标签:定义 前端 提高 nbsp 层叠 描述 cad strong 交互
现在的互联网前端分三层:
CSS:Cascading Style Sheet,层叠样式表。CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能
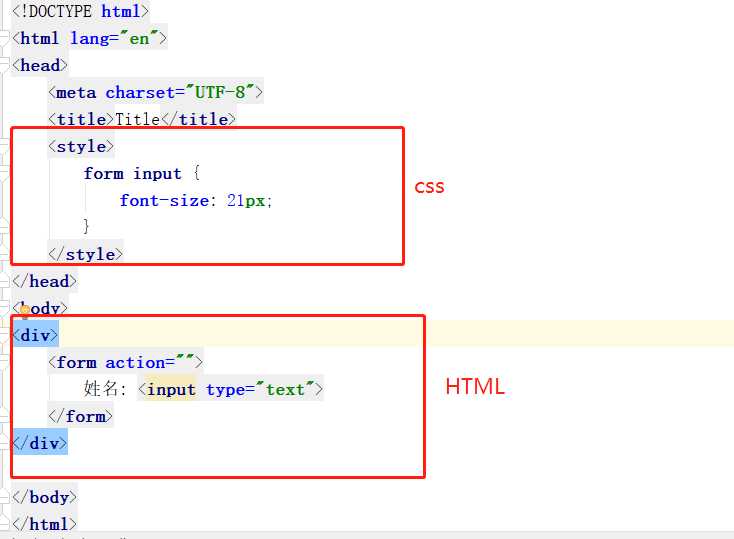
<form action=""> 姓名: <input type="text" style="font-size: 21px"> </form>




标签:定义 前端 提高 nbsp 层叠 描述 cad strong 交互
原文地址:https://www.cnblogs.com/wc89/p/11184892.html