标签:慢慢 ext 代码 user 元素 viewport node inline console
今天就来好好折腾一下日历是怎么写的。
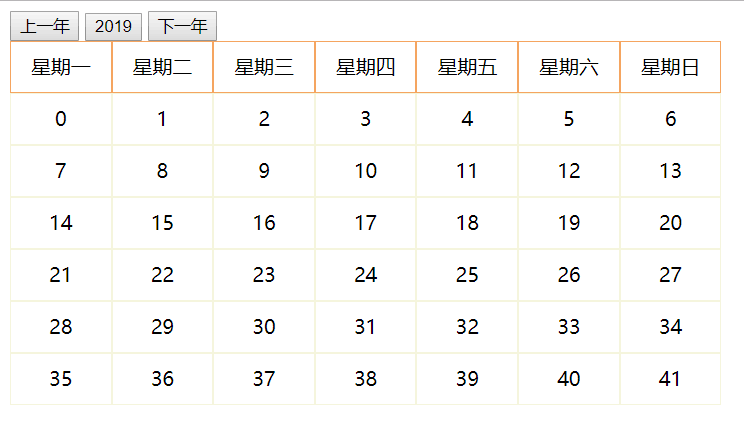
先来实现个简单的雏形,麻烦的事情慢慢来

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.week-item {
display: inline-block;
width: 80px;
height: 40px;
line-height: 40px;
border: 1px solid sandybrown;
text-align: center;
}
.date-item {
display: inline-block;
width: 80px;
height: 40px;
line-height: 40px;
border: 1px solid beige;
text-align: center;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="year-line">
<button class="year-prev">上一年</button>
<button class="year-now">2019</button>
<button class="year-next">下一年</button>
</div>
<div id="weekLine" class="week-line"></div>
<div id="dateWrap" class="date-wrap"></div>
</div>
</body>
<script>
let weekArr = ['一', '二', '三', '四', '五', '六', '日'];
weekArr = weekArr.map(item => '星期' + item);
console.log('arr', weekArr);
// 插入星期 dom
let weekDomStr = '';
let oFragWeek = document.createDocumentFragment();
weekArr.forEach(item => {
let oSpan = document.createElement('span');
let oText = document.createTextNode(item);
oSpan.appendChild(oText);
oSpan.classList.add('week-item');
oFragWeek.appendChild(oSpan);
});
let weekWrap = document.getElementById('weekLine');
weekWrap.appendChild(oFragWeek);
// 插入日期 DOM - 42个dom
let oFragDate = document.createDocumentFragment();
let oCount = 0;
for (let i = 0; i < 6; i++) {
let oneLineFrag = document.createDocumentFragment();
let oDiv = document.createElement('div');
oDiv.classList.add('date-line');
for (let j = 0; j < 7; j++) {
let oSpan = document.createElement('span');
let oText = document.createTextNode(oCount);
oSpan.classList.add('date-item');
oSpan.appendChild(oText);
oneLineFrag.appendChild(oSpan);
oCount++;
}
oDiv.appendChild(oneLineFrag);
oFragDate.appendChild(oDiv);
}
let dateWrap = document.querySelector('#dateWrap');
dateWrap.appendChild(oFragDate);
</script>
</html>标签:慢慢 ext 代码 user 元素 viewport node inline console
原文地址:https://www.cnblogs.com/can-i-do/p/11074620.html