标签:show logs ide 结果 image htm 应用 理解 code
.remark-div {
overflow: auto;
height: auto;
max-height: 100px;
}
1、溢出
overflow :auto时,内容超过指定高度会出现滚动条
overflow:hidden时,不显示超过对象(div)尺寸的内容
2、需要設置高度
max-height 設置一個最大的高度,超過則顯示滾動條;
height:auo,不超過設置的最大高度時,讓內容自動決定高度。
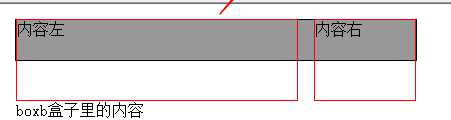
1、上下重叠

要么清除浮动,要么设置“div”高度,一般情况下文字内容不确定多少 就不能设置固定的高度,
所以一般不能设置“.div”高度(当然能确定内容多高,这种情况下“.div”是可以设置一个高度即可解决覆盖问题。)。
清除浮动有两种方法
.clear{ clear:both} <div class="boxa"> <div class="boxa-l">内容左</div> <div class="boxa-r">内容右</div> <div class="clear"></div> </div>
对“.boxa”(子级有浮动的父级盒子加overflow:hidden)
2、左右重叠
要么都不使用浮动;
要么都使用float浮动;
要么对没有使用float浮动的DIV设置margin样式。
比如这里“.aa”对应盒子会固定宽度为300px;这个使用对“.bb”对应盒子设置margin-left:302px(大于300即可,自己测试设置需要的值)实现不重叠覆盖现象。
1、首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流(标准流)。
2、浮动的出发点是:“如何在一行显示多个div元素”。
显然标准流已经无法满足需求,这就要用到浮动。
浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
3、假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
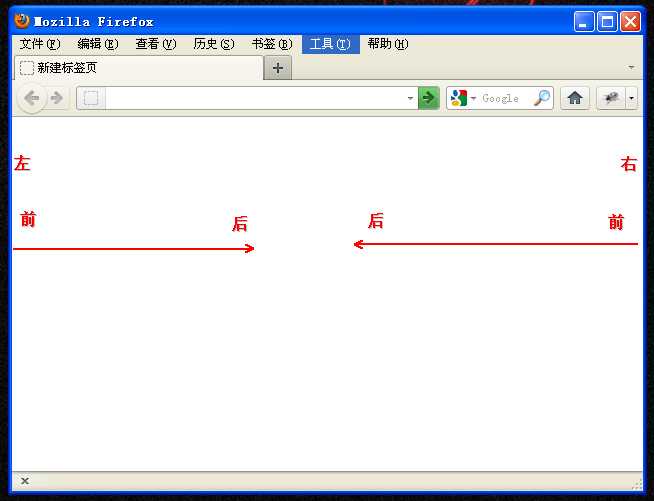
靠近页面边缘的一端是前,远离页面边缘的一端是后。

4、元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
参考:经验分享:CSS浮动(float,clear)通俗讲解
语法:clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
看一个例子:


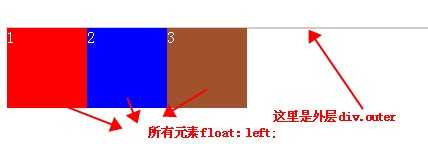
<div class="outer"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> </div> .outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;} .div1{width: 80px;height: 80px;background: red;float: left;} .div2{width: 80px;height: 80px;background: blue;float: left;} .div3{width: 80px;height: 80px;background: sienna;float: left;}
这里我没有给最外层的DIV.outer 设置高度,但是我们知道如果它里面的元素不浮动的话,那么这个外层的高是会自动被撑开的。但是当内层元素浮动后,就出现了一下影响:
(1):背景不能显示 (2):边框不能撑开 (3):margin 设置值不能正确显示
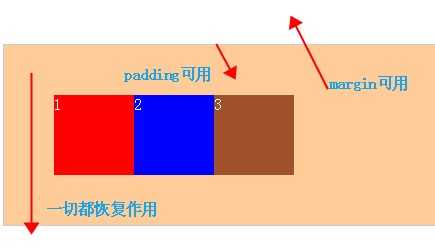
添加新的元素以清除浮动 、应用 clear:both;

<div class="outer"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> <div class="clear"></div> </div> .clear{clear:both; height: 0; line-height: 0; font-size: 0}
结果:

效果如下:

代码:

<div style="width:20px;height:20px;border:solid 2px;float:left"> </div> <div style="margin-left:40px;"> 本人謹代表本人 </div>
标签:show logs ide 结果 image htm 应用 理解 code
原文地址:https://www.cnblogs.com/peterYong/p/10752489.html