标签:als state alt editor 基础 dad div 绕过 数据
大家对前边的自动化新建任务之后,接着对这个新建任务操作了解之后,希望带小伙伴进一步巩固胜利的果实,夯实基础。因此再在沙场实例演练一下博客园的相关接口。我们用自动化发随笔之后,要想接着对这篇随笔操作,不用说就需
要用参数关联了,发随笔之后会有一个随笔的 id,获取到这个 id,继续操作传这个随笔 id 就可以了(博客园的登录机制已经变了,不能用账号和密码登录了,这里用 cookie 登录)
大致流程步骤:web界面操作登录抓包查看cookie—>代码模拟cookie登录—>web界面操作新建随笔和保存随笔—>抓包查看新建随笔和保存随笔的url和参数等—>代码模拟新建随笔并保存编辑内容—>web界面操作删除随笔—>抓取删除操作请求—>提取参数—>传参—>代码实现。
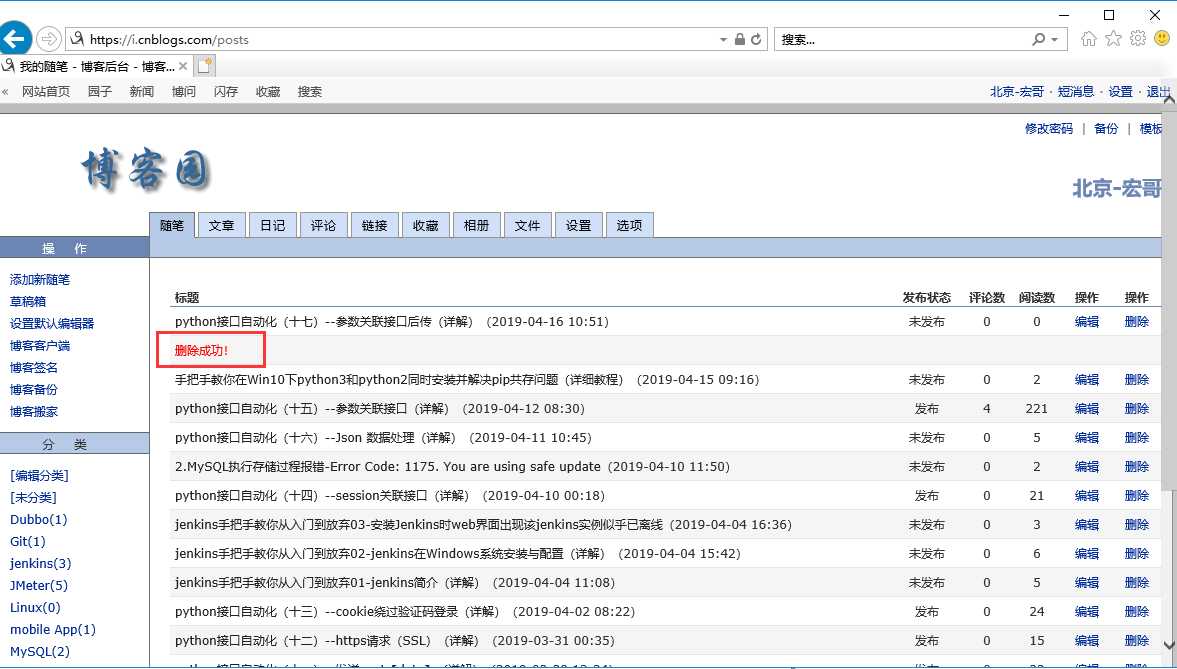
1、我们前面讲过登录后新建随笔和保存随笔后,不记得可以点击传送门那可以继续接着操作:删除刚才新建的随笔

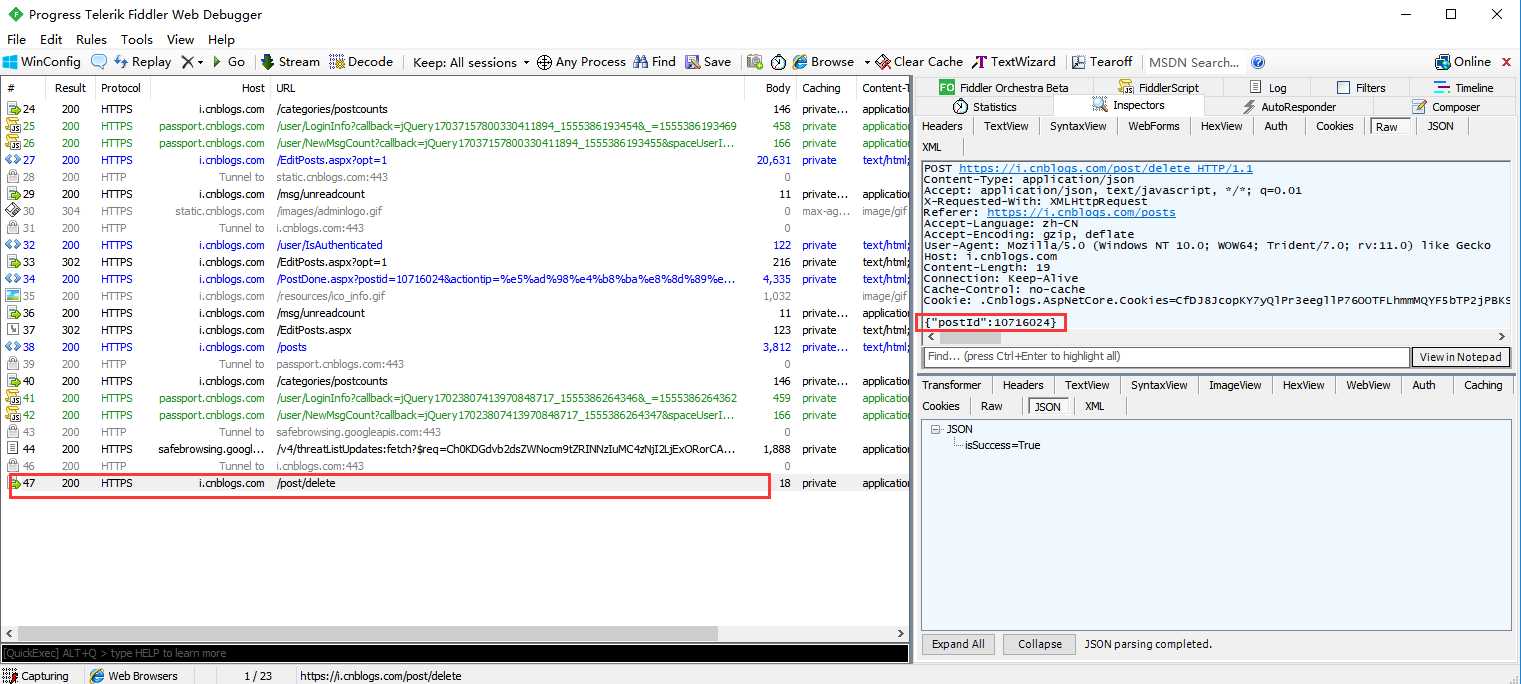
2、用fiddler抓包,抓到删除新建随笔的请求,从抓包结果可以看出,传的json参数是postId

3.这个postId哪里来的呢?可以看上个请求的url地址

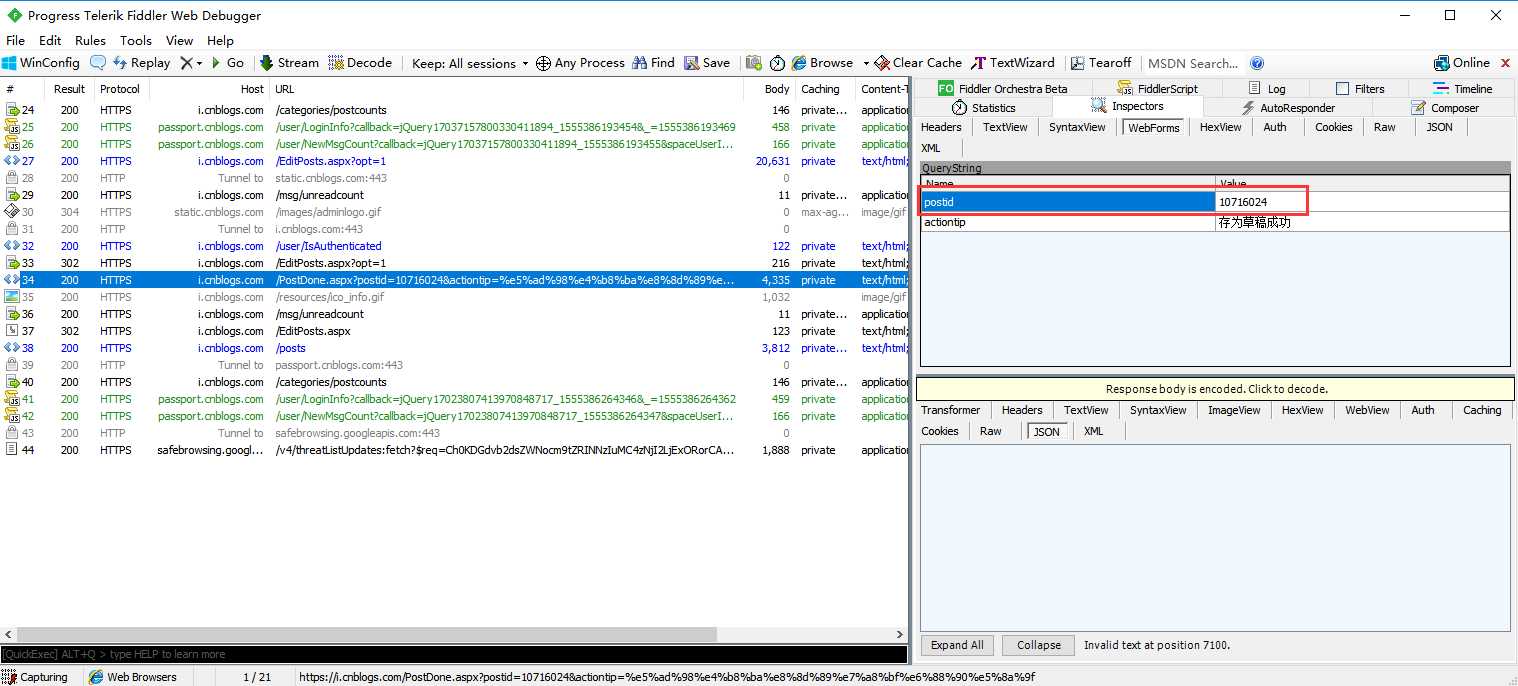
4、也就是说保存草稿箱成功之后,重定向一个 url 地址,里面带有 postId 这个参数。那我们想办法将这个参数提取出来就可以了
1、我们需要的参数 postId 是在保存成功后 url 地址,这时候从 url 地址提出对应的参数值就行了,先获取保存成功后 url
2、通过正则表达式从保存的url提取需要的字符串,这个参数值前面(postid=)和后面(&)字符串都是固定的
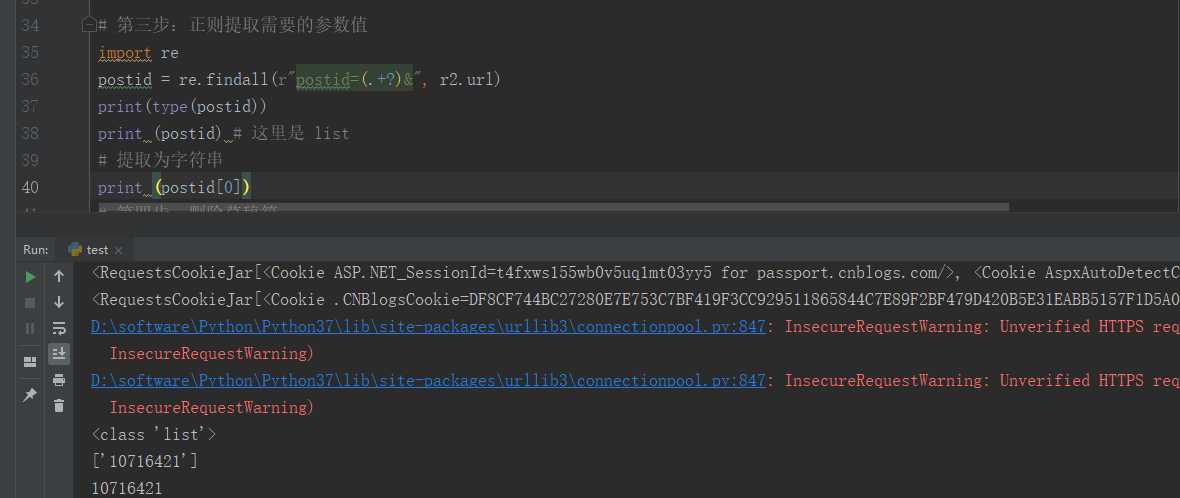
3、这里正则提出来的是 list 类型,取第一个值就可以是字符串了(注意:每次保存需要修改内容,不能重复)

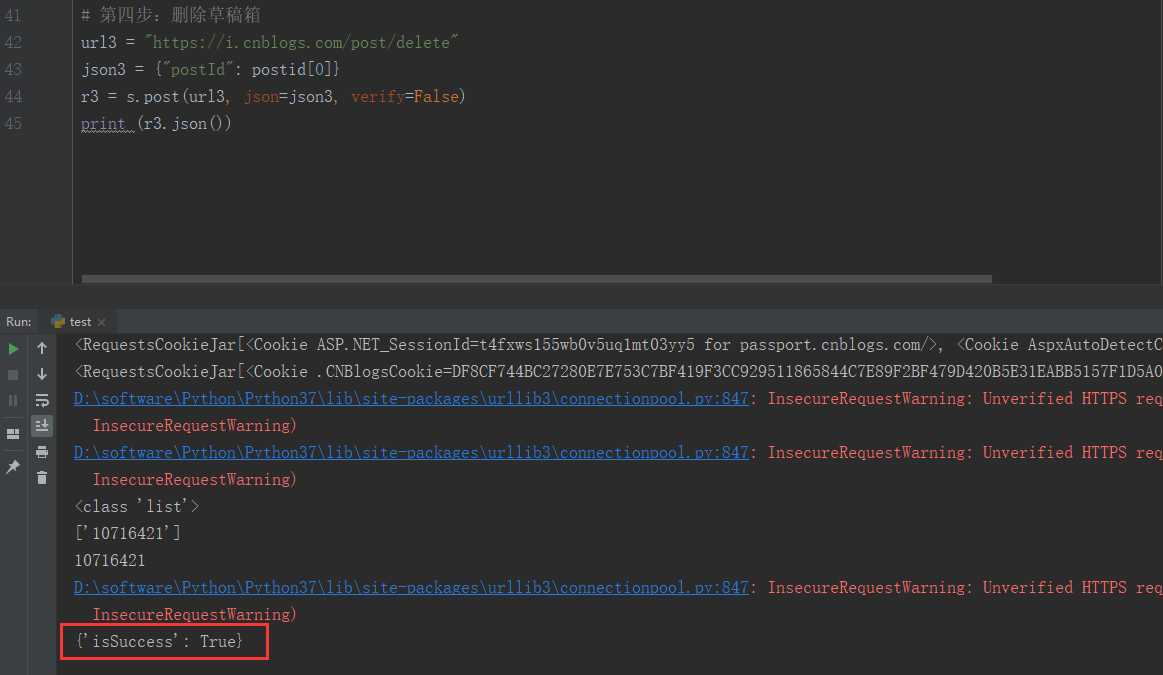
1、删除草稿箱的 json 参数传上面取到的参数:{"postId": postid[0]}
2、json 数据类型 post 里面填 json 就行,会自动转 json
3、接着前面的保存随笔的操作,就可以删除成功了
注意:同理和jenkins一样,如果想看清楚,可以在删除新建随笔出打断点,看到新建的随笔后,再次执行下边的代码 看看是不是可以删掉新建随笔

1 # coding:utf-8 2 import requests 3 # 先打开登录首页,获取部分cookie 4 url = "https://passport.cnblogs.com/user/signin" 5 headers = { 6 "User-Agent": "Mozilla/5.0 (Windows NT 10.0; WOW64; rv:44.0) Gecko/20100101 Firefox/44.0" 7 } # get方法其它加个ser-Agent就可以了 8 s = requests.session() 9 r = s.get(url, headers=headers,verify=False) 10 print (s.cookies) 11 # 添加登录需要的两个cookie 12 c = requests.cookies.RequestsCookieJar() 13 c.set(‘.CNBlogsCookie‘, ‘XXX‘) # 填上面抓包内容 14 c.set(‘.Cnblogs.AspNetCore.Cookies‘,‘XXX‘) # 填上面抓包内容 15 c.set(‘AlwaysCreateItemsAsActive‘,"True") 16 c.set(‘AdminCookieAlwaysExpandAdvanced‘,"True") 17 s.cookies.update(c) 18 print (s.cookies) 19 # 登录成功后保存编辑内容 20 url2= "https://i.cnblogs.com/EditPosts.aspx?opt=1" 21 body = {"__VIEWSTATE": "", 22 "__VIEWSTATEGENERATOR":"FE27D343", 23 "Editor$Edit$txbTitle":"这是绕过登录的标题:北京-宏哥", 24 "Editor$Edit$EditorBody":"<p>这里是中文内容:http://www.cnblogs.com/duhong/</p>", 25 "Editor$Edit$Advanced$ckbPublished":"on", 26 "Editor$Edit$Advanced$chkDisplayHomePage":"on", 27 "Editor$Edit$Advanced$chkComments":"on", 28 "Editor$Edit$Advanced$chkMainSyndication":"on", 29 "Editor$Edit$lkbDraft":"存为草稿", 30 } 31 r2 = s.post(url2, data=body, verify=False) 32 #print (r.content.decode(‘utf-8‘)) 33 34 # 第三步:正则提取需要的参数值 35 import re 36 postid = re.findall(r"postid=(.+?)&", r2.url) 37 print(type(postid)) 38 print (postid) # 这里是 list 39 # 提取为字符串 40 print (postid[0]) 41 # 第四步:删除草稿箱 42 url3 = "https://i.cnblogs.com/post/delete" 43 json3 = {"postId": postid[0]} 44 r3 = s.post(url3, json=json3, verify=False) 45 print (r3.json())
1、好了,参数关联接口就是这么简单,相信各位小伙伴下回遇到此种类似的问题,不会慌了,应该是十拿九稳的把它KO掉。
2、有兴趣的自己可以向上一篇一样,自己练习一下打断点,自己可以体验一下其中的乐趣和神奇。
最后欢迎各位小伙伴探讨和留言!!!
标签:als state alt editor 基础 dad div 绕过 数据
原文地址:https://www.cnblogs.com/du-hong/p/10715555.html