标签:styles body 属性 图片 event oct ack 如何 lang
1、怎么找到标签(选择器)
2、如何操作标签对象(element)
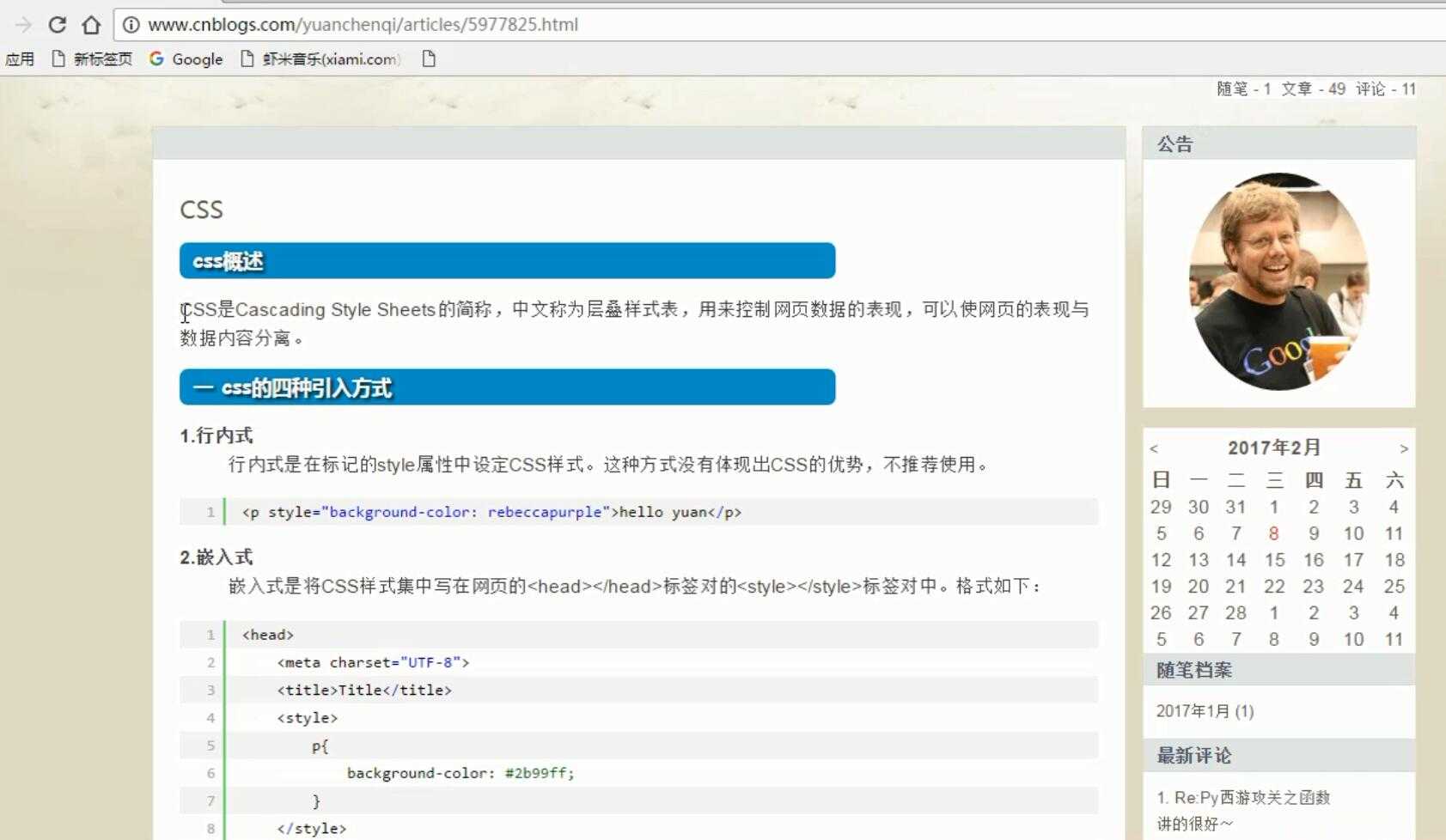
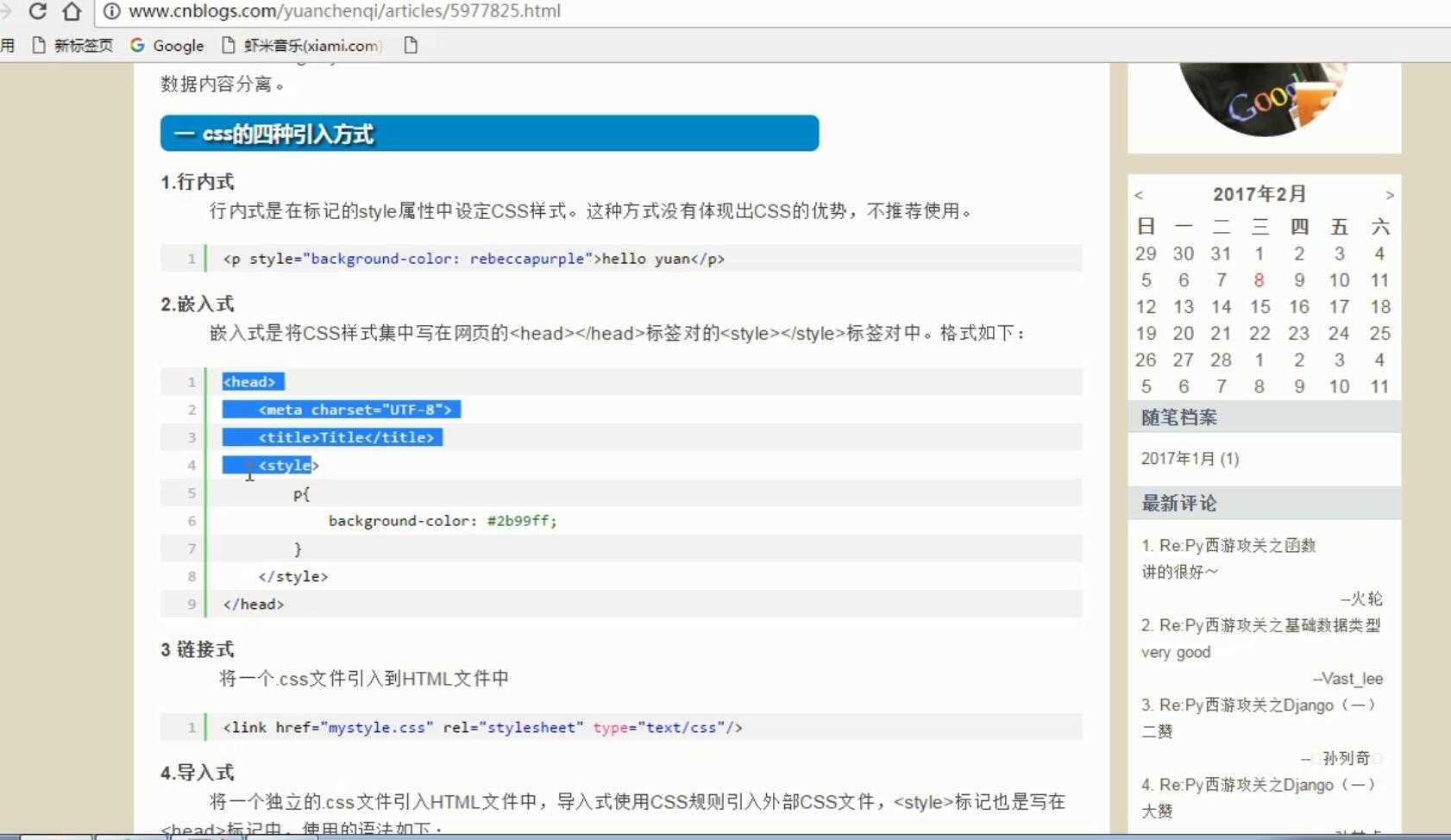
①直接在标签内部添加style属性
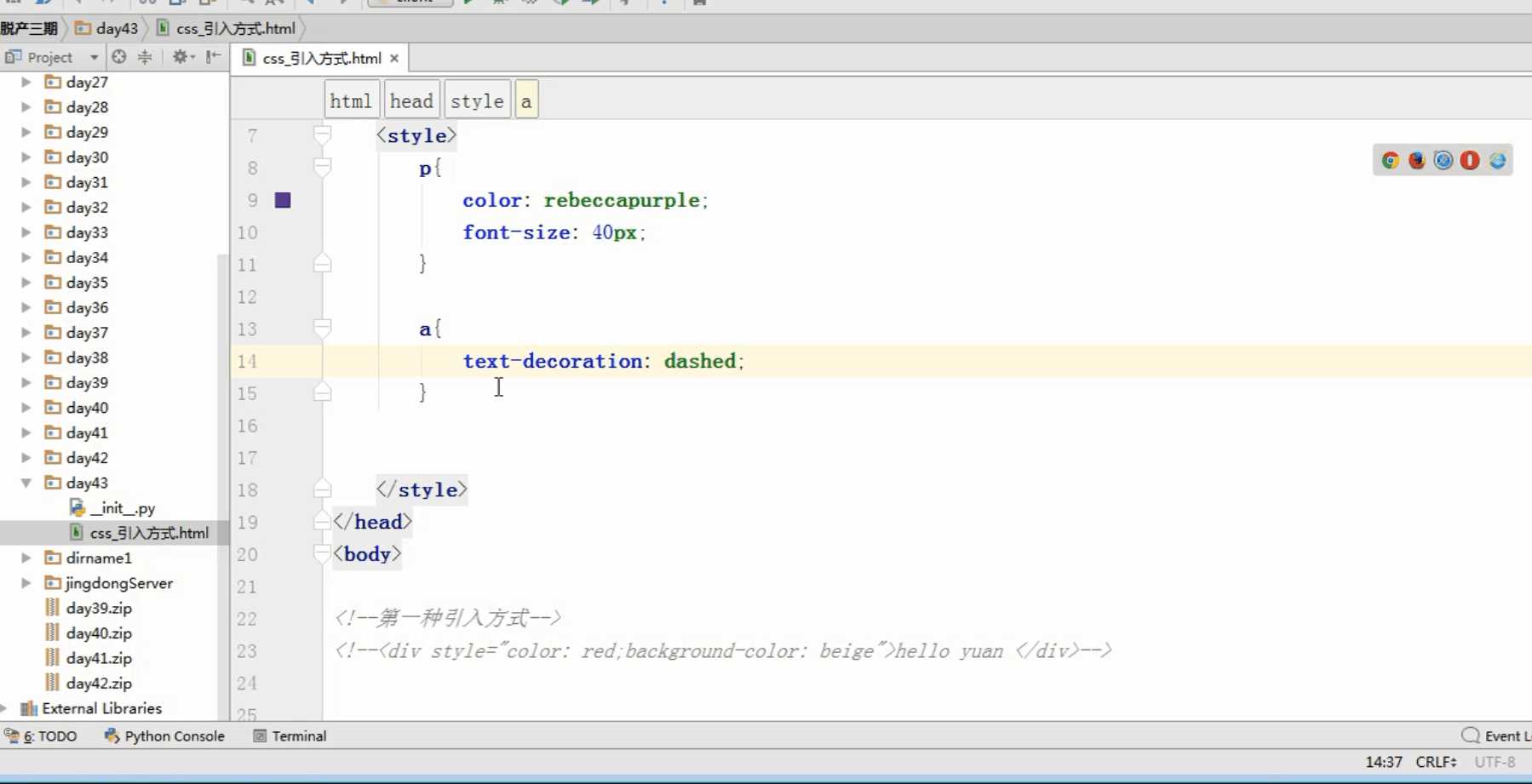
②将<style>写在<head>里
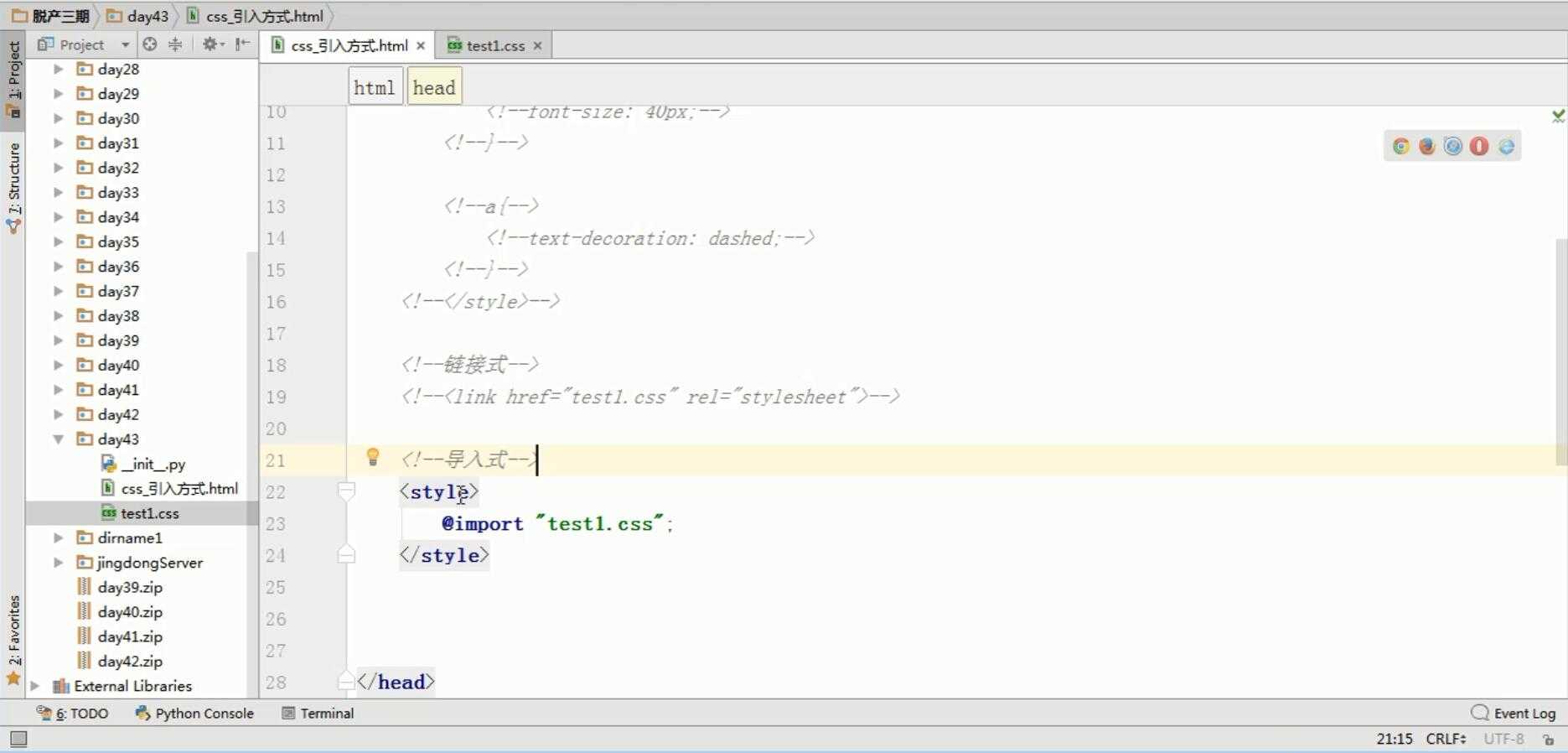
③引入css文档渲染,通过链接式<link href="css文档" rel="stylesheet">——》属于html语法
④导入式<style> @import "css文档"——》属于css语法
区别:①链接式没有限制次数,导入式有
②导入式会延迟渲染结果

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--<style>--> <!--p{--> <!--color: rebeccapurple;--> <!--font-size: 40px;--> <!--}--> <!--a{--> <!--text-decoration: dashed;--> <!--}--> <!--</style>--> <!--链接式--> <!--<link href="test1.css" rel="stylesheet">--> <!--导入式--> <style> @import "test1.css"; </style> </head> <body> <!--第一种引入方式--> <!--<div style="color: red;background-color: beige">hello yuan </div>--> <div>hello div</div> <p>hello p</p> <a href="">点我</a> </body> </html>




标签:styles body 属性 图片 event oct ack 如何 lang
原文地址:https://www.cnblogs.com/jintian/p/11048370.html