标签:img 实时 调用 building wiki wan family src nbsp
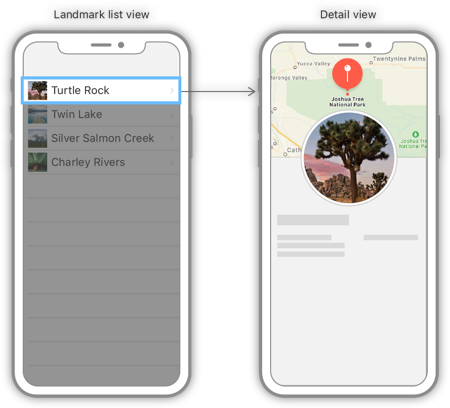
虽然列表已经能显示了,但是我们还不能通过点击单个地标来查看地标详情页面。SwiftUI教程
把 list 嵌入一个 NavigationView 中,并把每个 row 嵌套在一个 NavigationButton 中来设置到目标 view 的转场,这样 list 就具有了导航功能。

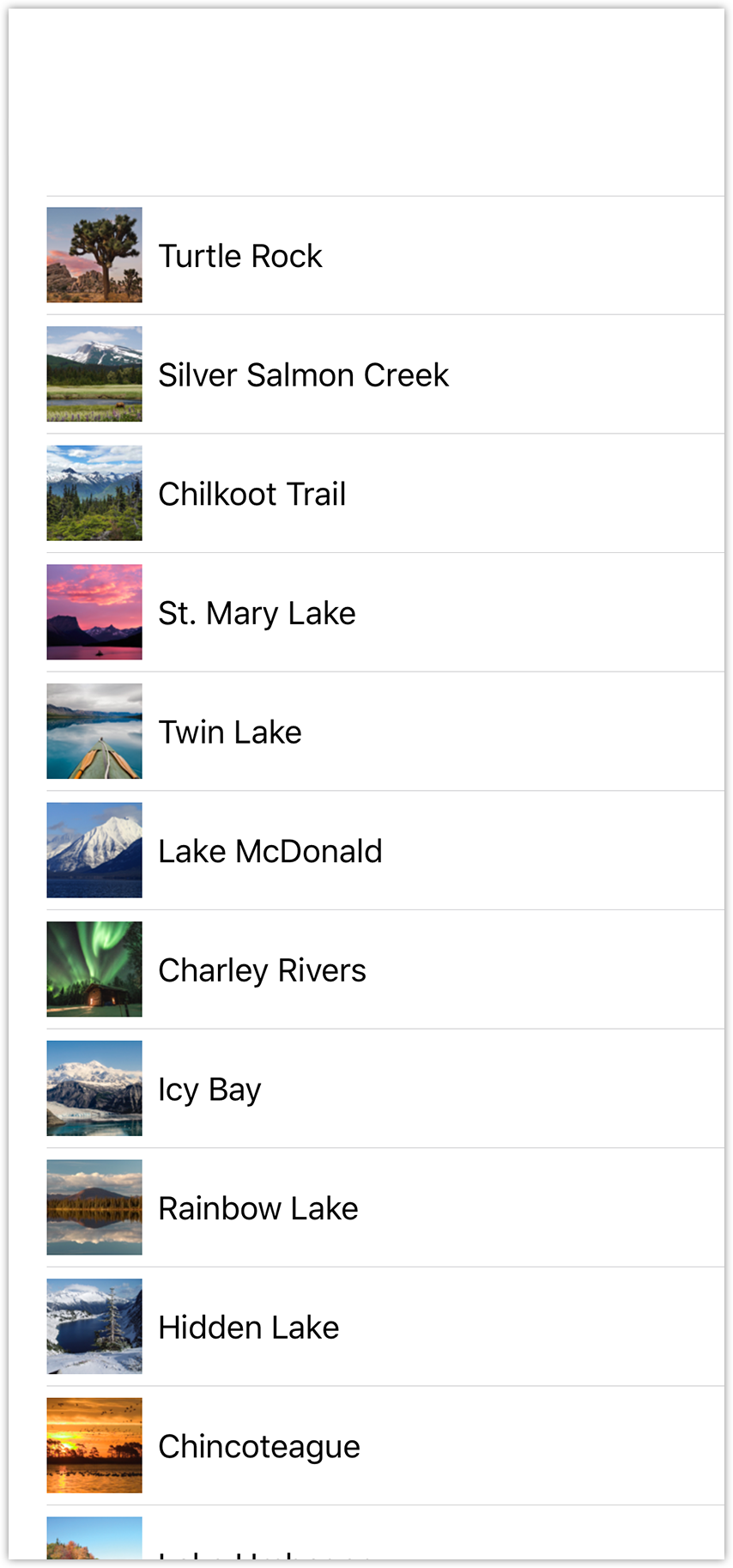
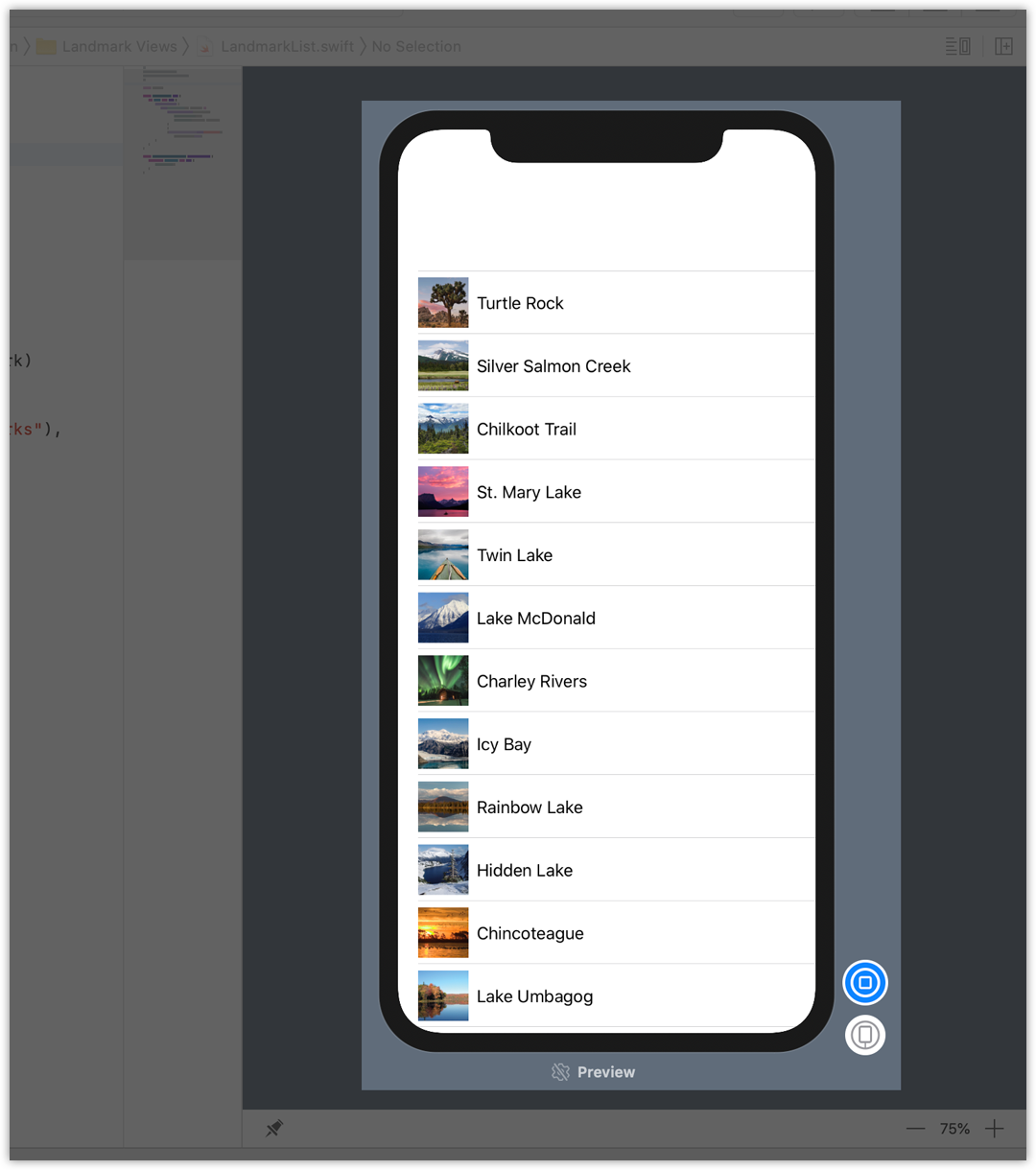
6.1 把自动创建地标的 list 嵌入到一个 NavigationView 中。
LandmarkList.swift
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarkData) { landmark in
LandmarkRow(landmark: landmark)
}
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}

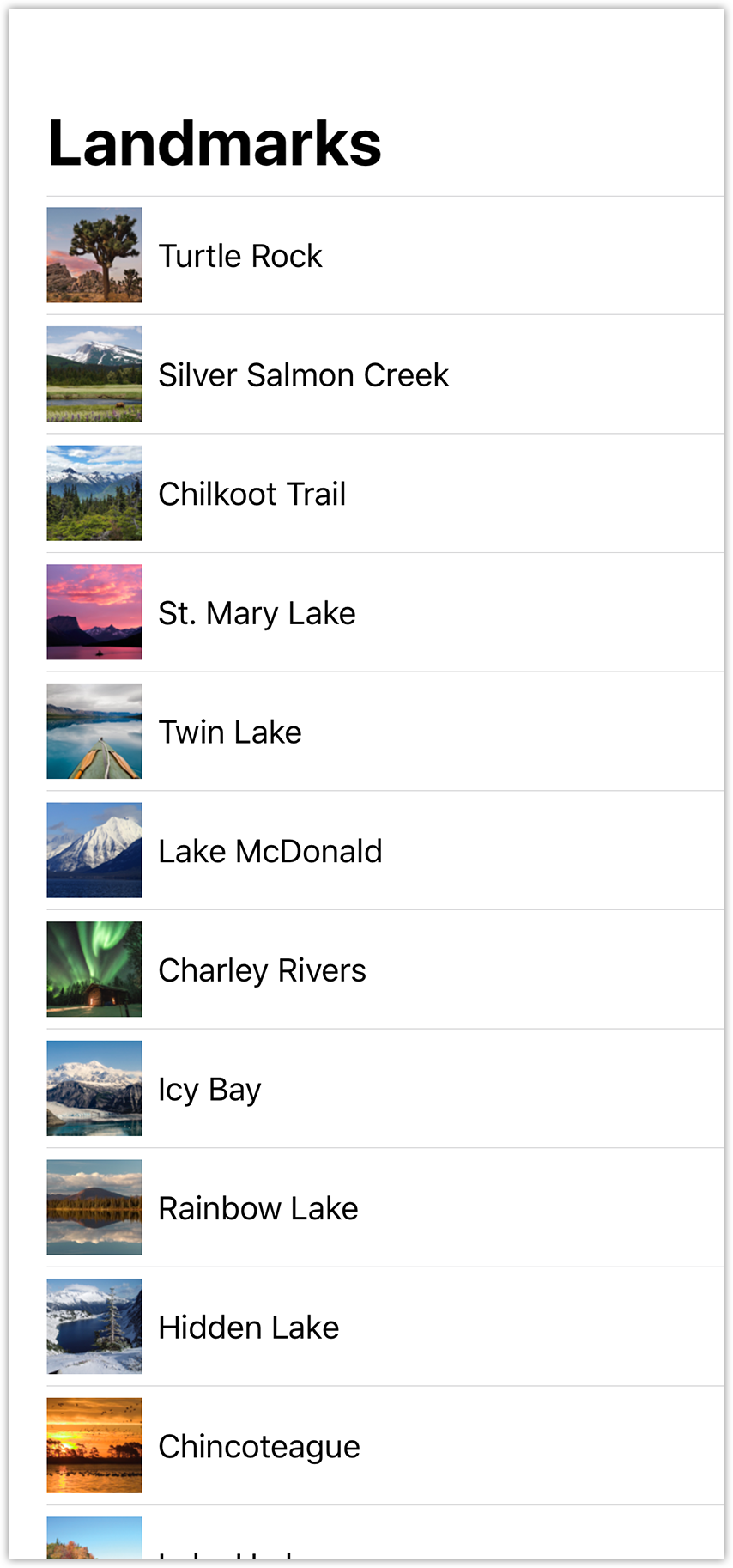
调用 navigationBarTitle(_:) 方法来设置 list 显示时导航栏的标题。
LandmarkList.swift
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarkData) { landmark in
LandmarkRow(landmark: landmark)
}
.navigationBarTitle(Text("Landmarks"))
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}

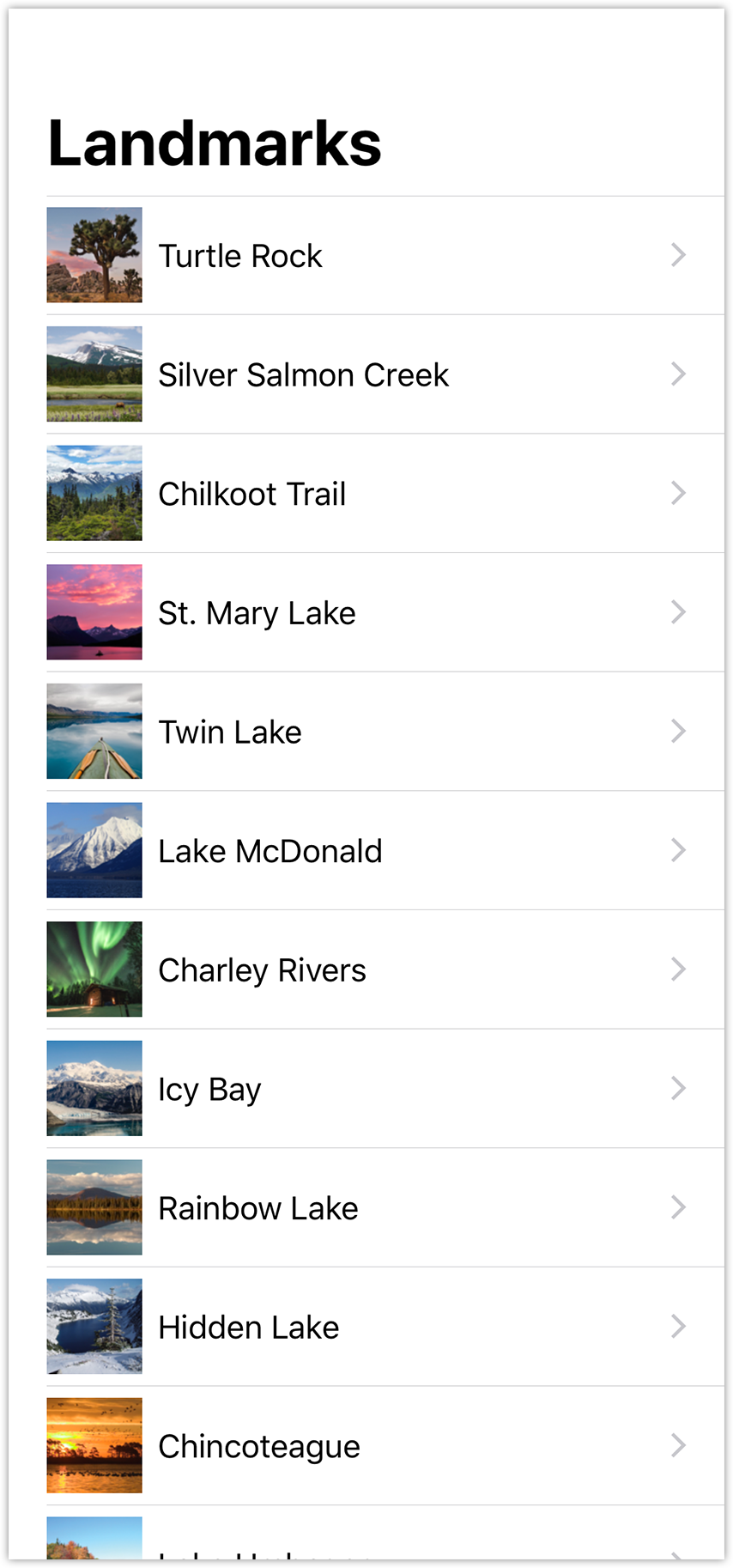
6.3 在 list 的闭包中,把返回的 row 包装在一个 NavigationButton 中,并把 LandmarkDetailview 作为目标。SwiftUI教程
LandmarkList.swift
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarkData) { landmark in
NavigationButton(destination: LandmarkDetail()) {
LandmarkRow(landmark: landmark)
}
}
.navigationBarTitle(Text("Landmarks"))
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}

6.4 切换到实时模式后可以直接在预览中尝试导航功能。单击 Live Preview 按钮,然后点击地标来访问详情页面。

标签:img 实时 调用 building wiki wan family src nbsp
原文地址:https://www.cnblogs.com/suibian1/p/11030899.html