标签:png 浏览器 版本 img 通过 运行 path ini run
一. 首先安装node环境,并配置:
安装完成后执行:node --version

在这里我安装的是:12.2.0版本
二、安装Git
直接到以下地址 https://git-scm.com/download/win下载安装Git,安装完成后找到bin路径,将路径添加单PATH中,
保存返回,CMD中运行 git --version 确认安装是否成功,在这里我安装的是2.21.0版本。

三、安装npm环境
在旧版本中没有集成安装npm,在新版本中已经安装npm
可以通过如下命令升级npm
npm install npm -g
当没有安装npm时,我们可以通过命令
git clone --recursive git://github.com/isaacs/npm.git 安装npm,在安装之前需将node和Git加入环境中

在这里我安装的是

测试安装情况:

四、vue环境得到安装和配置
执行命令:cnpm install -g vue-cli
创建vue项目并且初始化:vue init webpack my-project
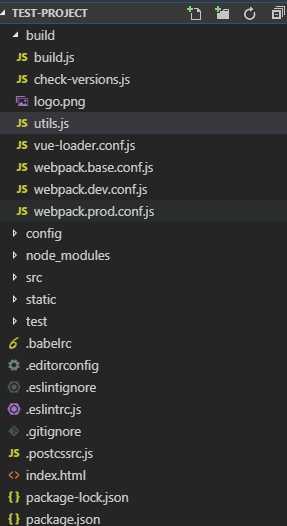
然后通过vscode软件打开项目
如下:

安装依赖:cnpm install
启动项目:cnpm run dev
浏览器打开结果如下:

标签:png 浏览器 版本 img 通过 运行 path ini run
原文地址:https://www.cnblogs.com/hkMblogs/p/10896241.html