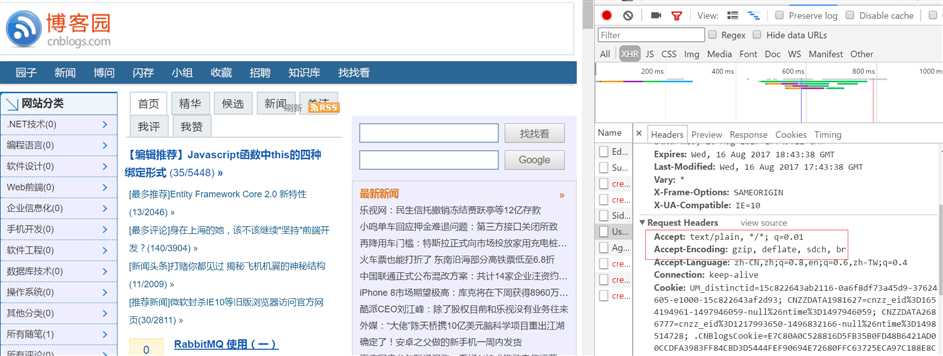
实例:博客园就使用了gzip压缩

内容编码类型
HTTP定义了一些标准的内容编码类型,并允许用扩展的形式添加更多的编码。
Content-Encoding header 就用这些标准化的代号来说明编码时使用的算法
Content-Encoding值
gzip 表明实体采用GNU zip编码
compress 表明实体采用Unix的文件压缩程序
deflate 表明实体是用zlib的格式压缩的
identity 表明没有对实体进行编码。当没有Content-Encoding header时, 就默认为这种情况
gzip, compress, 以及deflate编码都是无损压缩算法,用于减少传输报文的大小,不会导致信息损失。 其中gzip通常效率最高, 使用最为广泛。
压缩的好处
http压缩对纯文本可以压缩至原内容的40%, 从而节省了60%的数据传输。
Gzip的缺点
JPEG这类文件用gzip压缩的不够好。
对HTTP传输内容进行压缩是改良前端响应性能的可用方法之一,大型网站都在用。但是也有缺点,就是压缩过程占用cpu的资源,客户端浏览器解析也占据了一部分时间。但是随着硬件性能不断的提高,这些问题正在不断的弱化。
Gzip是如何压缩的
简单来说, Gzip压缩是在一个文本文件中找出类似的字符串, 并临时替换他们,使整个文件变小。这种形式的压缩对Web来说非常适合, 因为HTML和CSS文件通常包含大量的重复的字符串,例如空格,标签。
怎么样才能使用HTTP的这个属性来压缩呢?这才是本文的重点。其实很简单,客户端不用任何配置,在服务端配置即可,服务器不同,配置方法也不尽相同。本文以tomcat为例
以我电脑tomcat安装目录为例,找到F:\software\apache-tomcat-7.0.54\conf文件夹下的server.xml


compress="on" 表示开启压缩。
compressionMinSize="2048"表示会对大于2KB的文件进行压缩。一般按照如此配置,可根据自己需求而定。
compressableMimeType是指将进行压缩的文件类型,对js,css,图片的压缩可以大大提升压缩效果。
tomcat的server.xml的配置按照上述进行配置,重启tomcat服务器。
标签:body 效果 浏览器 zip压缩 标签 获取 大型 加密 odi
原文地址:https://www.cnblogs.com/LO-ME/p/7377082.html