标签:检查 itil 定位 dcl 遍历 属性 text 基础入门 code
11-JQuery DOM操作-332:00
12-JQuery DOM操作-421:38
13-JQuery DOM操作-520:59
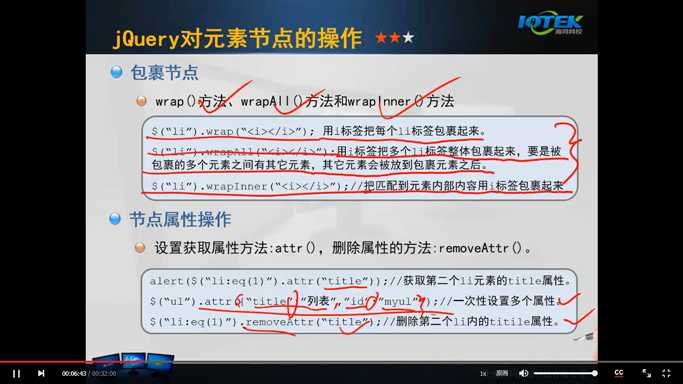
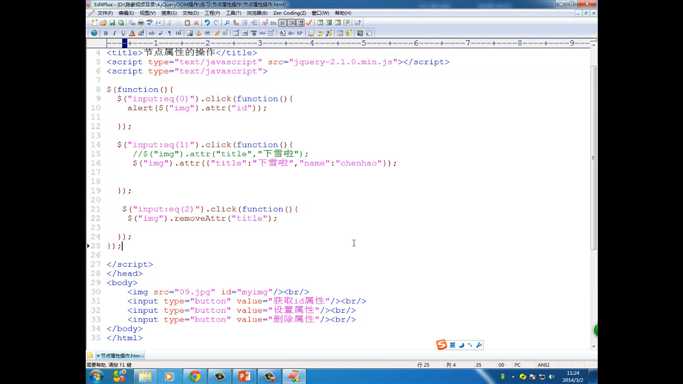
八、节点属性操作</strong><br /> 1、设置获取属性方法:attr(),删除属性的方法:removeAttr()。<br /> ◆ alert($(“li:eq(1)”).attr(“title”));//获取第二个li元素的title属性。<br /> ◆ $(“ul”).attr({“title”:”列表”,”id”:”myul”});//一次性设置多个属性。<br /> ◆ $(“li:eq(1)”).removeAttr(“title”);//删除第二个li内的titile属性。<br /> <strong>


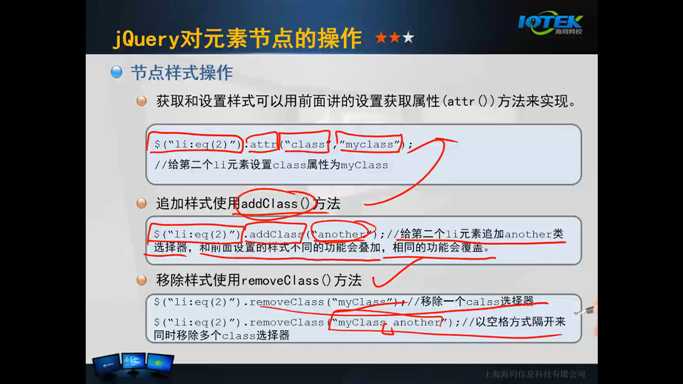
九、节点样式操作</strong><br /> 1、获取和设置样式可以用前面讲的设置获取属性(attr())方法来实现<br /> ◆ var li_class=$(“li:eq(2)”).attr(“class”);//获取第二个li元素的class属性值。<br /> ◆ $(“li:eq(2)”).attr(“class”,”myclass”);//给第二个li元素设置class属性为myClass<br /> 2、追加样式使用addClass()方法<br /> ◆ $(“li:eq(2)”).addClass(“another”);//给第二个li元素追加another类选择器,和前面设置的样式不同的功能<br /> 会叠加,相同的功能会覆盖。<br /> 3、移除样式使用removeClass()方法<br /> ◆ $(“li:eq(2)”).removeClass(“myClass”);//移除一个calss选择器<br /> ◆ $(“li:eq(2)”).removeClass(“myClass another”);//以空格方式隔开来同时移除多个class选择器<br /> <strong>


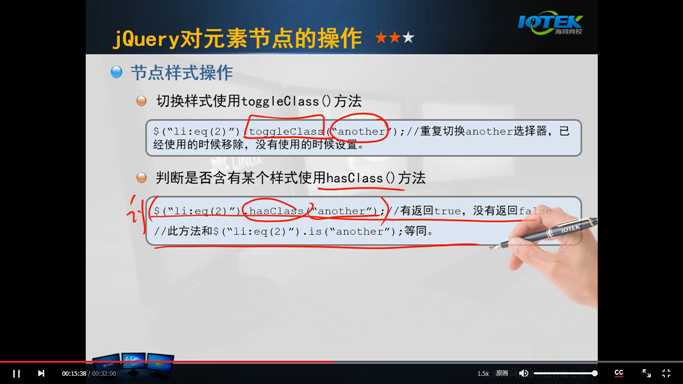
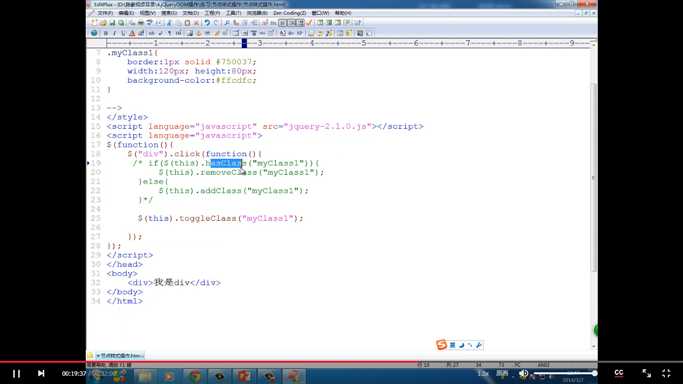
十、节点样式操作</strong><br /> 1、切换样式使用toggleClass()方法<br /> ◆ $(“li:eq(2)”).toggleClass(“another”);//重复切换another选择器,已经使用的时候移除,没有使用的时候设<br /> 置。<br /> 2、判断是否含有某个样式使用hasClass()方法<br /> ◆ $(“li:eq(2)”).hasClass(“another”);//有返回true,没有返回false<br /> //此方法和$(“li:eq(2)”).is(“another”);等同。<br /> <strong>


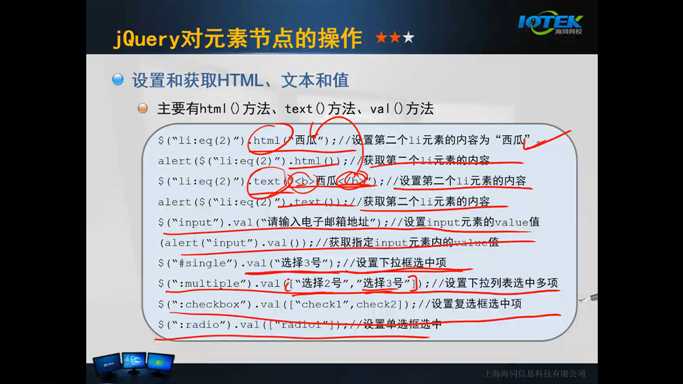
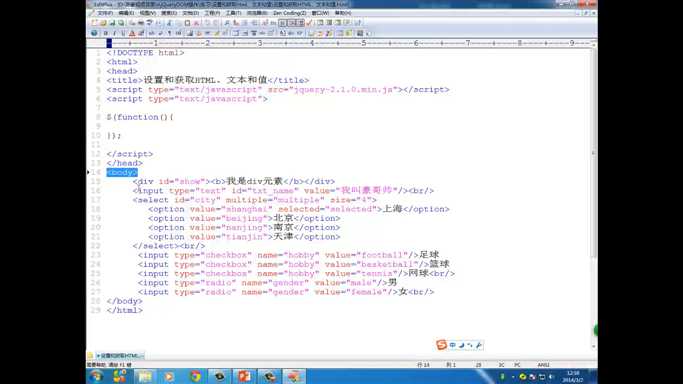
十一、设置和获取HTML、文本和值</strong><br /> 1、HTML()方法<br /> 2、val()方法<br /> 3、text()方法<br /> <strong>



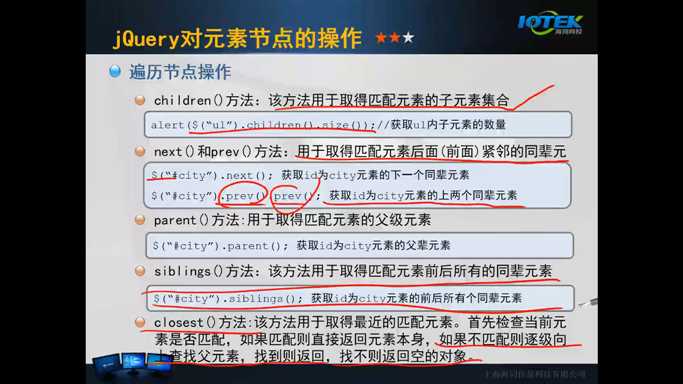
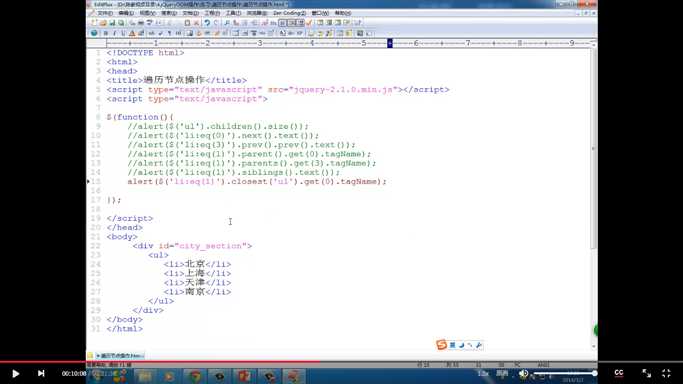
十二、遍历节点操作</strong><br /> 1、children()方法:该方法用于取得匹配元素的子元素集合<br /> 2、next()和prev()方法:用于取得匹配元素后面(前面)紧邻的同辈元<br /> 3、parent()方法:用于取得匹配元素的父级元素<br /> 4、siblings()方法:该方法用于取得匹配元素前后所有的同辈元素<br /> 5、closest()方法:该方法用于取得最近的匹配元素。首先检查当前元素是否匹配,如果匹配则直接返回元素本身,如果不匹配则逐级向上查找父元素,找到则返回,找不则返回空的对象。<br /> <strong>



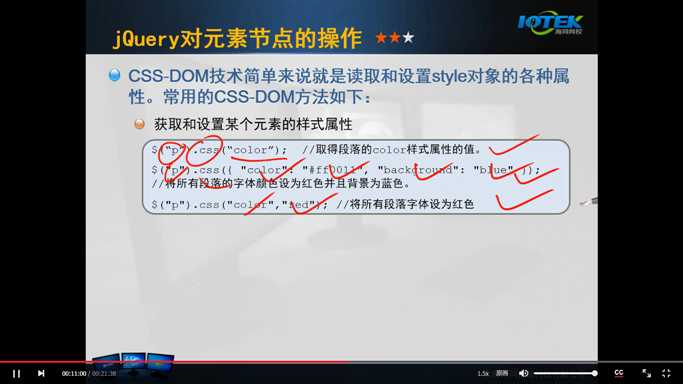
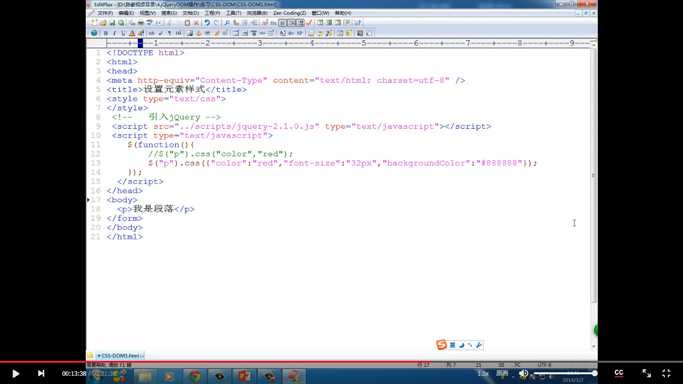
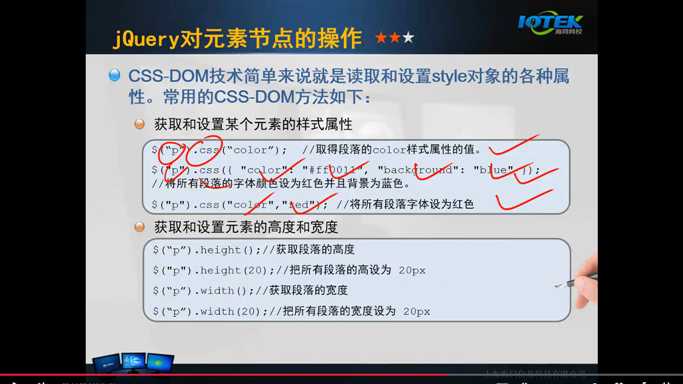
十三、获取和设置某个元素的样式属性 </strong><br /> 1、$(“p”).css(“color”); //取得段落的color样式属性的值。<br /> 2、$(""p"").css({ ""color"": ""#ff0011"", ""background"": ""blue"" }); //将所有段落的字体颜色设为红色并且背景为蓝色。<br /> 3、$(""p"").css(""color"",""red""); //将所有段落字体设为红色<br /> <strong>



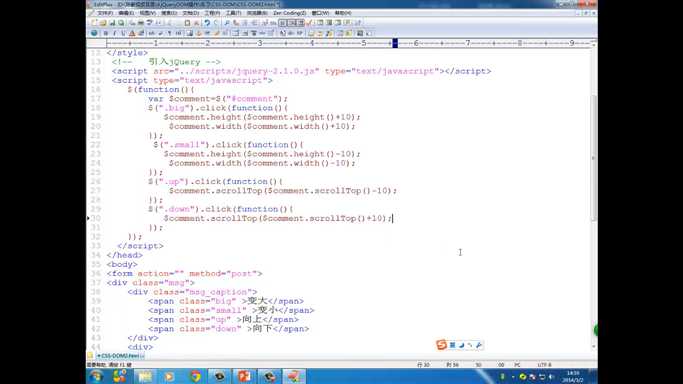
十四、获取和设置元素的高度和宽度</strong><br /> 1、$(“p”).height();//获取段落的高度<br /> 2、$(""p"").height(20);//把所有段落的高设为 20px<br /> 3、$(“p”).width();//获取段落的宽度<br /> 4、$(“p”).width(20);//把所有段落的宽度设为 20px<br /> <strong>

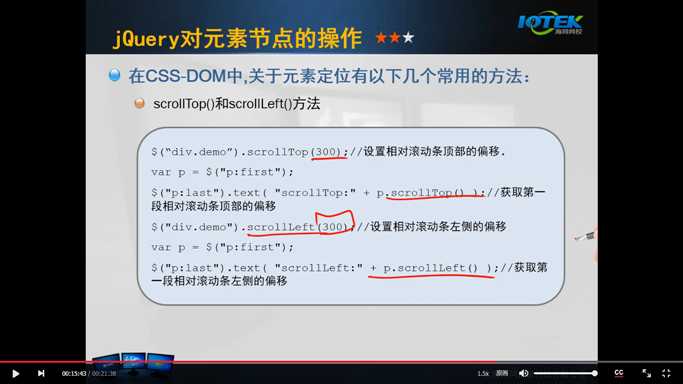
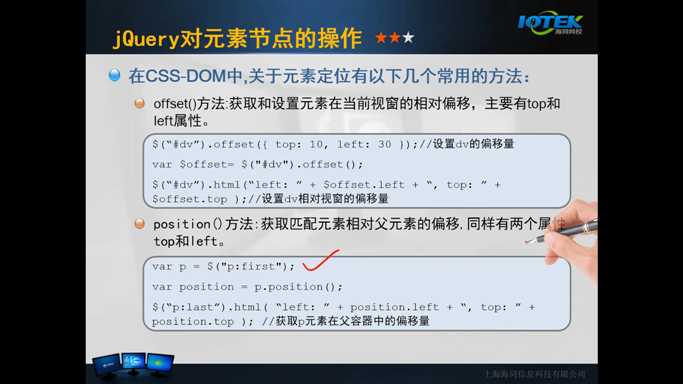
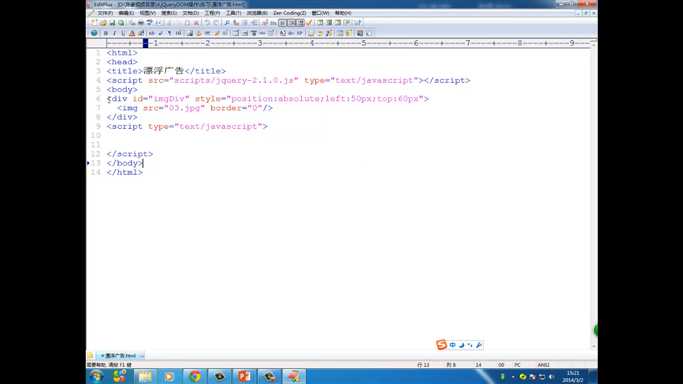
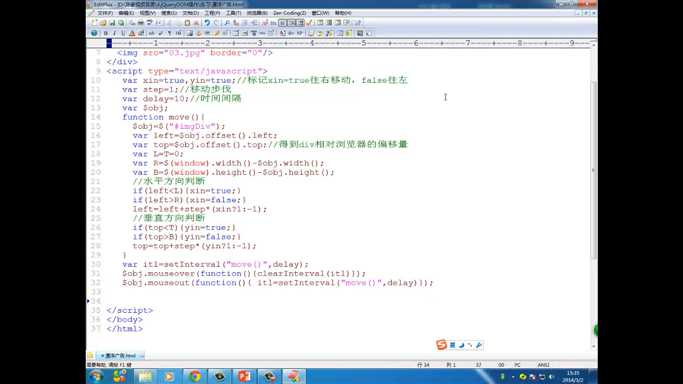
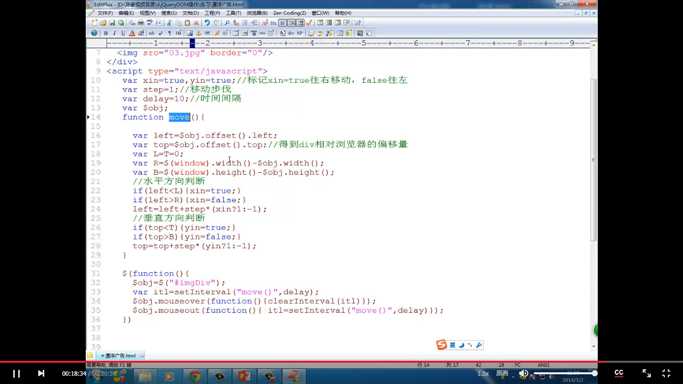
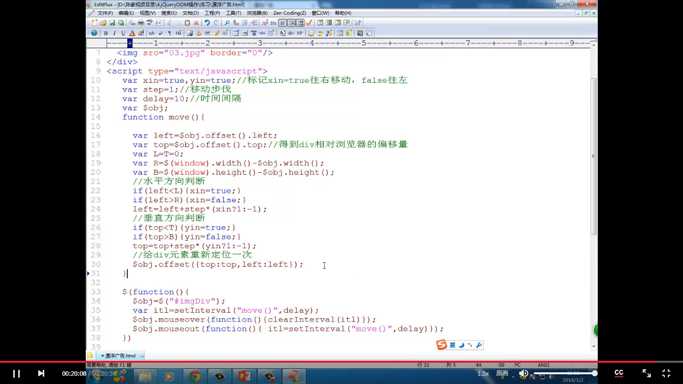
十五、元素定位的方法</strong><br /> 1、offset()方法:获取和设置元素在当前视窗的相对偏移,主要有top和left属性。<br /> 2、position()方法:获取匹配元素相对父元素的偏移,同样有两个属性top和left。<br /> 3、scrollTop()和scrollLeft()方法










Jquery基础入门-3-JQuery DOM操作-3、4、5
标签:检查 itil 定位 dcl 遍历 属性 text 基础入门 code
原文地址:https://www.cnblogs.com/HiJackykun/p/11197100.html