标签:ext 输出 innerhtml 脚本 函数 div pre function code
<script> ... </script> 即可,不需要 type="text/javascript"
外部的javaScript
<body> <script src="myScript.js"></script> </body>
*******外部的脚本中 不能包含<script></script>
小总结:
1. onclick= “函数名()”
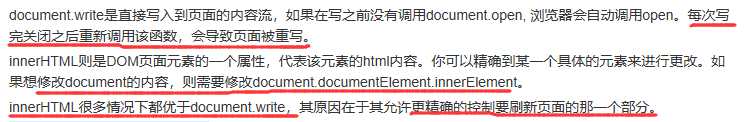
2. HTML 输出流中使用 document.write,相当于添加在原有html代码中添加一串html代码。而如果在文档加载后使用(如使用函数),会覆盖整个文档。
<script> function myfunction(){ document.write("使用函数来执行doucment.write,即在文档加载后再执行这个操作,会实现文档覆盖"); } document.write("<h1>这是一个标题</h1>"); document.write("<p>这是一个段落。</p>"); </script> <p > 您只能在 HTML 输出流中使用 <strong>document.write</strong>。 如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。 </p> <button type="button" onclick="myfunction()">点击这里</button>
警告框
<script> window.alert("fuck"+" dame it"+"\n"+2+2); window.alert(2+2); </script>
1. 先、后 输出
2. + :
将内容写到HTML文档中——寻找并修改元素
<p id="demo">我的第一个段落</p> <script> document.getElementById("demo").innerHTML = "段落已修改。"; </script>

<h1>我的第一个 Web 页面</h1> <p>我的第一个段落。</p> <button onclick="myFunction()">点我</button> <script> function myFunction() { document.write(Date()); } </script>
【目前的理解是: document.write() 会将页面覆盖,需要使用innerHTML 写入具体的元素】
但 以下魔改是 错误的:【形式必须按上方写】
document.getElementById("xx").write("Date()");
写到控制台



标签:ext 输出 innerhtml 脚本 函数 div pre function code
原文地址:https://www.cnblogs.com/expedition/p/11028519.html