标签:意义 lan 全选 改变 图片 public 设置 好处 代码
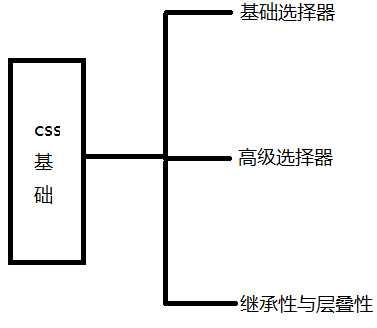
选择器及相关特性

基础选择器
标签选择器
相当于全选,在我看来局限性较大,也没啥意义的感觉,用处不太大
id选择器
有利于对于某个小盒子的部分属性进行改变,但是若是需要改的小盒子很多的话,就会很麻烦
在同一个html文件中尽量不要出现相同id
使用方法: #id
类选择器
有利于处理多个但并不是全部盒子,是对于id选择器的优化选择器。
在html文件中允许类名相同,并且类选择器主要就是为了处理类名相同情况的
使用方法:.类名
高级选择器
后代选择器
通过标签之间的嵌套关系,层级关系,限定范围再查找
使用方法:“.”+class+" "+后代
好处是啥:既然是高级选择器,那么肯定能够完成一些低级选择器完成不了的事情,就比如说“.class li”这里面,就是选中一个类中的全部的li,当然如果我们用基本选择器的id选择器肯定能做到,但是也太麻烦了把。
交集选择器
弥补了后代选择器的缺点。即更加细分了我们要找的标签
使用方法:多个标签同时使用
举例:li.one 所有的li标签中一个类名为one的部分。
并集选择器
有很多元素可能具有相同的css样式,我们可以将他们全部写出来,进行统一修改其某些属性。
使用方法:标签,标签,标签。。。。。
通配符
*(现已经不常用了,因为其效率不高,可以选中包括body在内的所有标签)
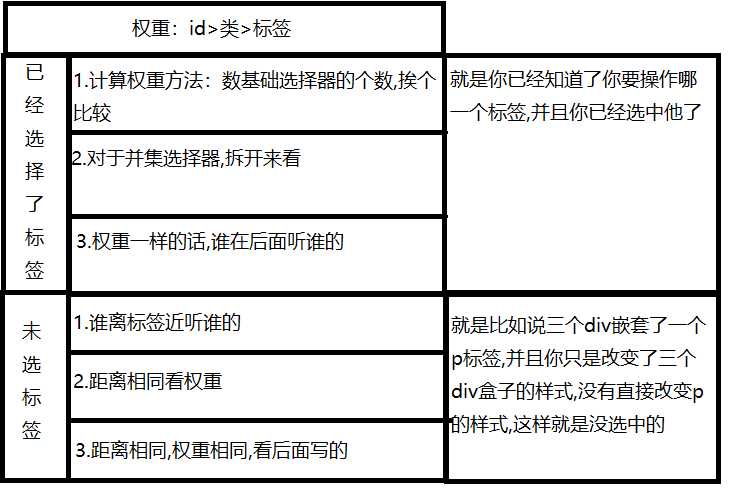
继承性与层叠性
继承性
某些元素具有默认属性,我们如果没有人为的进行更改的话,这些元素将一直体现默认属性。
层叠性
当我们同时对某些元素的属性进行设置时,最终属性体现为层叠在最上方的。

一些代码

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>css初学</title> <style> div,dd,dl,dt,p{ margin: 0; padding: 0; } .ha dt{ color: deepskyblue; font-family: "楷体"; font-size: 40px; width: 120px; border: solid ; } .ha dd{ color: deepskyblue; font-family: "楷体"; font-size: 20px; width: 120px; border: solid ; } #hehe dt,#hehe dd{ color: deepskyblue; font-family: "楷体"; font-size: 20px; width: 120px; border: solid ; } </style> </head> <body> <!--本篇是对于高级选择器的使用--> <div class="ha"> <div> <dl> <dt>汪星人</dt> <dd>吃饭</dd> <dd>睡觉</dd> <dd>看大门</dd> <dd>玩</dd> <dd>看电视</dd> </dl> </div> </div> <div class="haa"> <div> <dl id="hehe"> <dt>汪星人</dt> <dd>吃饭</dd> <dd>睡觉</dd> <dd>看大门</dd> <dd>玩</dd> <dd>看电视</dd> </dl> <dl id="xixi"> <dt>喵星人</dt> <dd>吃饭</dd> <dd>睡觉</dd> <dd>抓老鼠</dd> <dd>玩</dd> <dd>看电视</dd> </dl> </div> </div> </body> </html> <!--对于这里的交集选择器最好是最后一步是涉及到嵌套关系。-->
标签:意义 lan 全选 改变 图片 public 设置 好处 代码
原文地址:https://www.cnblogs.com/roseneverdie/p/10738142.html