标签:不可 浏览器 none jquer 17. 绝对路径 closed 好的 pre


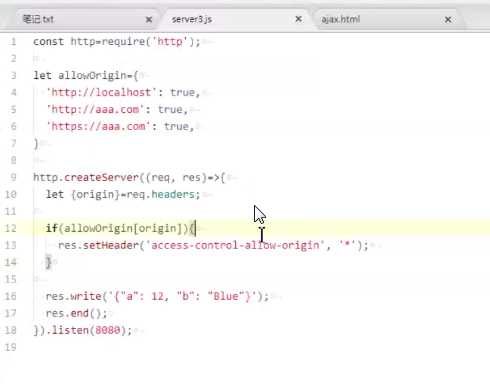
const http=require(‘http‘); http.createServer((req,res)=>{ res.setHeader(‘access-control-allow-origin‘,‘*‘); res.write("{"a":12,"b":"Blue"}"); res.end(); }).listen(8080);

问题:
1.表单提交数据为什么可以跨域,表单是浏览器行为 规则就可以跨域 而ajax不可以 规定的 表单规定的权限可能比 ajax权限大,不过一般ajax请求的都是 API接口只能这么说,表单提交是理论是可以任意提交到任意位置。
NodeJ node.js Jquery Ajax 跨域请求
标签:不可 浏览器 none jquer 17. 绝对路径 closed 好的 pre
原文地址:https://www.cnblogs.com/reeber/p/10691602.html