标签:环境安装 host 检测 安装步骤 == 使用 公众 用户 脚手架
写作背景:手上入一个用Vue框架写的微信公众号项目,根据公司安排,我负责项目源代码的验收工作(当然专业的工作检测会交给web开发人员,我只是想运行起来看一看)。
(一)安装node.js(JavaScript运行环境runtime)
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以完成。
完成之后,开发命令行工具,输入
node -v
如果出现相应的版本号,则说明安装成功。
另外,npm是node.js下的包管理器,npm能很好的和诸如webpack或Browserify模块打包器配合使用。
npm包管理器是集成在node中的,因此安装好node.js之后,直接输入
npm -v
可以查看到npm的版本信息。
(二)获取node.js模块安装目录访问权限
sudo chmod -R 777 /usr/local/lib/node_modules/
(三)安装全局的webpack(vue的组件都是.vue或者向微信小程序的.wxml或者.wxss等自定义组件都无法被用户端的浏览器解析,需要使用webpack编译和打包成js文件)
npm install webpack -g
(四)安装vue脚手架vue-cli
npm install vue-cli -g
(一)找一个合适的位置存放你的Vue项目
cd 目录路径
注:目录路劲直接把创建好的文件夹拖拽到终端就行了
(二)创建项目
vue init webpack-simple 项目名
如:vue init webpack-simple vue_project
注:项目名不可以使用中文,也不能使用大写字母
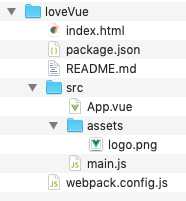
运行初始化命令的时候会让用户输入基本基本的选项,如项目名称、描述、作者等信息,如果不想填直接一路回车默认就行。
这个命令的意识是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。
(三)将根目录切换到项目
cd 项目名
如:cd vue_project
(四)安装项目依赖
npm install
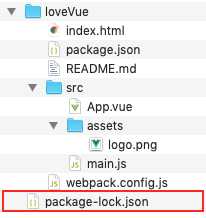
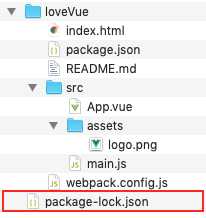
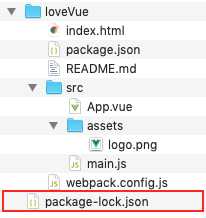
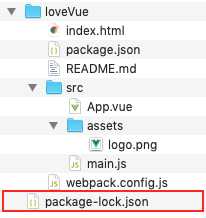
注:运行完上面的命令后,项目文件夹中会多出一个package-lock.json文件
 ================>>>>>>>>
================>>>>>>>>
(五)安装vue路由模块vue-router和网络请求模块vue-resource
npm install vue-router vue-resource --save
注:安装完成后,项目文件夹中会多出一个node_modules文件夹,这里面就是我们项目所需要的依赖包资源
 ================>>>>>>>>
================>>>>>>>>
(六)启动项目
npm run dev
注:项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。

没有依赖库的项目是运行不起来的,也许你从代码服务器上面拉下来的Vue项目只有几百kb(因为一般不会将项目的依赖库放入代码的版本控制器中进行跟踪),因此当你开始要接受别人的Vue项目时,你需要为它下载好依赖库。
(一)将根目录切换到项目
cd 项目名
如:cd vue_project
(二)安装项目依赖
npm install
注:运行完上面的命令后,项目文件夹中会多出一个package-lock.json文件
 ================>>>>>>>>
================>>>>>>>>
(三)安装vue路由模块vue-router和网络请求模块vue-resource
npm install vue-router vue-resource --save
注:安装完成后,项目文件夹中会多出一个node_modules文件夹,这里面就是我们项目所需要的依赖包资源
 ================>>>>>>>>
================>>>>>>>>
(四)启动项目
npm run dev
当然,之后再要运行该项目时,直接cd到该项目的目录下,运行npm run dev命令就行。
【参考2】https://www.cnblogs.com/pengjunhao/p/6762141.html
【参考3】https://www.jianshu.com/p/918314e9f757
标签:环境安装 host 检测 安装步骤 == 使用 公众 用户 脚手架
原文地址:https://www.cnblogs.com/cchHers/p/10900191.html