标签:str htm inf style tle mamicode css 内容 targe
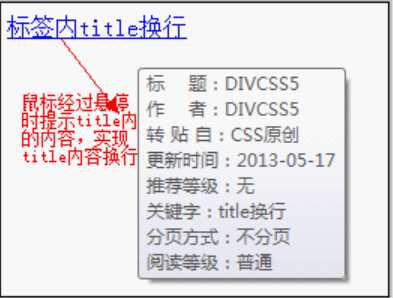
预期效果:

正文:
(1)写title的时候直接换行输入
<a href=‘http://www.divcss5.com/jiqiao/j510.shtml‘ target=‘_ablank‘ title=‘标 题:DIVCSS5 作 者:DIVCSS5 转 贴 自:CSS原创 更新时间:2013-05-17 推荐等级:无 关键字:title换行 分页方式:不分页 阅读等级:普通‘>html title属性换行</a>
(2)换行的地方用换行符“ ”和“ ”
<a href="http://www.divcss5.com/jiqiao/j510.shtml" title="第一排 第二排 第三排">title换行1</a> <a href="http://www.divcss5.com/jiqiao/j510.shtml" title="说明一 说明二 说明三">title换行2</a>
参考博客:
html title换行方法 如a链接标签内title属性鼠标悬停提示内容换行 - DIVCSS5
http://www.divcss5.com/jiqiao/j510.shtml
标签:str htm inf style tle mamicode css 内容 targe
原文地址:https://www.cnblogs.com/huashengweilong/p/10991218.html