标签:action targe php set ajax orm lag href spl

主内容
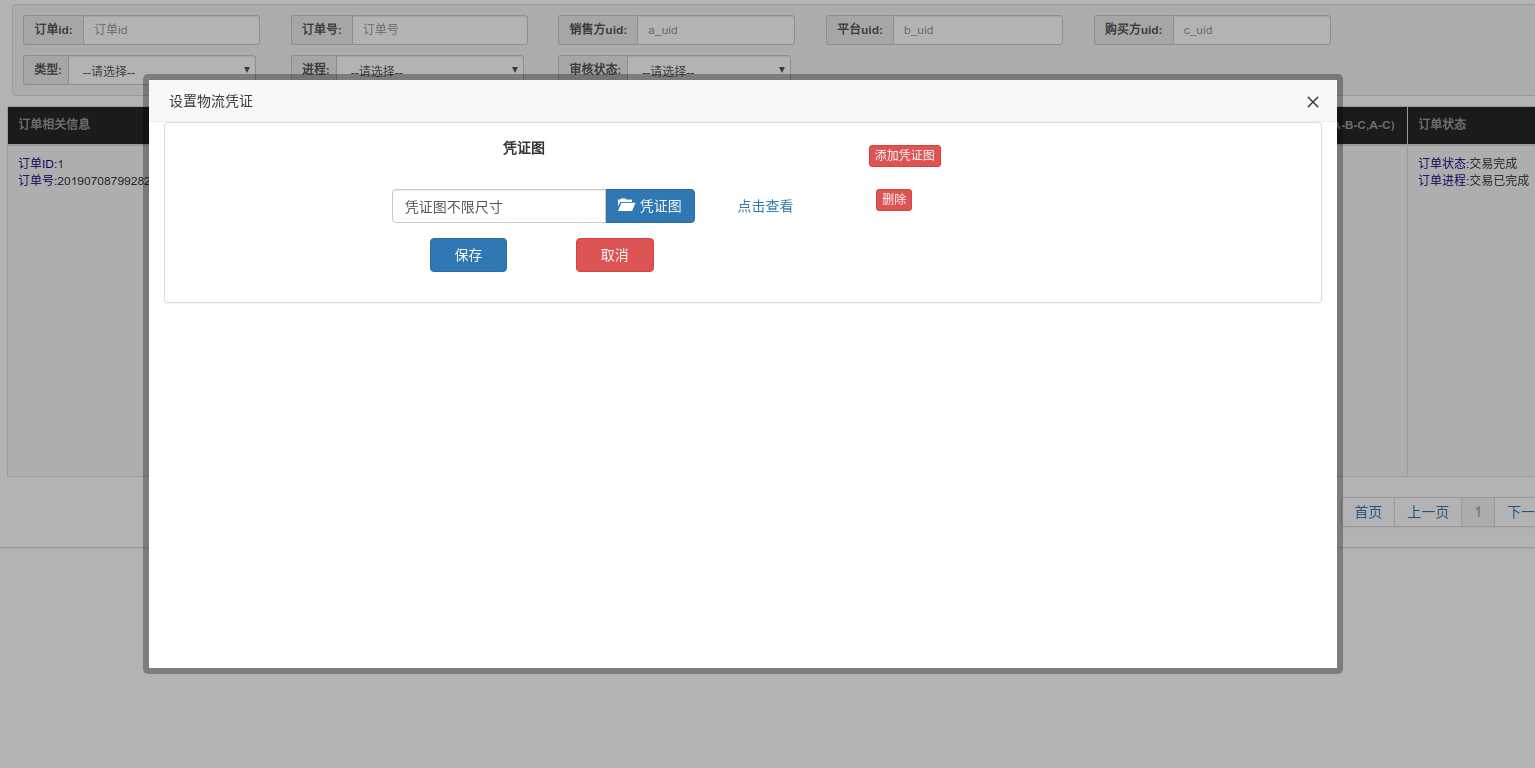
<script id="img-show-tpl" type="text/html">
<div>
<div class="container-fluid">
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<!--<div class="panel-heading">-->
<!--上传图片凭证-->
<!--</div>-->
<!-- /.panel-heading -->
<div class="panel-body">
<div class="table-responsive col-lg-10">
<form class="form-horizontal addForm" method="post" action="save_cert" name="form1" id="save_cert_form" enctype="multipart/form-data">
<input name="order_num" value="{{ data.order_num }}" hidden="hidden">
<input name="identify" value="{{ data.identify }}" hidden="hidden">
<div class="form-group col-lg-12">
<label class="control-label col-lg-4"></label>
<label class="col-lg-5 text-left">凭证图</label>
<label class="control-label col-lg-1">
<button type="button" class="btn btn-xs btn-danger add-img">添加凭证图</button>
</label>
</div>
<div class="form-group col-lg-10 main_list" id="cert-content">
</div>
<div class="form-group col-lg-12">
<div class="col-lg-2 col-lg-offset-3">
<button type="button" class="btn btn-primary col-lg-8" id="add_btn">保存</button>
</div>
<div class="col-lg-2">
<button type="button" class="btn btn-danger col-lg-8" id="cancel_btn">取消</button>
</div>
<div class="clear"></div>
</div>
</form>
</div>
<!-- /.table-responsive -->
</div>
<!-- /.panel-body -->
</div>
<!-- /.panel -->
</div>
</div>
</div>
</div>
</script>单元内容
<script id="img-module-tpl" type="text/template">
{{ if data.is_new }}
<div class="list">
<input type="hidden" name="cert_id[]"/>
<label class="control-label col-lg-3"></label>
<span class="control-label col-lg-8 text-left">
<span class="input-group file-caption-main col-lg-8" style="float: left;">
<div class="form-control file-caption kv-fileinput-caption" style="text-align:left;overflow: hidden;line-height: 23px;">
凭证图不限尺寸
</div>
<input style="display: none;width:0px;border:1px solid #ff99ff;" class="file-real for-add" name="cert_img[]" type="file" multiple="" />
<div class="input-group-btn file-btn">
<div class="btn btn-primary btn-file for-cert-img">
<i class="glyphicon glyphicon-folder-open"></i>
<span class="hidden-xs">凭证图</span>
</div>
</div>
</span>
<span class="col-lg-3 erbi-form-right">
(请上传图片)
</span>
</span>
<label class="control-label col-lg-1 del-btn">
<button type="button" class="btn btn-xs btn-danger del-img">删除</button>
</label>
</div>
{{ else }}
{{ each data.list }}
<div class="list">
<input type="hidden" name="cert_id[]" value="{{ $value.id }}"/>
<label class="control-label col-lg-3"></label>
<span class="control-label col-lg-8 text-left">
<span class="input-group file-caption-main col-lg-8" style="float: left;">
<div class="form-control file-caption kv-fileinput-caption" style="text-align:left;overflow: hidden;line-height: 23px;">
凭证图不限尺寸
</div>
<input style="display: none;width:0px;border:1px solid #ff99ff;" class="file-real for-edit" name="cert_img_{{ $value.id }}" type="file" multiple="" />
<div class="input-group-btn file-btn">
<div class="btn btn-primary btn-file for-cert-img">
<i class="glyphicon glyphicon-folder-open"></i>
<span class="hidden-xs">凭证图</span>
</div>
</div>
</span>
<span class="col-lg-3 erbi-form-right">
<a href="{{ $value.img_url }}" target="_blank">点击查看</a>
</span>
</span>
<label class="control-label col-lg-1 del-btn">
<button type="button" class="btn btn-xs btn-danger del-img">删除</button>
</label>
</div>
{{ /each }}
{{ /if }}
</script>展示内容
$(".info_upload_cert").on('click',function () {
let identify = $(this).data('identify');
let order_num = $(this).parent().data('num');
let desc = $(this).data('desc');
$.ajax({
type: 'POST',
url: 'ajaxGetCert',
data: {identify: identify, order_num: order_num , more:1},
dataType: 'json',
success: function (data) {
if (data.errno == 0) {
// 设置主内容
let show_html = template('img-show-tpl',{data:{identify:identify,order_num:order_num}});
layer.open({
title: desc,
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['1200px', '600px'], //宽高
content: show_html
});
// 设置单元内容
let module_html = template('img-module-tpl', {data:{is_new:false,list:data.data}});
$('#cert-content').html(module_html);
} else {
alert(data.errdesc);
return false;
}
}
});
});添加,删除,提交
$(document).on('click','.add-img',function(){
var length = $('.main_list .list').length;
if(length <= 5){
let html = template('img-module-tpl', {data:{is_new:true}});
$('#cert-content').append(html);
}else{
layer.msg('最多只可以添加6个!');
return false;
}
});
$(document).on('click','.del-img',function(){
if(confirm('确定要删除吗')){
$(this).parent().parent().remove();
}
});
$(document).on('click','#cancel_btn',function(){
layer.closeAll();
});
$(document).on('click','#add_btn',function(){
$("#save_cert_form").ajaxForm({
dataType: "json",
success : function(obj){
if(obj.errno == 0){
layer.msg('已保存');
setTimeout(function() {
layer.closeAll();
window.location.reload();
},1000);
}else{
layer.msg(obj.errdesc);
}
return false;
}
});
$("#save_cert_form").submit();
return false;
});接口
/**
* 获取凭证
*/
public function ajaxGetCert() {
$identify = $_POST['identify'];
$order_num = $_POST['order_num'];
if (!$identify) {
$this->json->E('缺少参数',10001);
}
if (!$order_num) {
$this->json->E('缺少参数',10002);
}
$more = $_POST['more'] ? true : false ;
$cert_list = OrderService::getCert($order_num,$identify,$more);
$this->json->S($cert_list);
}
/**
* 上传凭证
*/
public function save_cert() {
if (!$identifyStr = $_POST['identify']) {
$this->json->E('缺少参数identify');
}
if (!$order_num = $_POST['order_num']) {
$this->json->E('缺少参数order_num');
}
$identify = OrderService::getIdentifyByStr($identifyStr)['identify'];
$type = OrderService::getIdentifyByStr($identifyStr)['type'];
$temp_cert_id = $_POST['cert_id'];
if (count($temp_cert_id) === 0) {
$this->json->E('请上传凭证');
}
M()->startTrans();
// 先删除凭证
$order_cert = M('order_cert');
$order_cert->where(['order_num'=>$order_num,'identify'=>$identify])->save(['status'=>0]);
$temp_all_file = $_FILES;
$temp_new_file = $_FILES['cert_img'];
unset($_FILES);
$cursor_new = 0;
foreach ($temp_cert_id as $k=>$v) {
// 重置$data数据
$data = [];
if ($v) { // 修改
// 可能传图,也可能未传图
if ($temp_all_file['cert_img_'.$v]) { // 传图了
$_FILES['cert_img'] = $temp_all_file['cert_img_'.$v];
$file = $this->upload(1,0,0,'cert_img','cert_img');
$data['img_url'] = $file['save_name'];
if(!$data['img_url']) {
M()->rollback();
$this->json->E('图片上传失败',10001);
}
}
$data['status'] = 1;
$edit_flag = $order_cert->where(['id'=>$v])->save($data);
if (!$edit_flag && $edit_flag !==0 ) {
M()->rollback();
$this->json->E('凭证更新失败',10002);
}
} else { // 新增,变更游标
$file_up = array();
$file_up['name'] = $temp_new_file['name'][$cursor_new];
$file_up['type'] = $temp_new_file['type'][$cursor_new];
$file_up['tmp_name'] = $temp_new_file['tmp_name'][$cursor_new];
$file_up['error'] = $temp_new_file['error'][$cursor_new];
$file_up['size'] = $temp_new_file['size'][$cursor_new];
$_FILES['cert_img'] = $file_up;
$file = $this->upload(1,0,0,'cert_img','cert_img');
$data['img_url'] = $file['save_name'];
if(!$data['img_url']) {
M()->rollback();
$this->json->E('图片上传失败',10001);
}
$data['order_num'] = $order_num;
$data['identify'] = $identify;
$data['type'] = $type;
$data['status'] = 1;
$data['create_time'] = time();
$add_flag = $order_cert->add($data);
if (!$add_flag) {
M()->rollback();
$this->json->E('凭证添加失败',10002);
}
unset($_FILES, $file_up);
$cursor_new ++;
}
}
// 设置凭证为已上传
$order = M('order');
$save_order_flag = $order->where(['order_num'=>$order_num])->save([$identifyStr=>'1']);
if ($save_order_flag !== false) {
M()->commit();
$this->json->S('操作成功');
} else {
M()->rollback();
$this->json->E('修改订单数据失败',10003);
}
}标签:action targe php set ajax orm lag href spl
原文地址:https://www.cnblogs.com/jiqing9006/p/11155839.html