标签:mvvm code 就是 jquery 否则 src 复杂 特定 自己
前端开发中,起初只要在script标签中嵌入几十上百行代码就能实现一些基本的交互效果,后来js得到重视,应用也广泛起来了,jQuery,Ajax,Node.Js,MVC,MVVM等的助力也使得前端开发得到重视,也使得前端项目越来越复杂,然而,JavaScript却没有为组织代码提供任何明显帮助,甚至没有类的概念,更不用说模块(module)了,那么什么是模块呢?
一个模块就是实现特定功能的文件,有了模块,我们就可以更方便地使用别人的代码,想要什么功能,就加载什么模块。模块开发需要遵循一定的规范,否则就都乱套了。
根据AMD规范,我们可以使用define定义模块,使用require调用模块。
目前,通行的js模块规范主要有两种:CommonJS和AMD。
用白话说的话就是以下这个样子
非模块化的书写格式是 把所有的特效都写在一个JS中, 比较容易混乱
这种书写的缺点就是: 代码耦合度大, 关联性强, 不利于后期的维护;
用模块化书写注意事项:
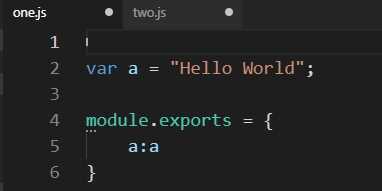
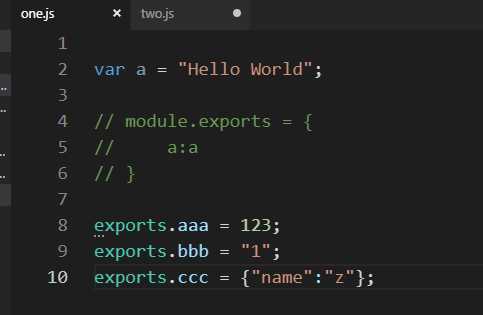
module exports对象是有模块系统创建的. 在我们自己写模块的时候, 需要在模块最后写好模块接口, 生命这个模块对外暴露的内容, module.exports 提供了爆率接口的方法.
one 为 暴露的文件(写法分为两种 与原型链相似)


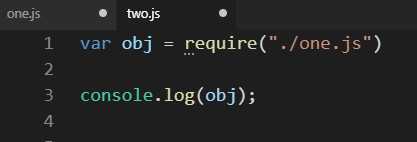
two.js为 接收的文件

标签:mvvm code 就是 jquery 否则 src 复杂 特定 自己
原文地址:https://www.cnblogs.com/blankOne/p/10967898.html