标签:种类 title web应用 动态语言 top 表名 err date sheet
(1)Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4)Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5)最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。(1)什么是表单?
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言?
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言?
最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。
127.0.0.1,如果可以打开Apache的默认网页,则开启成功:
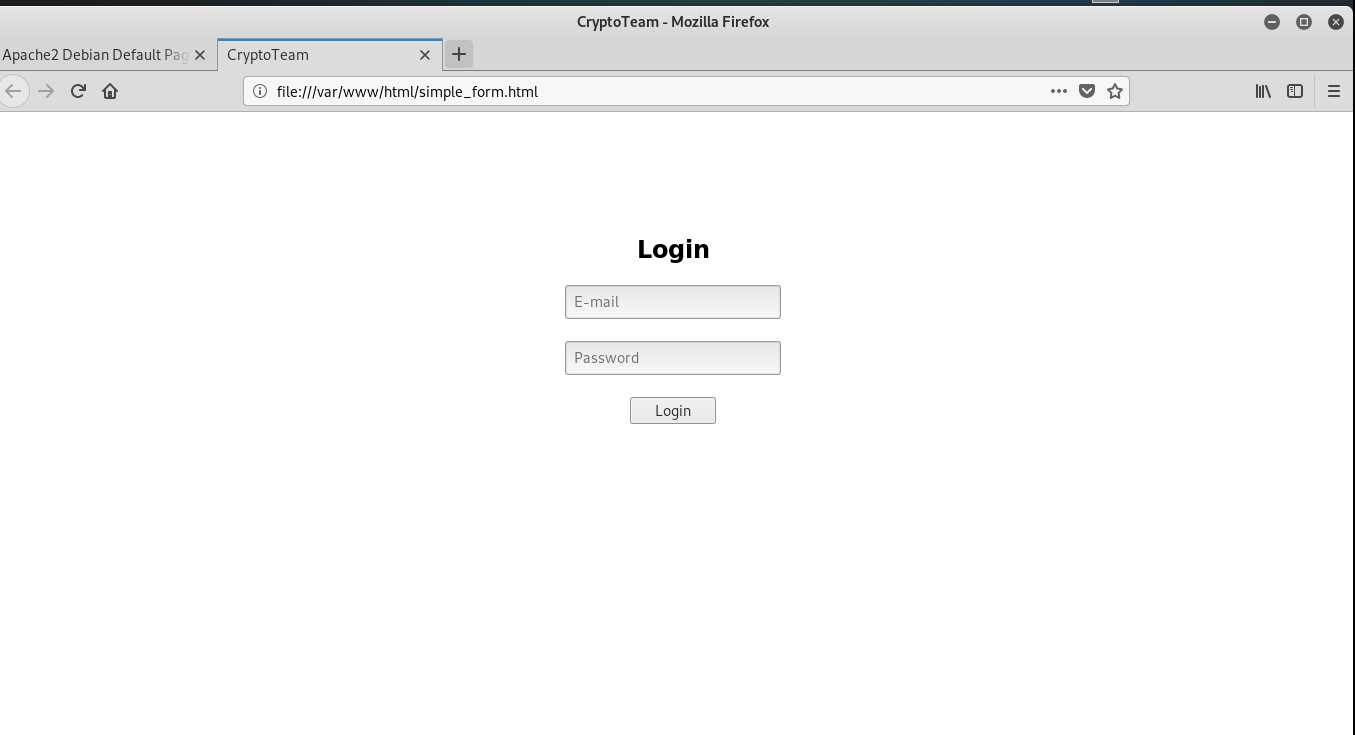
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html:<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<style type="text/css">
body{
background-image:url("1.jpg");
background-position:center;
background-repeat:no-repeat;
}
</style>
<div style="text-align:center;margin-top:120px">
<!-- main -->
<!--//header-->
<h2>Login</h2>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
<!--//main-->
</div>
</body>
</html>
simple_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下所示:<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<style type="text/css">
body{
background-image:url("1.jpg");
background-position:center;
background-repeat:no-repeat;
}
</style>
<div style="text-align:center;margin-top:120px">
<!-- main -->
<!--//header-->
<h2>Login </h2>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</div>
</body>
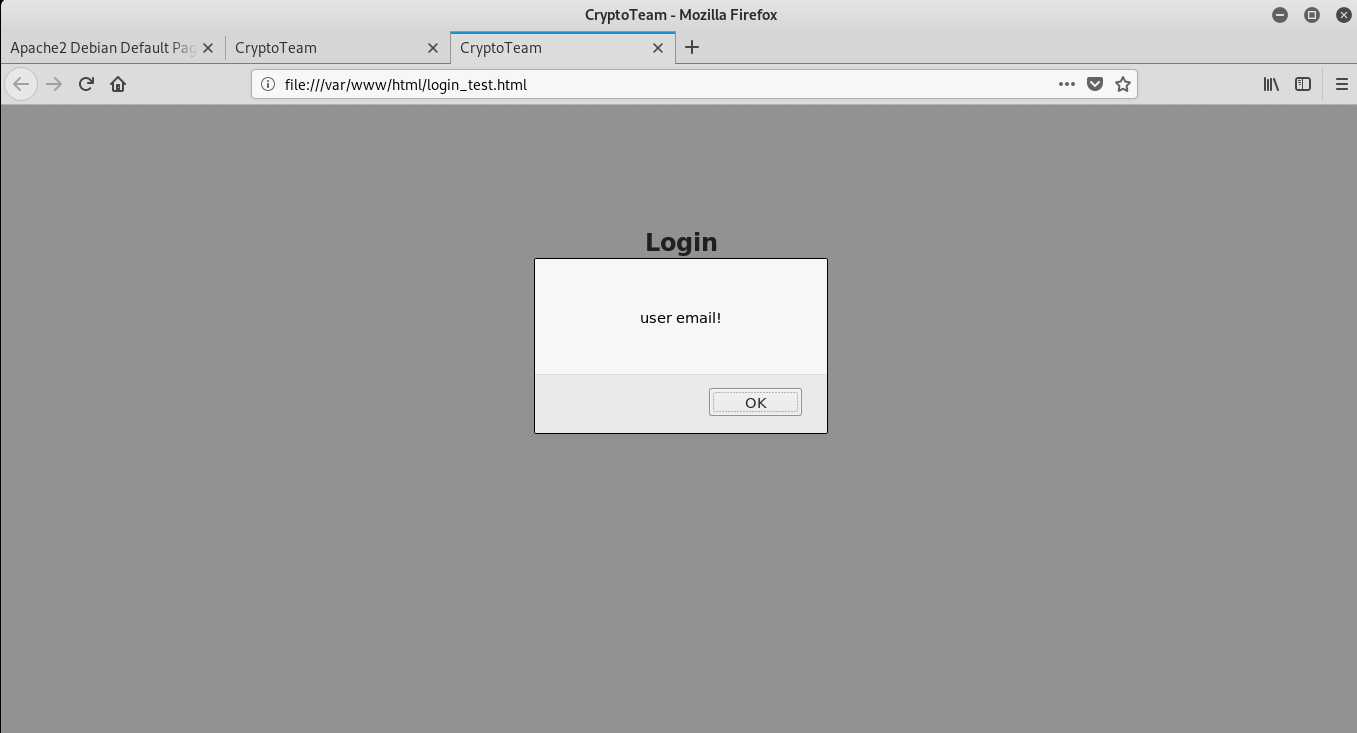
</html>file:///var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会报提示:
/etc/init.d/mysql start开启MySQL服务:
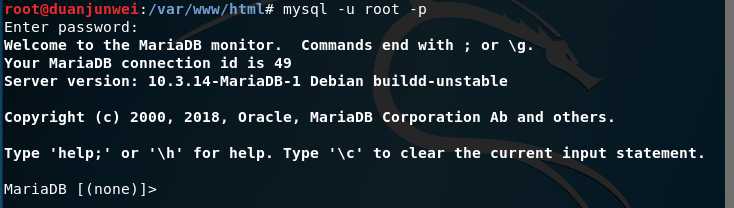
mysql -u root -p使用root权限进入,默认的密码是password:
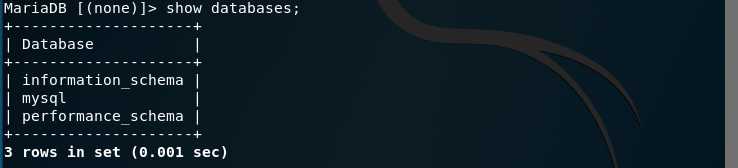
show databases;查看数据库基本信息:
use mysql;选择使用mysql这个数据库
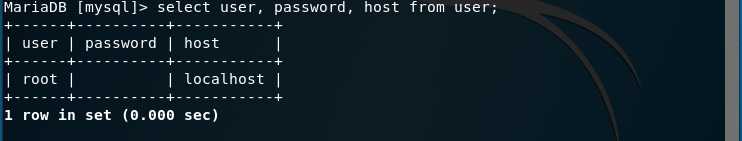
select user, password, host from user;查看当前用户信息:
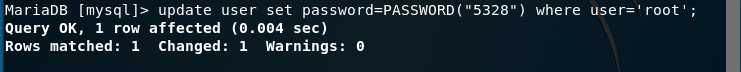
update user set password=PASSWORD("新密码") where user=‘root‘;,修改密码;
flush privileges;,更新权限:
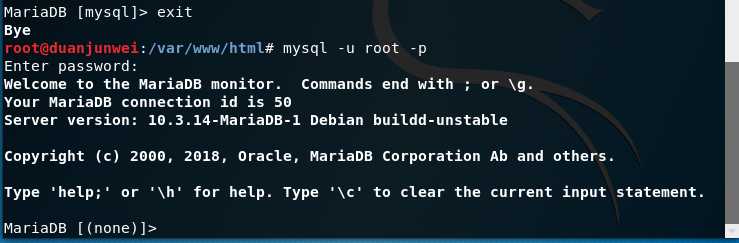
exit退出数据库,使用新的密码登录:
create database数据库名称;建立数据库:
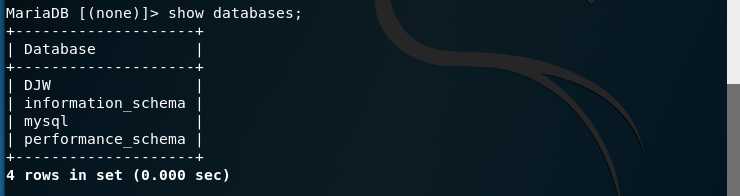
show databases;查看存在的数据库:
use 数据库名称;使用我们创建的数据库:
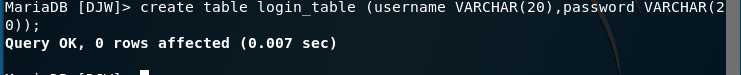
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:
show tables;查看表信息:
insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);插入数据:
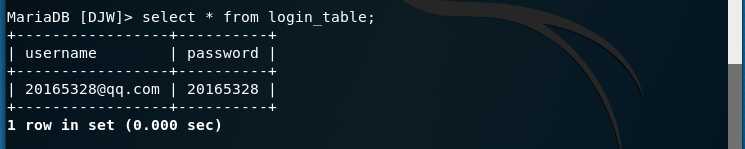
select * from 表名;查询表中的数据:
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:

exit退出,然后使用新的用户名和密码进行登录:
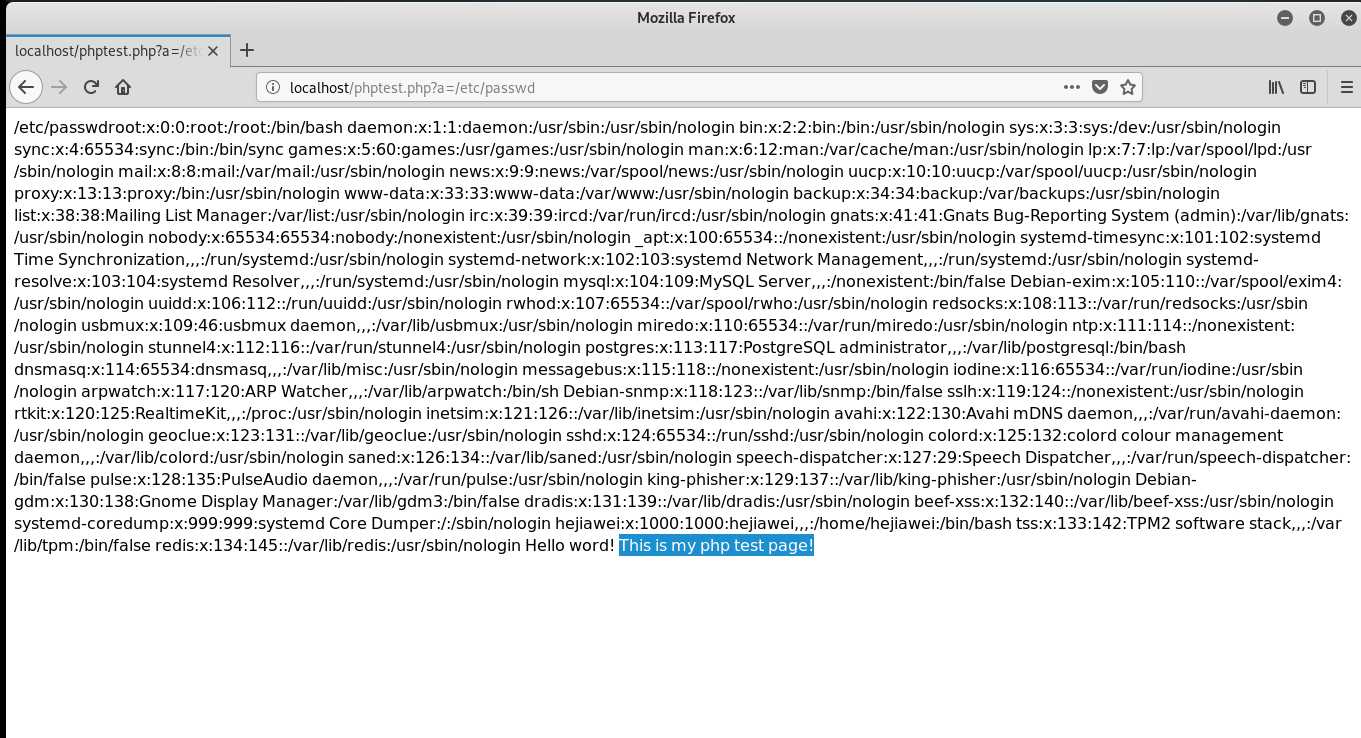
/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容:
login.php代码如下:<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login_table where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "djw", "20165328", "djw");
$query_str1="use djw;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
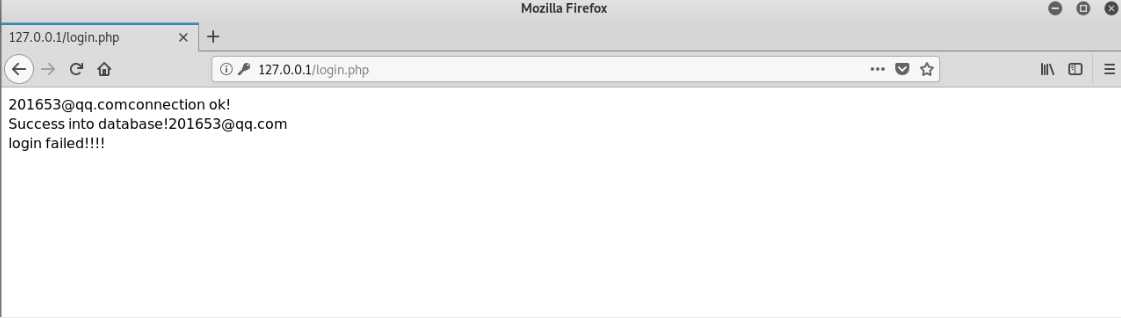
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
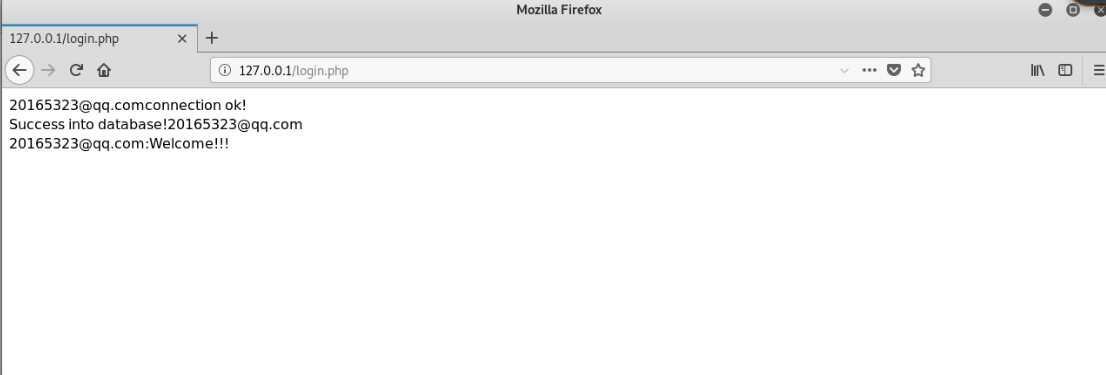
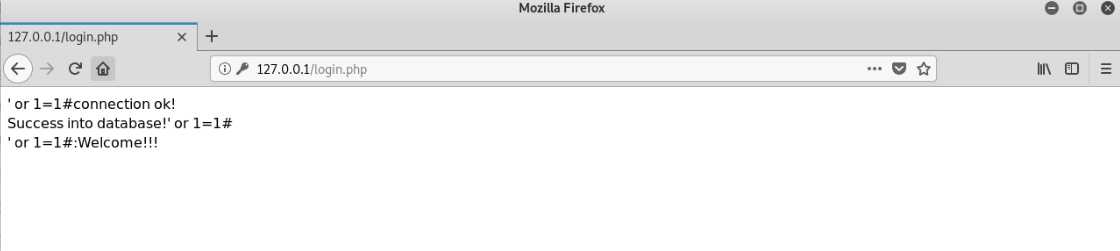
?>127.0.0.1/login.html访问自己的登录界面。成功登陆界面如下:

SQL注入:
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。

select * from users where username=‘‘ or 1=1#‘ and password=‘‘,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。XSS攻击:
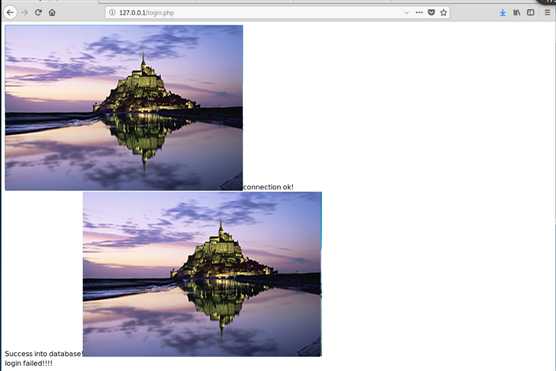
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
/var/www/html目录下,在用户名输入框输入<img src="fengjing.jpg" />,密码随意,就可以读取图片:
此次的实验较之前有很大的难度,虽然我们之前学习过刘念老师的网页编写,但我还是在此次的实验中做的很艰难,大小问题不断,但所幸最终还是完成了此次实验,也学习到了一些有关网页漏洞的知识,获益良多。
2018-2019-2 网络对抗技术 20165328 Exp 8 Web基础
标签:种类 title web应用 动态语言 top 表名 err date sheet
原文地址:https://www.cnblogs.com/dky20165328/p/10889409.html