标签:stat flush 步骤 主机 title 特权 ora sel scipt
浏览器可以解析运行什么语言。
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等。
WebServer支持哪些动态语言
PHP、JSP。
1、安装Apache(已安装)
2、Apache
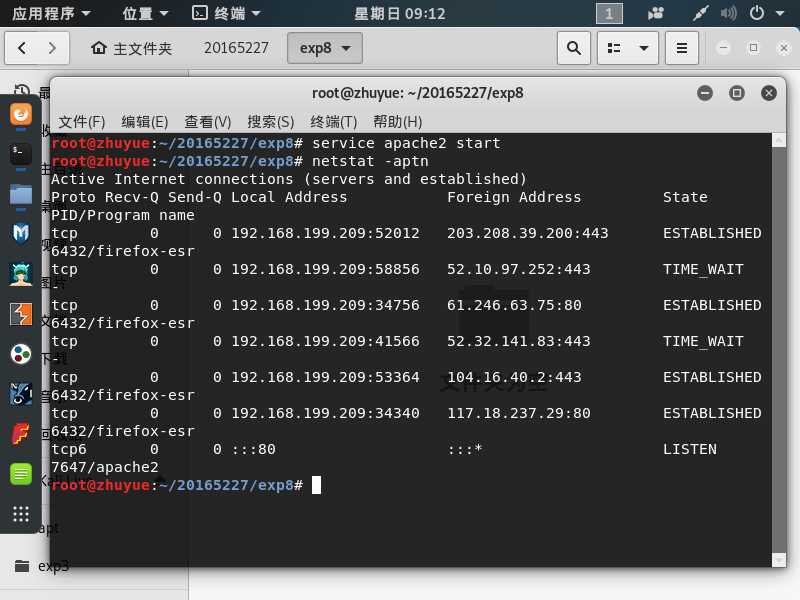
service apache2 start 启动服务netstat -tupln | grep 80 查询80端口是否被占用service apache2 stop停止服务
3、测试
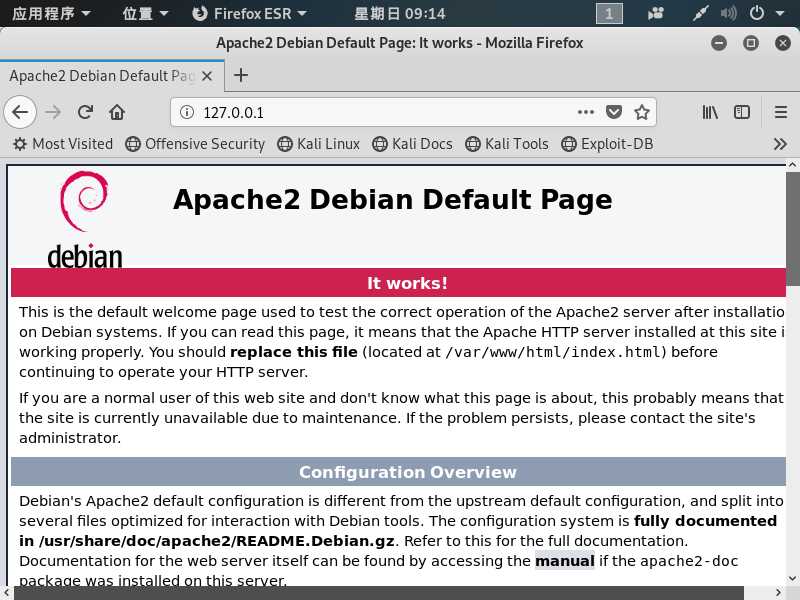
浏览器输入127.0.0.1:80

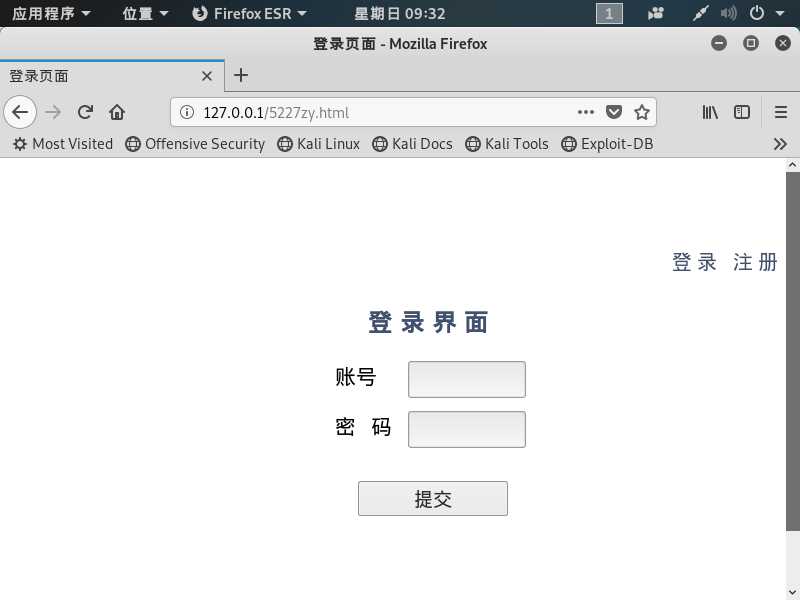
浏览器输入127.0.0.1:80/5227zy.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登录页面</title>
<script language="javascript">
var movingID=null;
var scrolling=false;
function startMove()
{
var left=eval(bear.style.left.replace("px",""));
if(left <document.body.scrollWidth-400)
bear.style.left=left+1;
else
bear.style.left=1;
movingID=setTimeout("startMove()",0.1);
}
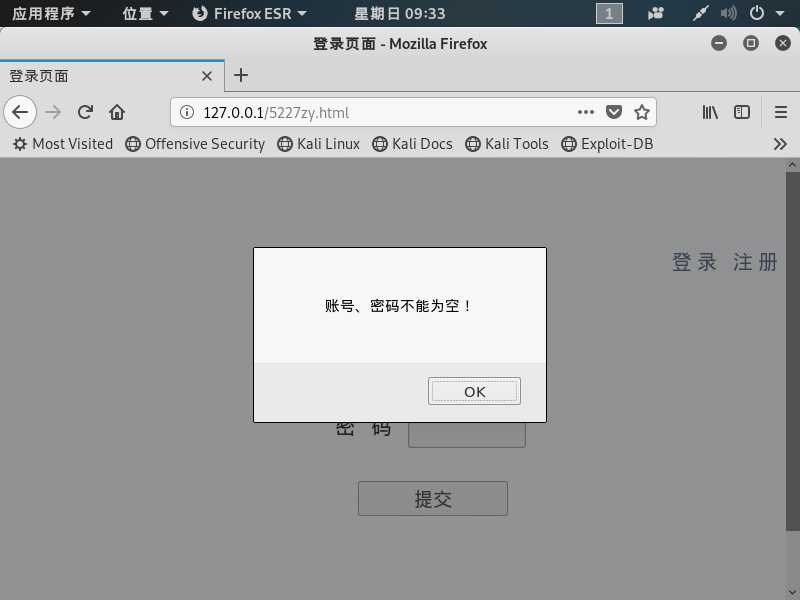
function mysubmit()
{
if(document.form1.password.value=="" || document.form1.username.value=="")
{
alert("账号、密码不能为空!");
window.location.href="login.html"
}
else
form1.submit();
}
</script>
<style type="text/css">
a:link{color:#41506D;font-size:125%;text-decoration:none}
a:visited{color:#41506D;font-size:125%;text-decoration:none}
a:hover{color:#FFF200;font-size:125%;text-decoration:none}
</style>
</head>
<body onload="startMove()" style="background-image: url(./login.png);background-repeat:no-repeat;topmargin:60;leftmargin:12 ;overflow-x:hidden;overflow-y:scroll;" >
<br><br><br>
<p align="right">
<a target=_parent href="index.jsp" >登 录</a> <a target=_parent href="addone.jsp" >注 册</a>
</p>
<form action="login.php" method="POST" name="form1">
<table style="background: url(./登录.png);background-repeat:no-repeat;position:relative;left:300px;top:0px;border-collapse:collapse;">
<tr><th style="border:5px solid white;height:50px;width:230px;padding:0px;text-align:center;vertical-align:center;color:#41506D;font-size:150%;font-family:Microsoft YaHei UI;">
登 录 界 面
</th></tr>
<tr>
<td style="border:5px solid white;height:180px;width:230px;padding:0px;text-align:center;vertical-align:center;color:#41506D;">
<p style="position:absolute;left:27px;top:50px;font-size:130%;color:black;font-family:Microsoft YaHei UI;">用户名 </p>
<input align="center" type="text" name = "username" style="position:absolute;left:100px;top:70px;height:35px;width:100px;font-size:130%;"/> <br><br>
<p style="position:absolute;left:27px;top:100px;font-size:130%;color:black;font-family:Microsoft YaHei UI;">密 码 </p>
<input align="center" type="password" name = "password" style="position:absolute;left:100px;top:120px;height:35px;width:100px;font-size:130%;"> <br>
<input type = "button" value = "提交" onClick="mysubmit()" style="position:absolute;left:50px;top:190px;height:35px;width:150px;font-size:120%;">
</td>
</tr>
</table></form>
<div id="bear" style="visibility:visible;position:absolute;left:1px;top:330px;z-index:1;width:400px;height:170px;overflow-x:hidden;overflow-y:hidden;">
</div>
</body>
</html>

1、Mysql安装(自带)
2、启动
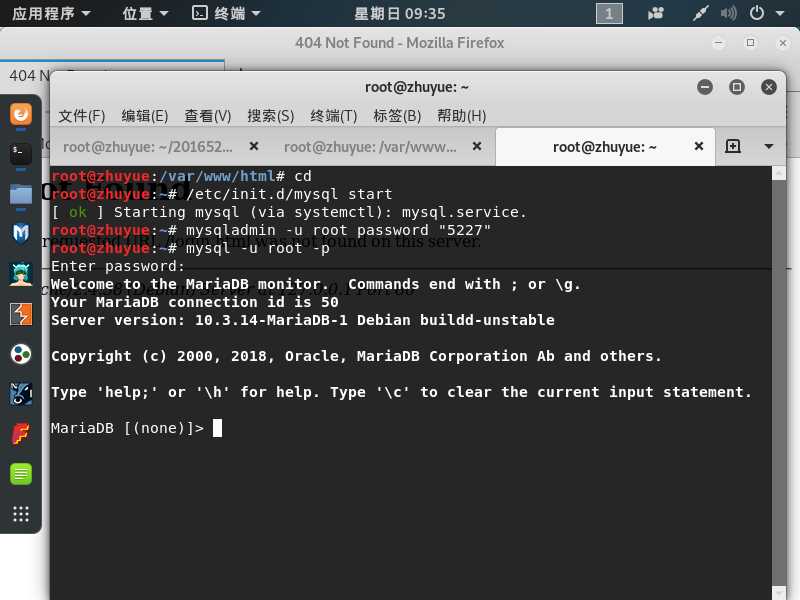
/etc/init.d/mysql start开启服务mysqladmin -u root password "5227" ,将root的密码修改为5227执行mysql -u root -p 以root身份登录MySQL

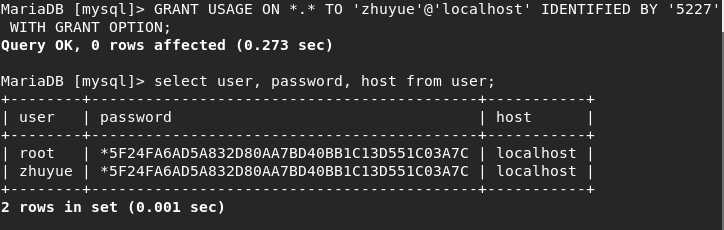
命令GRANT USAGE ON *.* TO ‘zhuyue‘@‘localhost‘ IDENTIFIED BY ‘5227‘ WITH GRANT OPTION;建立新用户

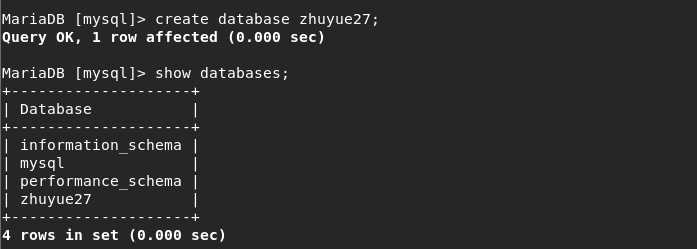
use mysql使用数据库;select user, password from user;查询用户grant all privileges on *.* to ‘szk‘ identified by ‘20165228‘ with grant option; FLUSH PRIVILEGES; 给新用户赋予权限create database zhuyue27;创建zhuyue27数据库drop database zhuyue27;可以删除数据库

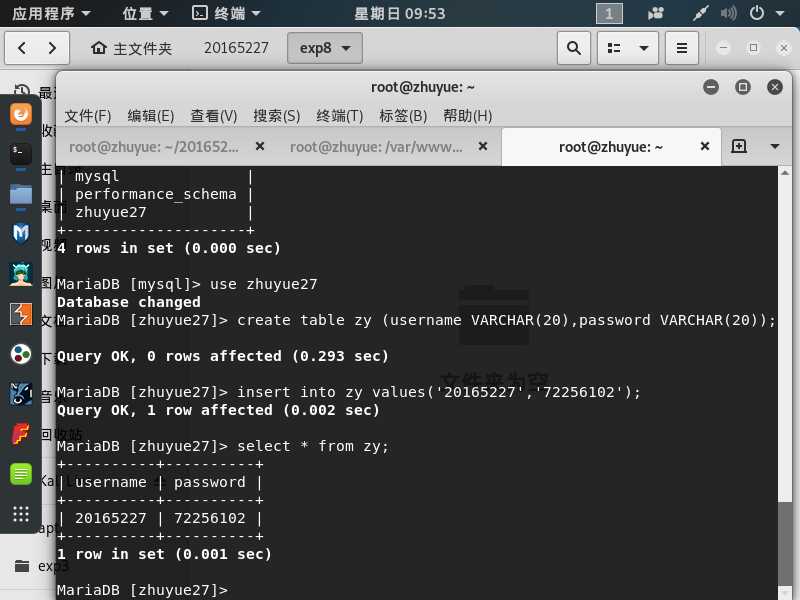
zhuyue27数据库,执行create table zy (username VARCHAR(20),password VARCHAR(20));新建表向表中插入数据insert into zy values(‘20165227‘,‘72256102‘);

命令grant select,insert,update,delete on zhuyue27.* to zhuyue@localhost identified by "5227"; 将对某数据库的所有表select,insert,update,delete权限授予当前主机localhost用户zhuyue,其密码是5227
编写PHP网页,进行用户认证login.php
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
echo $uname;
$query_str="SELECT * FROM zy where username='{$uname}' and password='{$pwd}';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "zhuyue", "5227", "zhuyue27");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
}
else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>登陆成功

登陆失败

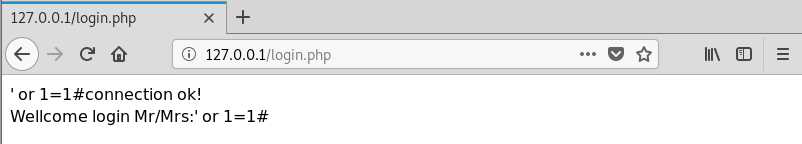
‘ or 1=1#,密码随意,成功登陆:
(这时候的合成后的SQL查询语句为select * from users where username=‘‘ or 1=1#‘ and password=md5(‘‘),#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立)
< img src="zy.jpg" />zhuyue</ a>,读取/var/www/html目录下的图片:
2018-2019-2 网络对抗技术 20165227 Exp8 Web基础
标签:stat flush 步骤 主机 title 特权 ora sel scipt
原文地址:https://www.cnblogs.com/zhuyue-study/p/10888846.html