标签:head data pat src htm mamicode 数组 指令 绑定
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width,initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- : style [] -->
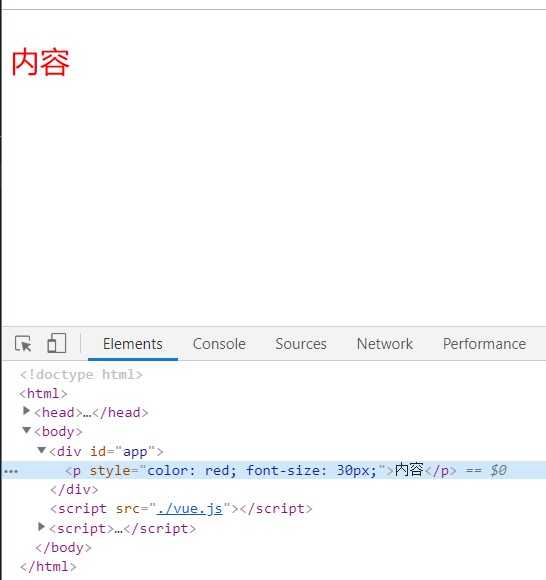
<p :style="[a,b]">内容</p>
</div>
<script src='./vue.js'></script>
<script>
new Vue({
el: '#app',
data: {
a: {
color: "red"
},
b: {
fontSize: "30px"
}
},
methods: {
}
});
</script>
</body>
</html>
04-基础-系统指令-v-bind-绑定 style-数组语法
标签:head data pat src htm mamicode 数组 指令 绑定
原文地址:https://www.cnblogs.com/divtab/p/10940227.html