标签:style blog http color io sp div 2014 on
:first:选择第一个出现符合的元素
:first-child:选择限制条件中的第一个元素,并且必须和冒号前面的标签一致
:first-of-type:选择所有限制条件下的第一个冒号前面的标签元素,此标签可以不是第一个
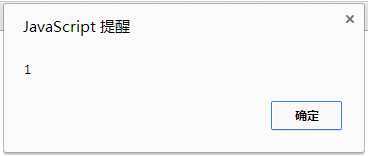
测试:first代码:
<body> <a></a> <p>1</p> <p>2</p> <p>3</p> <div> <a>Hello1</a> <p>Hello2</p> <p>Hello3</p> </div> <div> <p>Hello4</p> <p>Hello5</p> <p>Hello6</p> </div> <div></div> <script> $(function(){ $zzz=$("p:first").text(); alert($zzz); }); </script>
</body>
其中结果为:
测试:first-child代码:
<body> <a></a> <p>1</p> <p>2</p> <p>3</p> <div> <a>Hello1</a> <p>Hello2</p> <p>Hello3</p> </div> <div> <p>Hello4</p> <p>Hello5</p> <p>Hello6</p> </div> <div></div> <script> $(function(){ $zzz=$("p:first-child").text(); alert($zzz); }); </script> </body>
其中结果为:
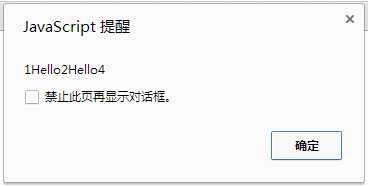
测试:first-of-type代码:
<body> <a></a> <p>1</p> <p>2</p> <p>3</p> <div> <a>Hello1</a> <p>Hello2</p> <p>Hello3</p> </div> <div> <p>Hello4</p> <p>Hello5</p> <p>Hello6</p> </div> <div></div> <script> $(function(){ $zzz=$("p:first-of-type").text(); alert($zzz); }); </script> </body>
其中结果为:
怎么样,很好理解吧,研究了好半天的呀!
关于jquery悬着器中:first和:first-child和:first-of-type的区别
标签:style blog http color io sp div 2014 on
原文地址:http://www.cnblogs.com/woleicom/p/4040889.html