标签:参考 自定义 pos 交互效果 lan ntb 停止 round clear
1 <div id="contain"> 2 <span id="share">分享</span> 3 </div>
1)根据目标值和当前位置判断运动方向(设置定时器)
2)设置运动速度
3)根据当前位置和速度获取最新位置
4)到达目标值后停止(清除定时器)
1 <div id="contain"> 2 <span id="share">分享</span> 3 </div>
CSS:
1 * { 2 margin: 0; 3 padding: 0; 4 } 5 #contain { 6 width: 200px; 7 height: 200px; 8 position: relative; 9 left: -200px; 10 top: 0; 11 background: pink; 12 } 13 #share { 14 width: 25px; 15 height: 50px; 16 position: absolute; 17 left: 200px; 18 top: 75px; 19 background: lightgreen; 20 text-align: center; 21 line-height: 25px; 22 }
JavaScript:
1 window.onload = function (){ 2 oDiv = document.getElementById(‘contain‘); 3 oDiv.onmouseover = function (){ 4 startMove(0);//0为目标值 5 } 6 oDiv.onmouseout = function (){ 7 startMove(-200);//-200为目标值 8 } 9 } 10 var timer = null; 11 12 function startMove(iTarget){//iTarget为offsetLeft目标值 13 //开始前清除所有定时器 14 clearInterval(timer); 15 var oDiv = document.getElementById(‘contain‘); 16 timer = setInterval(function(){ 17 var speed = 0; 18 //判断运动方向和speed正负 19 if (oDiv.offsetLeft < iTarget) {//向右运动弹出 20 speed = 10;//设置定速 21 oDiv.style.left = oDiv.offsetLeft + speed + ‘px‘;//现在的位置加上改变的距离 22 }else if (oDiv.offsetLeft > iTarget) { 23 speed = -10; 24 oDiv.style.left = oDiv.offsetLeft + speed + ‘px‘; 25 }else {//oDiv.offsetLeft == iTarget时 26 clearInterval(timer);//到达目标值清除定时器 27 } 28 },30); 29 }
以上代码实现后效果如下图,物体为均速运动(speed=10),交互效果并不是最好,我们想实现的是变速运动,只需将定时器部分修改一下。

1 function startMove(iTarget){//iTarget为offsetLeft目标值 2 //开始前清除所有定时器 3 clearInterval(timer); 4 var oDiv = document.getElementById(‘contain‘); 5 timer = setInterval(function(){ 6 //设置速度(分母越小速度越快) 7 var speed = (iTarget - oDiv.offsetLeft) / 8; 8 //负-->向下取整,正-->向上取整(未达到目标值时speed不能为0) 9 //如果不取整最后会不能完全达到目标值(下面有效果图) 10 speed = speed < 0 ? Math.floor(speed) : Math.ceil(speed); 11 if (oDiv.offsetLeft == iTarget) { 12 //到达目标值清除定时器 13 clearInterval(timer); 14 }else { 15 //现在的位置加上改变的距离 16 oDiv.style.left = oDiv.offsetLeft + speed + ‘px‘; 17 } 18 },30); 19 }
至此就可以达到最初变速运动效果~
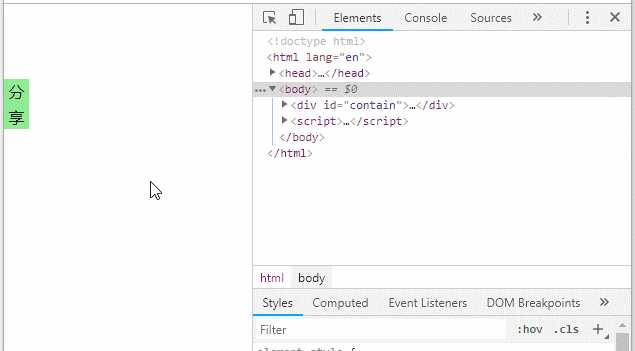
*变速运动中speed未取整时运动效果(下图)

上图可以发现元素中left的值不能达到0或-200。
*参考资料来源慕课网
*有错误的地方欢迎指正
*转载请注明出处
标签:参考 自定义 pos 交互效果 lan ntb 停止 round clear
原文地址:https://www.cnblogs.com/tyouu/p/10642508.html