标签:dia admin from 缩略图 util static 页面 ons max
xadmin上传图片和上传文件功能
先设计一个model,用ImageField存放图片,FileField放文件,upload_to参数是存放的目录
# models.py
from django.db import models
from django.utils import timezone
# Create your models here.
class FileImage(models.Model):
'''上传文件和图片'''
title = models.CharField(max_length=30, verbose_name="名称", default="") # 标题
image = models.ImageField(verbose_name="上传图片", upload_to="up_image", blank=True)
fiels = models.FileField(verbose_name="上传文件", upload_to="up_file", blank=True)
add_time = models.DateField(auto_now=True, verbose_name="添加时间")
def __str__(self):
return self.__doc__ + "title->" + self.title
class Meta:
verbose_name = "上传文件和图片"
verbose_name_plural = verbose_nameadminx.py文件注册表信息
# adminx.py
import xadmin
from xadmin import views
from .models import FileImage
class ControlFiles(object):
list_display = ['title', "add_time"]
xadmin.site.register(FileImage, ControlFiles)urls.py配置图片的URL地址访问,要不然查询详情的时候缩略图无法正常显示
from . import settings
from django.views.static import serve
urlpatterns = [
url(r'^media/(?P<path>.*)$', serve, {"document_root": settings.MEDIA_ROOT}),
]在settings.py配置上传文件的目录地址
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')配置好之后,执行 makemigrations 和migrate,同步数据
python manage.py makemigrations
python manage.py migrate
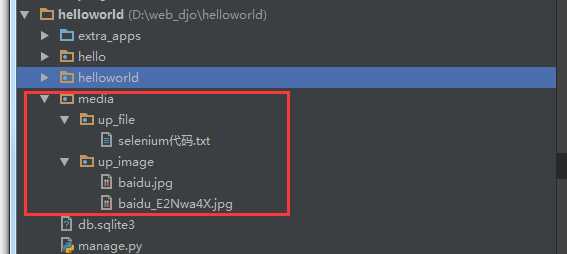
在xadmin上传图片后,会自动生成media目录

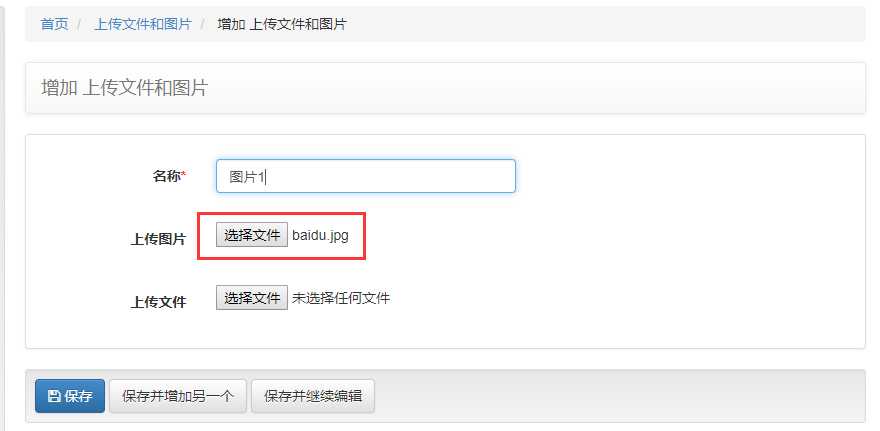
新增上传图片页面

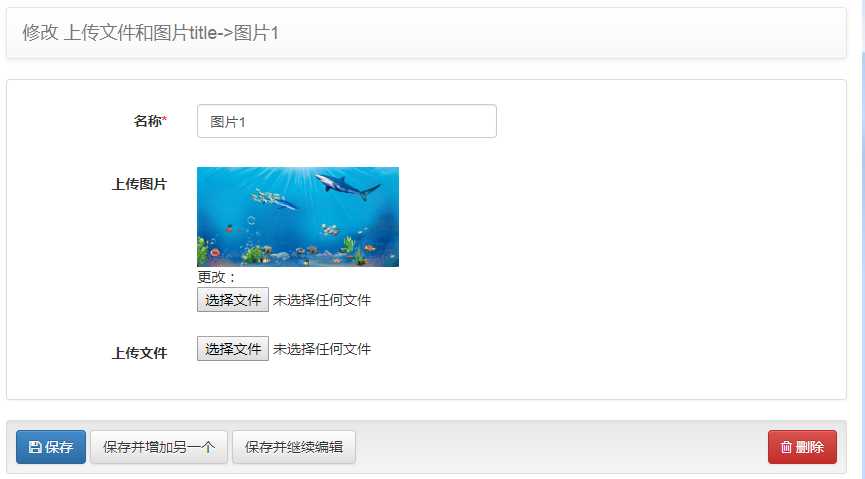
上传完成后查询详情页面

python测试开发django-47.xadmin上传图片和文件
标签:dia admin from 缩略图 util static 页面 ons max
原文地址:https://www.cnblogs.com/yoyoketang/p/10653878.html