标签:classname idt 属性 code bsp 解决 mic 方便 length
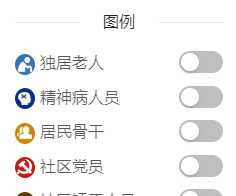
在编写下图类似的HTML时,我最初使用的float,发现浮动的写法很不方便,后面经百度改用display:flex进行布局,并对这一CSS属性产生了浓厚的兴趣。

通过几行代码轻松解决了左右对齐显示,并且意外发现通过 align-items: center 还可以实现上下对齐居中
我正在使用 styled-components 去实现前端效果,所以代码分为样式部分style.js和页面部分index.js
style.js:
1 export const Legend = styled.div` 2 width: 100%; 3 display: flex; 4 display: -webkit-flex; 5 margin:10px 0px; 6 7 .left { 8 text-align: left; 9 font-size: 16px; 10 11 img{ 12 margin-right: 5px; 13 } 14 } 15 16 .right { 17 flex: 1; 18 display: flex; 19 display: -webkit-flex; 20 align-items: center; 21 justify-content: flex-end; 22 } 23 `;
index.js:
1 <Divider>图例</Divider> 2 { 3 this.state.thematicLayers.length>0?( 4 this.state.thematicLayers.map(item => { 5 return ( 6 <Legend> 7 <div className=‘left‘> 8 <img src={item.tPic} />{item.tName} 9 </div> 10 <div className=‘right‘> 11 <Switch /> 12 </div> 13 </Legend> 14 ) 15 }) 16 ):( 17 <div>暂无图层数据</div> 18 ) 19 }
下面进入正题,Flex是弹性布局的意思,可以为任意元素指定为Flex布局
1 .box{ 2 display: flex; 3 display: -webkit-flex; /*兼容Safari(ios)*/ 4 }
1.flex-direction 属性
标签:classname idt 属性 code bsp 解决 mic 方便 length
原文地址:https://www.cnblogs.com/CoffeeEddy/p/10659455.html