标签:art 项目 integer 居中 第一个 tom one nta 对齐
本文介绍的是 CSS3 规范中引入的新布局模型:弹性盒模型(flex box)。随着响应式用户界面的流行,Web 应用一般都要求适配不同的设备尺寸和浏览器分辨率。
浏览器支持:


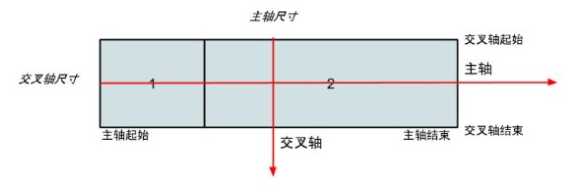
弹性盒布局的容器(flex container)指的是采用了弹性盒布局的 DOM 元素,而弹性盒布局的条目(flex item)指的是容器中包含的子 DOM 元素。图中的最外围的边框表示的是容器,而编号 1 和 2 的边框表示的是容器中的条目。
主轴并不固定为水平方向的 X 轴,交叉轴也不固定为垂直方向的 Y 轴。在使用时,通过 CSS 属性声明首先定义主轴的方向(水平或垂直),则交叉轴的方向也相应确定下来。容器中的条目可以排列成单行或多行。
在容器进行布局时,在每一行中会把其中的条目从主轴起始位置开始,依次排列到主轴结束位置;而当容器中存在多行时,会把每一行从交叉轴起始位置 开始,依次排列到交叉轴结束位置。
与主轴和交叉轴尺寸对应的是主轴尺寸属性和交叉轴尺寸属性,指的是 CSS 中的属性 width 或 height。
在本文的所有代码示例中,容器的 CSS 类名统一为 flex-container,而条目的 CSS 类名则为 flex-item。
1. 弹性盒子常用属性(对于弹性盒布局的容器,使用"display: flex"声明使用弹性盒布局。)
| 属性 | 描述 |
|---|---|
| flex-direction | 指定弹性容器中子元素排列方式 |
| flex-wrap | 设置弹性盒子的子元素超出父容器时是否换行 |
| flex-flow | flex-direction 和 flex-wrap 的简写 |
| align-items | 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式 |
| align-content | 修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐 |
| justify-content | 设置弹性盒子元素在主轴(横轴)方向上的对齐方式 |
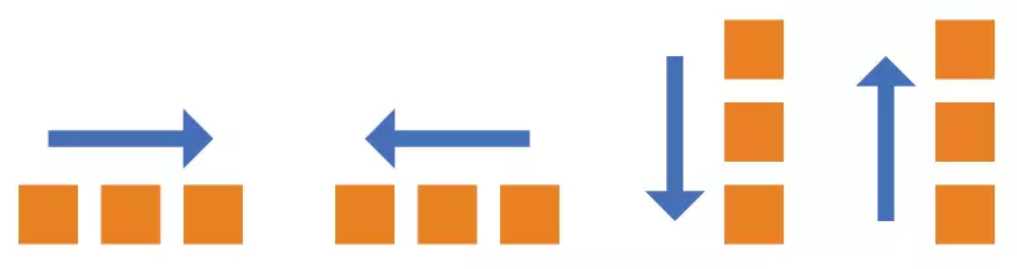
(1). flex-direction(主轴方向,确定基本的条目(弹性项)排列方式)属性:
row(默认):主轴为水平方向。排列顺序与页面的文档顺序相同。如果文档顺序是 ltr,则排列顺序是从左到右;如果文档顺序是 rtl,则排列顺序是从右到左。
row-reverse:主轴为水平方向。排列顺序与页面的文档顺序相反。
column:主轴为垂直方向。排列顺序为从上到下。
column-reverse:主轴为垂直方向。排列顺序为从下到上。

(2). "flex-wrap"用来声明当容器中条目的换行方式。
nowrap(默认值): 容器中的条目只占满容器在主轴方向上的一行,可能出现条目互相重叠或超出容器范围的现象。
wrap: 当容器中的条目超出容器在主轴方向上的一行时,会把条目排列到下一行。下一行的位置与交叉轴的方向一致。
wrap-reverse: 与 wrap 的含义类似,不同的是下一行的位置与交叉轴的方向相反。
(3). "flex-flow"属性把"flex-direction"和"flex-wrap"结合起来了。flex-flow: row wrap;
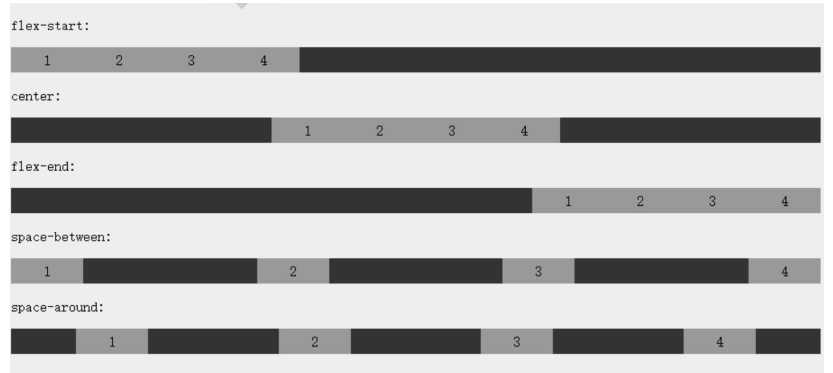
(4). justify-content属性(内容对齐)
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。

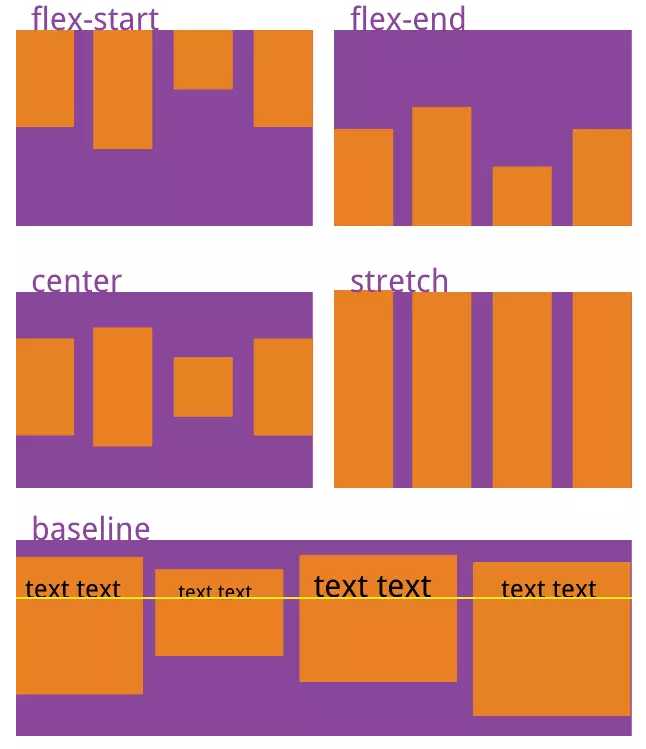
(5). align-items属性
设置或检索弹性盒子元素在交叉轴方向上的对齐方式。
| 值 | 描述 |
|---|---|
| stretch | 默认值。项目被拉伸以适应容器。 |
| center | 项目位于容器的中心。 |
| flex-start | 项目位于容器的开头。 |
| flex-end | 项目位于容器的结尾。 |
| baseline | 项目位于容器的基线上。 |

(6). align-content属性,align-items是针对弹性盒子内只有一条主轴是,子元素在交叉轴上的分布,align-content是在盒模型有多条主轴时,元素在交叉轴上的分布,其分布方式对于每一个子元素适用。
stretch - 默认。各行将会伸展以占用剩余的空间。
flex-start - 各行向弹性盒容器的起始位置堆叠。
flex-end - 各行向弹性盒容器的结束位置堆叠。
center -各行向弹性盒容器的中间位置堆叠。
space-between -各行在弹性盒容器中平均分布。
space-around - 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
2. 弹性子元素属性
| 属性 | 描述 |
|---|---|
| order | 设置弹性盒子的子元素排列顺序。 |
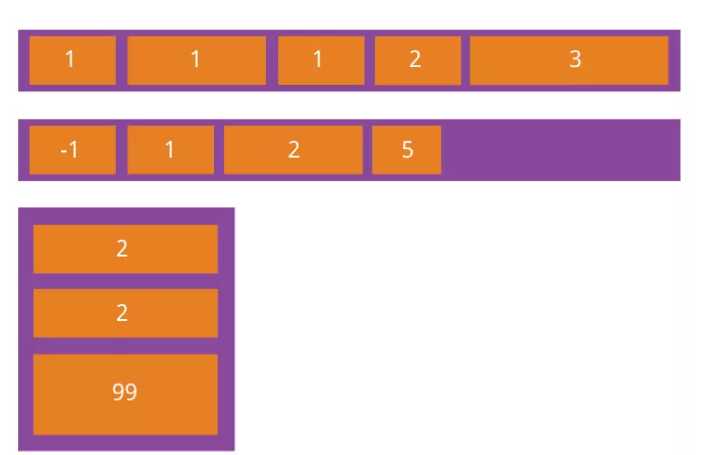
| flex-grow | 设置或检索弹性盒子元素的扩展比率。 |
| flex-shrink | 指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。 |
| flex-basis | 用于设置或检索弹性盒伸缩基准值。 |
| flex | 设置弹性盒子的子元素如何分配空间。 |
| align-self | 在弹性子元素上使用。覆盖容器的 align-items 属性。 |
.flex-container .flex-item { order: <integer>; } <integer>:数值小的排在前面。可以为负值,默认为0。
.flex-container .flex-item { flex-grow: <integer>; }
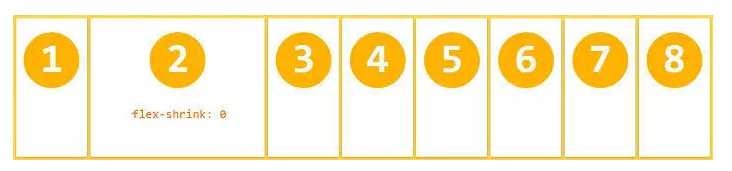
(3). flex-shrink
.flex-container .flex-item { flex-shrink: <integer>; }
<integer>:一个数字,规定项目将相对于其他灵活的项目进行收缩的量。默认值是 1。

(4). flex-basis
.flex-container .flex-item { flex-basis: <integer> | auto; }
<integer>:一个长度单位或者一个百分比,规定元素的初始长度。
auto:默认值。长度等于元素的长度。如果该项目未指定长度,则长度将根据内容决定。
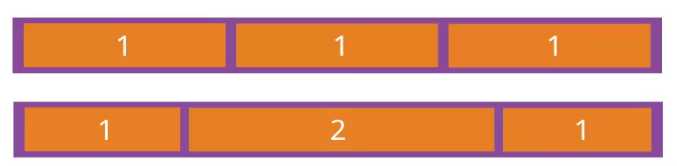
(5). flex
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
| 值 | 描述 |
|---|---|
| flex-grow | 一个数字,规定项目将相对于其他元素进行扩展的量。 |
| flex-shrink | 一个数字,规定项目将相对于其他元素进行收缩的量。 |
| flex-basis | 项目的长度。合法值:"auto"、"inherit" 或一个后跟 "%"、"px"、"em" 或任何其他长度单位的数字。 |
| auto | 与 1 1 auto 相同。 |
| none | 与 0 0 auto 相同。 |
| initial | 设置该属性为它的默认值,即为 0 1 auto。 |
| inherit | 从父元素继承该属性。 |
| 值 | 描述 |
|---|---|
| auto | 默认值。元素继承了它的父容器的 align-items 属性。如果没有父容器则为 "stretch"。 |
| stretch | 元素被拉伸以适应容器。 |
| center | 元素位于容器的中心。 |
| flex-start | 元素位于容器的开头。 |
| flex-end | 元素位于容器的结尾。 |
| baseline | 元素位于容器的基线上。 |
| initial | 设置该属性为它的默认值。 |
| inherit | 从父元素继承该属性。 |
标签:art 项目 integer 居中 第一个 tom one nta 对齐
原文地址:https://www.cnblogs.com/sarah-wen/p/10780178.html