标签:保存 项目 proguard 下载地址 enable sig led output efault
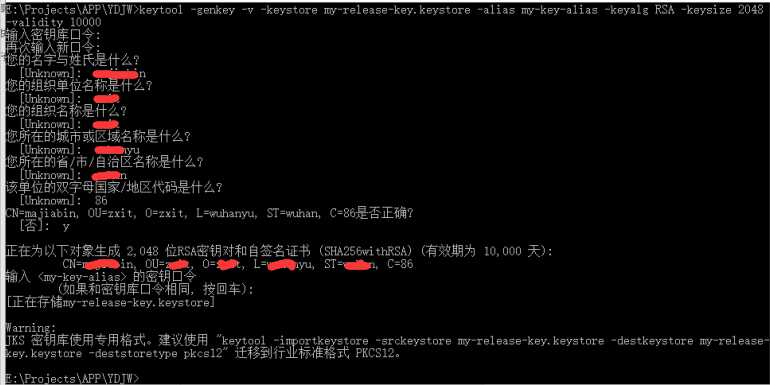
1、生成一个签名密码
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000

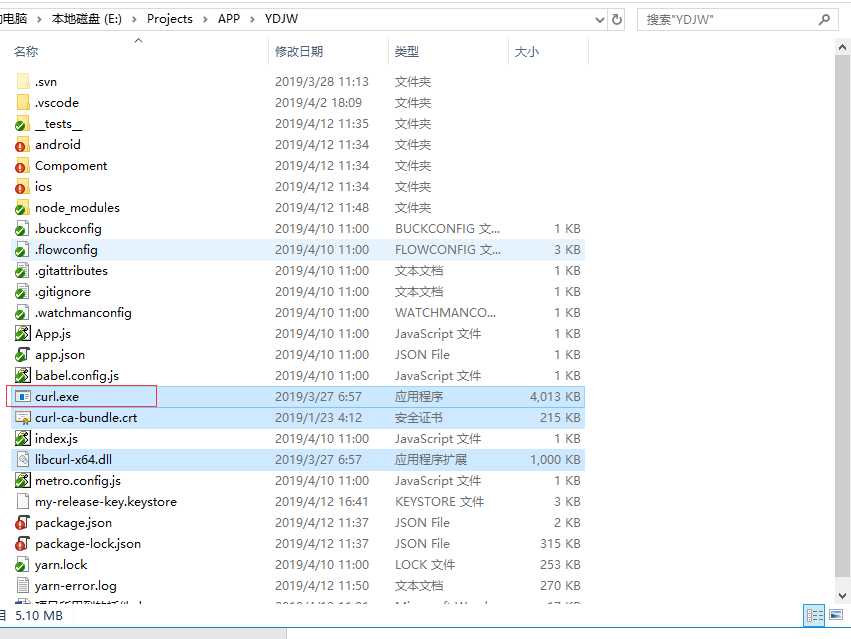
2、下载curl.exe文件放在项目根目录中。

3、找到路径E:\Projects\APP\YDJW\android\app\src\main,并在改目录下新建assets文件夹
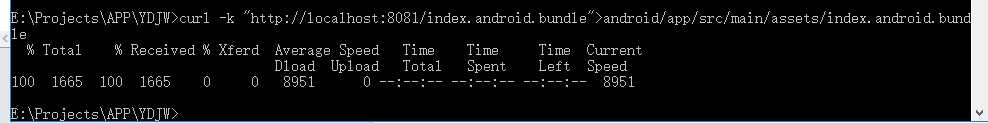
4、在工程目录下将index.android.bundle下载并保存到assets资源文件夹中
curl -k “http://localhost:8081/index.android.bundle”>android/app/src/main/assets/
index.android.bundle
这句命令重点是如果assets目录中不存在该文件,则打包apk在执行时显示空白

5、添加gradle的android keystore配置。打包的apk在未签名的情况下,在手机中(非root)是不允许安装的
在build.gradle(E:\Projects\APP\YDJW\android\app)文件中,添加如下代码
//签名
signingConfigs{
release{
storeFile file("E://Projects/APP/YDJW/my-release-key.keystore")
storePassword "你自己设置的密码"
keyAlias "自己的设置的keyAlias"
keyPassword "你自己设置的密码"
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
signingConfig signingConfigs.release //添加这句话引用签名配置
}
}
6、启用Proguard代码混淆来缩小apk文件的大小
build.gradle(E:\Projects\APP\YDJW\android\app)文件中,找到 如下代码赋值为true
def enableProguardInReleaseBuilds = true
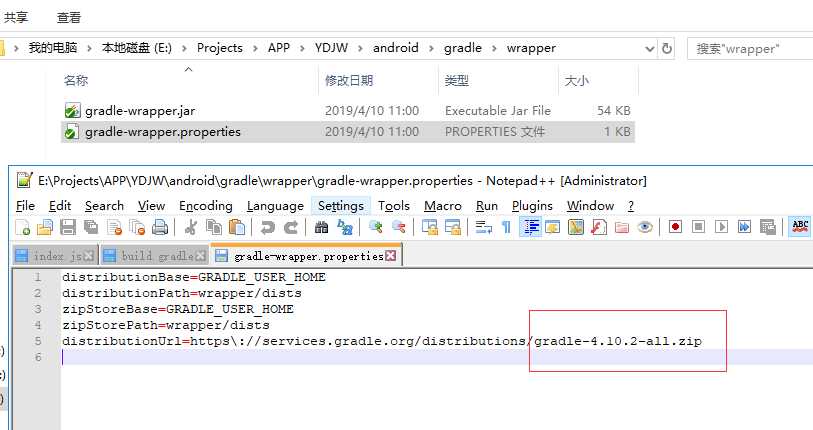
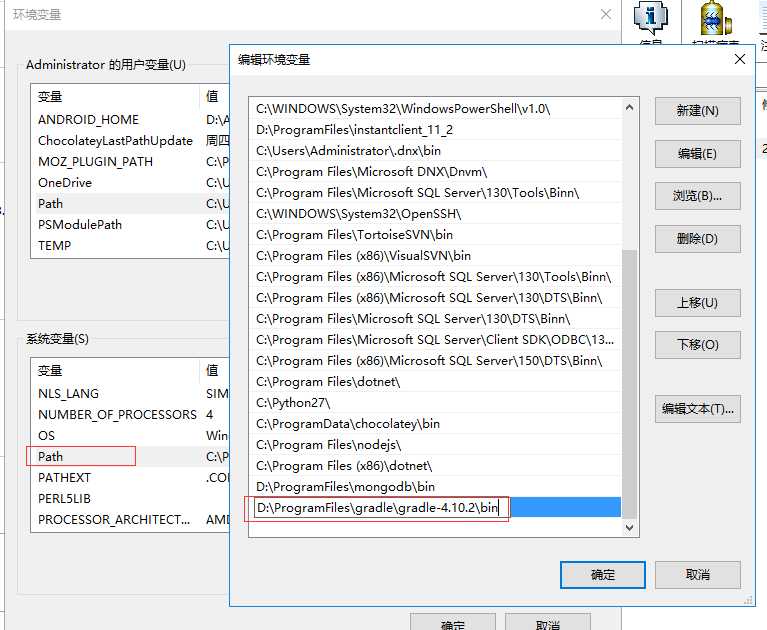
7、配置gradle环境,gradle版本要跟项目中的版本一致,不一致会报错

下载地址:http://services.gradle.org/distributions/(找自己对应的版本)

8、在/android/目录中执行gradle assembleRelease命令,打包后的文件有android/app/build/outputs/apk目录中。如果打包碰到问题可以先执行gradle clean清理一下
标签:保存 项目 proguard 下载地址 enable sig led output efault
原文地址:https://www.cnblogs.com/majiabin/p/10699181.html