标签:orm 允许 output 数据量 use bytes 开发 format asi
摘自:菜鸟教程
HTTP简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(www)服务器传输超文本到本地浏览器的传送协议。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML文件,图片文件,查询结果等)。
HTTP工作原理
HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
Web服务器有:Apache服务器,IIS服务器(Internet Information Services)等。
Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP默认端口号为80,但是你也可以改为8080或者其他端口。
HTTP三点注意事项:
HTTP是无连接的:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并受到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
HTTP是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
(MIME-type:资源的媒体类型,可以是html类型,xml、gif、flash,而媒体类型是通过HTTP协议,由Web服务器告知浏览器的,更准确的说,是通过Content-Type来表示的,例如:
Content-Type:text/HTML
表示的内容是text/HTML类型,也就是超文本文件。
常见的MIME类型
超文本标记语言文本:.html,.html text/html
普通文本:.txt text/plain
RTF文本:.gif image/gif
JPEG图形:.ipeg,.jpg image/jpeg
qu声音文件:.au audio/basic
MIDI音乐文件:mid,.midi audio/midi,audio/x-midi
RealAudui音乐文件:.ra,.ram audio/x-pn-realaudio
MPEG文件:.mpg,.mpeg video/mpeg
AVI文件:.avi
GZIP文件:.gz application/x-gzip
TAR文件:.tar application/x-tar
)
HTTP是无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。
原文链接:https://www.cnblogs.com/fighter007/p/8445435.html
请求头分为两种类型 一种是请求什么样格式的资源,一种是接收什么样格式的资源 有请求方式、文件名、http版本号、请求地址、连接、发送长度 ajax异步请求、告诉HTTP服务器客户端浏览器使用的版本 浏览器申明自己接收编码格式(是否编码),申明自己接受语言 接收的媒体类型,代表浏览器可以处理所有类型,接收的内容类型, 字符集..
POST /user/signin HTTP/1.1 --请求方式 文件名 http版本号
Host:passport.cnbolgs.com --请求地址
Connection:keep-alive --connection决定当前的事务完成后,是否会关闭网络连接。如果该值是“keep-alive”,网络连接就是持久的,不会关闭,使得对同一个服务器的请求可以继续在该连接上完成。
Content-Length:557 --发送给HTTP服务器的长度
Origin:https//passport.cnbolgs.com --起源是来自哪里
X-Requested-With:XMLHttpRequest --表明是ajax异步请求
Referer:https://passprot.cn blogs.com/user/signin?
ReturnUrl=http://www.cnblogs.com/fighter007/p/8422868.html
--提供上下文服务器,告诉服务器我是从哪里来的,一般用于网站流量统计。
Accept-Encoding:gzip,deflate,br --浏览器申明自己接收的编码方式:通常指定压缩、是否支持压缩、支持
Accept-Language:zh-CN,zh;q=0.9 --浏览器申明自己接收的语言
Accept:application/json,text/javascript,*/*;q=0.01 --浏览器接收的媒体类型
application/json,text/javascript */* 代表浏览器可以处理所有类型
User-Agent: Modzilla/5.0(Windows NT 10.0;WOW64) AppleWebKit/537.36(KHTML,like Gecko) Chrome/63.0.3239.132 Safari/537.36
--告诉HTTP服务器客户端浏览器使用的操作系统和浏览器的版本和名称
Content-Type:application/json;charset=UTF-8
--浏览器接收的内容类型、字符集
补充:常见的媒体格式Content-Type类型如下:
text/html:html格式
text/plain:纯文本格式
text/xml: XML格式
image/jpeg:jpg图片格式
image/png:png图片格式
以application开头的媒体格式类型:
application/xhtml+xml:XHTML格式
application/xml:XML数据格式
application/atom+xml:Atom XML聚合格式
application/json:JSON数据格式
application/pdf:pdf格式
application/msword:Word文档格式
application.octet-stream:二进制流数据(如常见的文件下载)
application/x-www-form-urlencoded:<form encType="">中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
另外一种常见的媒体格式是上传文件之时使用的:
multipart/form-data:需要在表单中进行文件上传时,就需要使用该格式
--以上就是我们在日常的开发中,经常会用到的若干content-Type的内容格式。
cookies:是服务器发送到浏览器并保存在本地的一小块数据,存储在header中,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上,通常,它用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态。
HTTP/1.1 200 OK --响应的状态码 200表示正常应答
Date: Mon,12 Feb 2018 11:22:13 GMT --生成消息的具体时间和日期
Last-Modified:Wed,21 Dec 2011 09:09:10 GMT --申明资源的最后修改日期和时间
Content-Type:application/json;charset=utf-8 --http服务器告诉浏览器自己响应的对象类型和字符集(并且告诉客户端实际返回的内容的内容类型)
更多类型,例如:
Content-Type:text/html;charset=utf-8
Content-Type:text/html;charset=GB2312
Content-Type:image/jpeg
Content-Length:54 --http服务器的响应实体正文的长度
Content-Language:da --http服务器告诉浏览器自己响应的语言
ConTent-Encoding:gzip --httP服务器表名自己使用了什么压缩方法
Connection:keep-alive --Connection觉得当前的事务完成后,是否会关闭网络连接。如果该值是“keep-alive”,网络连接就是持久的,不会关闭,使得对同一个服务器的请求可以继续在该连接上完成 。
Cache-Control:private --“private”表示该响应是专用于某单个用户的,中间人不能缓存此响应,该响应只能应用于浏览器私有缓存中。
X-AspNetMvc-Version:5.2 --asp.net版本号
X-AspNet-Version:4.0.30319 --表示网站是由什么技术开发
SERVERID=34e1ee01aa40e94e2474dffd938824db|1518434533|1518434492;Path=/
--Set-Cookie是非常重要的header, 用于把cookie 发送到客户端浏览器, 每一个写入cookie都会生成一个Set-Cookie.
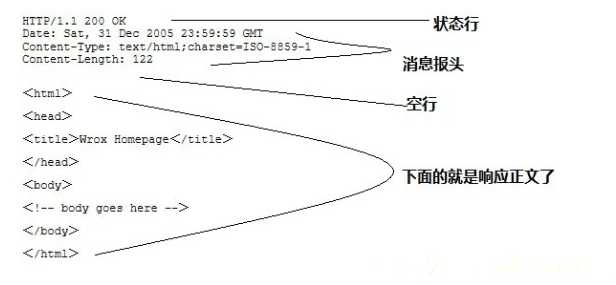
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

实例
下面实例是一点典型的使用GET来传递数据的实例:
客户端请求:
GET /hello.txt HTTP/1.1 User-Agent:curl/7.16.3 libcurl/7.16.3 OpenSSL/0.9.71 zlib/1.2.3 Host:www.example.com Accept-Language:en,mi
服务端响应:
HTTP/1.1 200 OK
Date:Mon,27 Jul 2009 12:28:53 GMT
ETag:"34aa387-d-15683b00"
Accept-Ranges:bytes
Content-Length:51
Vary:Accept-Encoding
Content-Type:text/plain
输出结果:
Hello World! My payload includes a trailing CRLF
根据HTTP标准,HTTP请求可以使用多种请求方法。
HTTP1.0定义了三种请求方法:GET、POST和HEAD方法
HTTP1.1新增了五种请求方法:OPTIONS,PUT,DELETE,TRACE和CONNECT方法
| 序号 | 方法 | 描述 |
| 1 | GET | 请求指定的页面信息,并返回实体主体。 |
| 2 | HEAD | 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头。 |
| 3 | POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 |
| 4 | PUT | 从客户端向服务器传送的数据取代指定的文档的内容。 |
| 5 | DELETE | 请求服务器删除指定的页面。 |
| 6 | CONNECT | HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。 |
| 7 | OPTIONS | 允许客户查看服务器的性能。 |
| 8 | TRACE | 回显服务器收到的请求,主要用于测试或诊断。 |
HTTP请求头提供了关于请求,响应或者其他的发送实体的信息。
在本章节中我们将具体来介绍HTTP响应头的信息。
| 应答头 | 说明 |
| Allow | 服务器支持哪些请求方法(如GET、POST等) |
| Content-Encoding | 文档的编码(Encode)方法。只有在解码之后才可以得到Content-Type头指定的内容类型。利用gzip压缩文档能够显著地减少HTML文档的下载时间。Java的GZIPOutputStream可以很方便地进行gzip压缩,但只有Unix上的Netscape和Windows的IE4、IE 5才支持它。因此,Servlet应该通过查看Accept-Encoding头(即request.getHeader("Accept-Encoding"))检查浏览器是否支持gzip,为支持gzip的浏览器返回经gzip压缩的HTML页面,为其他浏览器返回普通页面。 |
| Content-Length | 表示内容长度。只有当浏览器使用持久HTTP连接时才需要这个数据。如果你想要利用持久连接的优势,可以把输出文档写入ByteArrayOutputStream,完成后再查看其大小,然后把该值放入Content-Length头,最后通过byteArrayOutputStream,完成后查看其大小,然后把该值放入Content-Length头,最后通过byteArrayStream.writeTo(response.getOutputStream())发送内容。 |
| Content-Type | 表示后面的文档属于什么MIME类型。Servlet默认为text/plain,但通常需要显式地指定为text/html。由于经常要设置Content-Type,因此HttpServletResponse提供了一个专用的方法setContentType。 |
| Date | 当前的GMT时间。你可以用setDateHeader来设置这个头以避免转换时间格式的麻烦。 |
| Expires | 应该在什么时候认为文档已经过期,从而不再缓存它? |
| Last-Modified | 文档的最后改动时间。客户可以通过If-Modified-Since请求头提供一个日期,该请求将被视为一个条件GET,只有改动时间迟于指定时间的文档才会返回,否则返回一个304(Not Modified)状态。Last-Modified也可用setDateHeader方法来设置。 |
| Location | 表示客户应该去哪儿提取文档。Location通常不是直接设置的,而是通过HttpServletResponse的sendRedirect方法,该方法同时设置状态代码为302 |
| Refresh | 表示浏览器应该在多少时间后刷新文档,以秒计。除了刷新当前文档之外,你还可以通过setHreader(“Refresh”,"5;URL=http://host/path")让浏览器读取指定的页面。注意这种功能通常是通过设置HTML页面HEAD区的<META HTTP-EQUIV="Refresh" CONTENT="5;URL=http://host/path">实现,这是因为,自动刷新或重定向对于那些不能使用CGI或Servlet的HTML编写者十分重要。但是,对于Servlet来说,直接设置Refresh头更加方便。 注意Refresh的意义是"N秒之后刷新本页面或访问指定页面",而不是"每隔N秒刷新本页面或访问指定页面"。因此,连续刷新要求每次都发送一个Refresh头,而发送204状态代码则可以阻止浏览器继续刷新,不管是使用Refresh头还是<META HTTP-EQUIV="Refresh" ...>。 注意Refresh头不属于HTTP 1.1正式规范的一部分,而是一个扩展,但Netscape和IE都支持它。 |
| Server | 服务器的名字。Servlet一般不设置这个值,而是由Web服务器自己设置。 |
| Set-Cookie | 设置和页面关联的Cookie。Servlet不应使用response.setHeader("Set-Cookie",...),而是应该使用HttpServletResponse提供的专用方法addCookie。参见下文有关Cookie设置的讨论。 |
| WWW-Authenticate |
客户应该在Authorization头中提供什么类型的授权信息?在包含401(Unauthorized)状态行的应答中这个头是必需的。例如,response.setHeader("WWW-Authenticate","BASIC realm=\"executives\"")。 注意Servlet一般不进行这方面的处理,而是让Web服务器的专门机制来控制受密码保护页面的访问(例如.htaccess)。 |
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。
常见HTTP状态码:
200 - 请求成功
301 - 资源(网页等)被永久转移到其他URL
404 - 请求的资源(网页等)不存在
500 - 内部服务器错误
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。HTTP状态码共分为5种类型:
HTTP状态码分类
| 分类 | 分类描述 |
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
HTTP状态码列表
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 100 | Continue | 继续。客户端应继续其请求 |
| 101 | Switching Protocols | 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议 |
| 200 | OK | 请求成功。一般用于GET与POST请求 |
| 201 | Created | 已创建。成功请求并创建了新的资源 |
| 202 | Accepted | 已接受。已经接受请求,但未处理完成 |
| 203 | Non-Authoritative Information | 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本 |
| 204 | No Content | 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 |
| 205 | Reset Content | 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域 |
| 206 | Partial Content | 部分内容。服务器成功处理了部分GET请求 |
| 300 | Multiple Choices | 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 |
| 301 | Moved Permanently | 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 |
| 302 | Found | 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI |
| 303 | See Other | 查看其它地址。与301类似。使用GET和POST请求查看 |
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 |
| 305 | Use Proxy | 使用代理。所请求的资源必须通过代理访问 |
| 306 | Unused | 已经被废弃的HTTP状态码 |
| 307 | Temporary Redirect | 临时重定向。与302类似。使用GET请求重定向 |
| 400 | Bad Request | 客户端请求的语法错误,服务器无法理解 |
| 401 | Unauthorized | 请求要求用户的身份认证 |
| 402 | Payment Required | 保留,将来使用 |
| 403 | Forbidden | 服务器理解请求客户端的请求,但是拒绝执行此请求 |
| 404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 |
| 405 | Method Not Allowed | 客户端请求中的方法被禁止 |
| 406 | Not Acceptable | 服务器无法根据客户端请求的内容特性完成请求 |
| 407 | Proxy Authentication Required | 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权 |
| 408 | Request Time-out | 服务器等待客户端发送的请求时间过长,超时 |
| 409 | Conflict | 服务器完成客户端的PUT请求是可能返回此代码,服务器处理请求时发生了冲突 |
| 410 | Gone | 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置 |
| 411 | Length Required | 服务器无法处理客户端发送的不带Content-Length的请求信息 |
| 412 | Precondition Failed | 客户端请求信息的先决条件错误 |
| 413 | Request Entity Too Large | 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息 |
| 414 | Request-URI Too Large | 请求的URI过长(URI通常为网址),服务器无法处理 |
| 415 | Unsupported Media Type | 服务器无法处理请求附带的媒体格式 |
| 416 | Requested range not satisfiable | 客户端请求的范围无效 |
| 417 | Expectation Failed | 服务器无法满足Expect的请求头信息 |
| 500 | Internal Server Error | 服务器内部错误,无法完成请求 |
| 501 | Not Implemented | 服务器不支持请求的功能,无法完成请求 |
| 502 | Bad Gateway | 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 |
| 504 | Gateway Time-out | 充当网关或代理的服务器,未及时从远端服务器获取请求 |
| 505 | HTTP Version not supported | 服务器不支持请求的HTTP协议的版本,无法完成处理 |
标签:orm 允许 output 数据量 use bytes 开发 format asi
原文地址:https://www.cnblogs.com/fmqdblog/p/10730537.html