标签:mic mamicode 需要 blog iam 图片大小 包含 url png
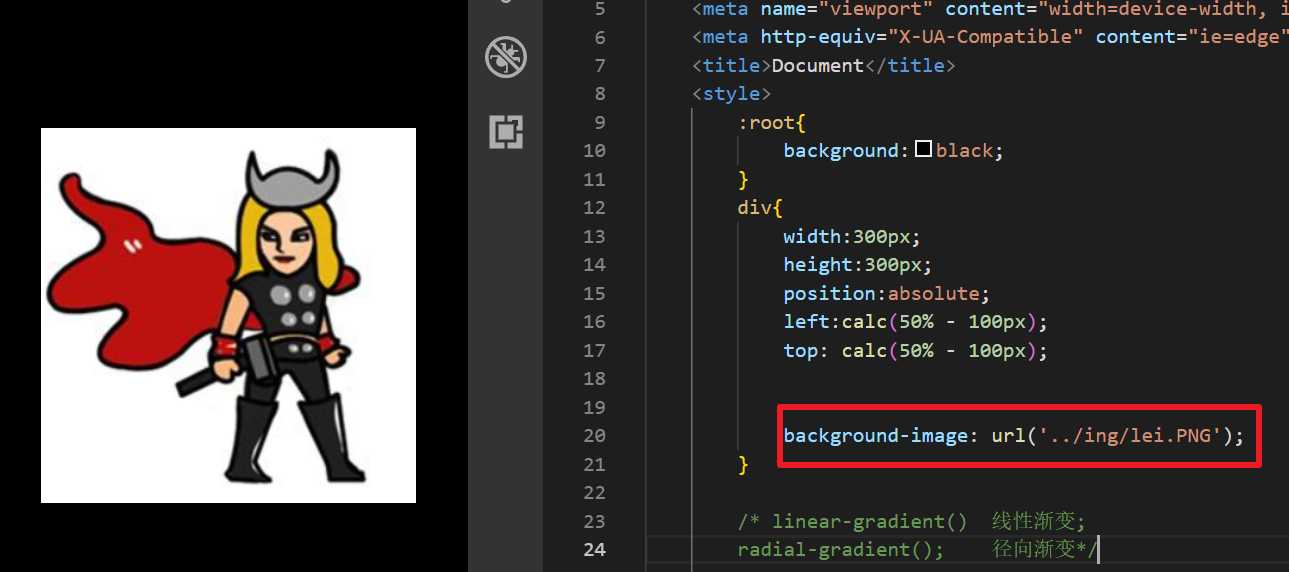
background-image:
background-origin:
background-clip:
background-attachment: 给大家举了一个例子,详情进入链接:https://www.cnblogs.com/yangpeixian/p/11198226.html
background-size:
background-repeat:
--------------------- 分割线 ----------------------
background-image:
平时我们大多都是只用到,背景颜色,背景图片

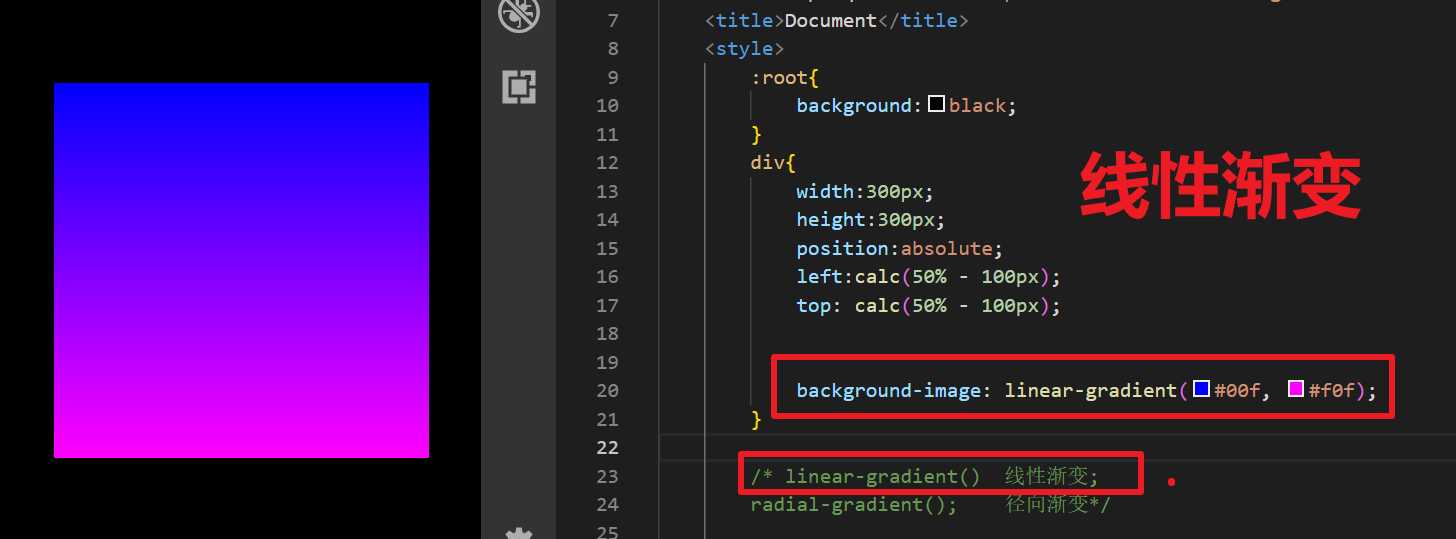
linear-gradient();线性渐变
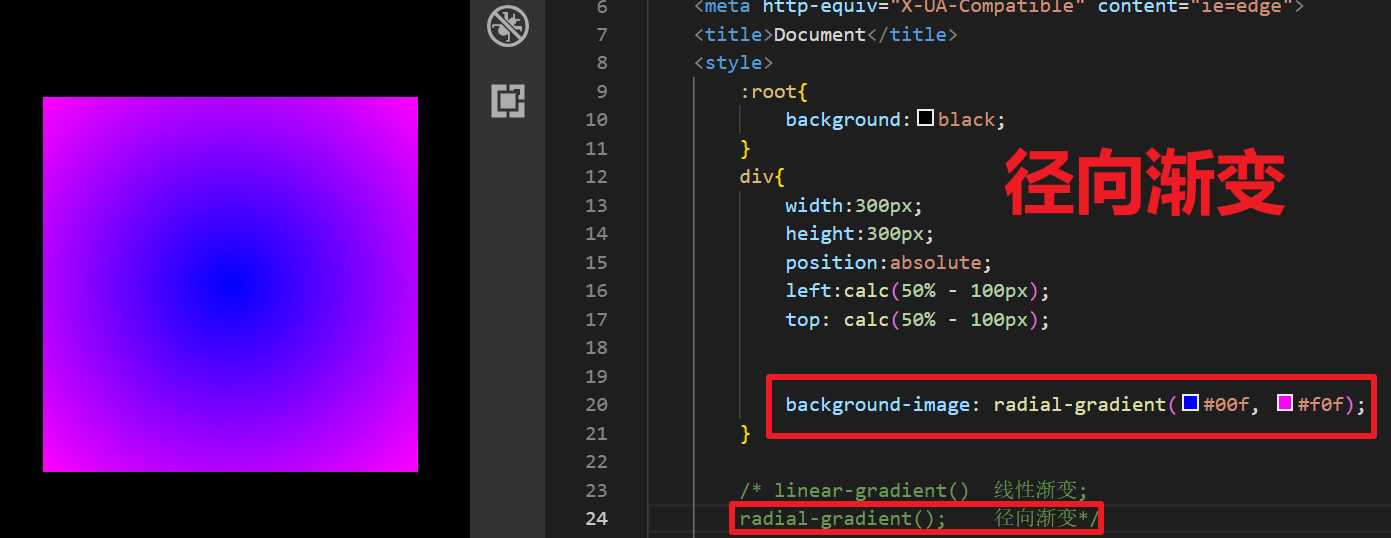
radial-gradient();径向渐变
需要当作一个背景图片来使用,只能放到iamge下面


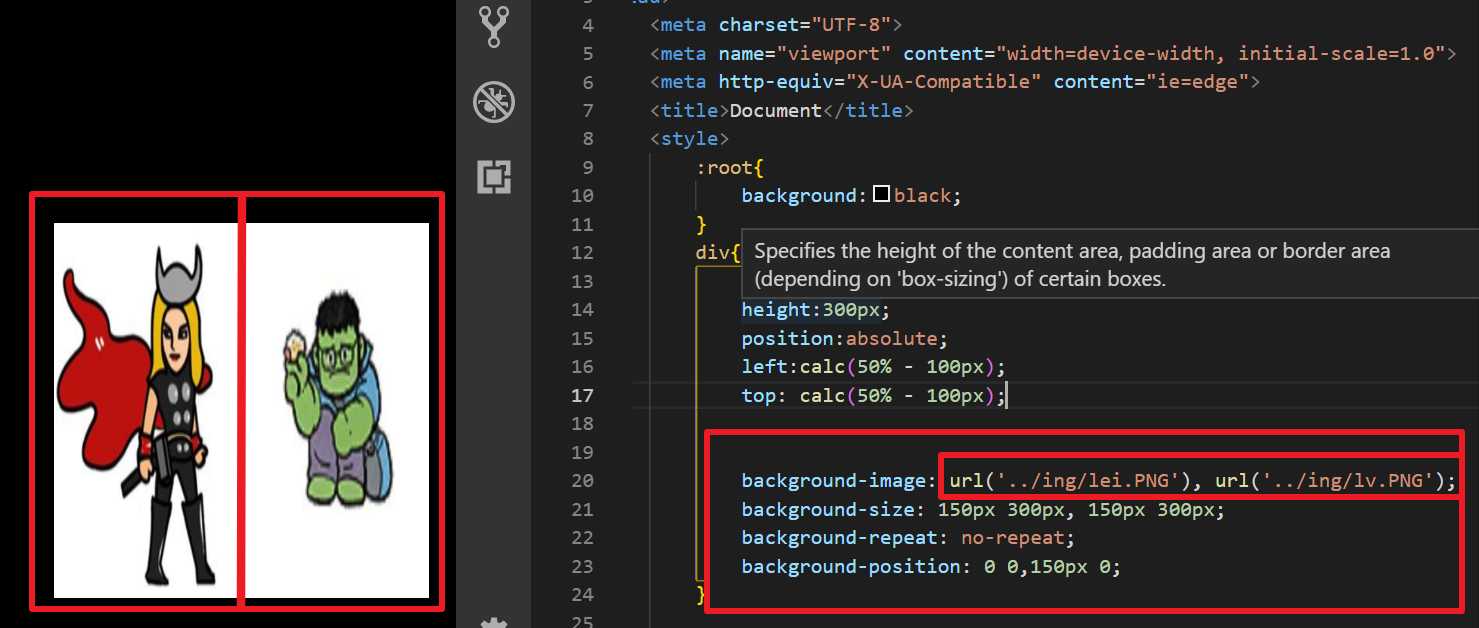
background-image:添加两个url 两张图片
开发中第一张图片是请求来的,当请求出问题的时候显示第二张图片

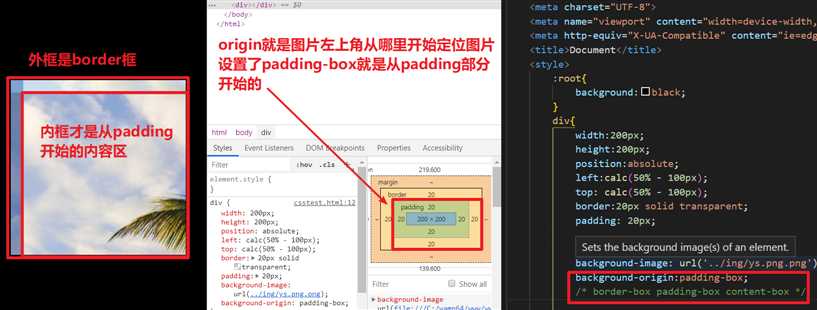
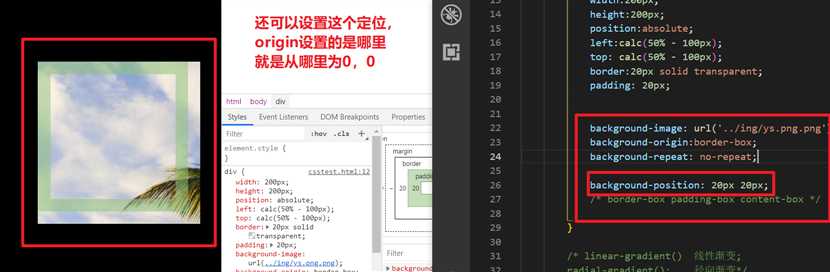
background-origin:
有三个值:border-box padding-box content-box
决定图片从哪里开始定位 默认值是padding-box 会从padding左上角渲染到border的右下角
padding-box


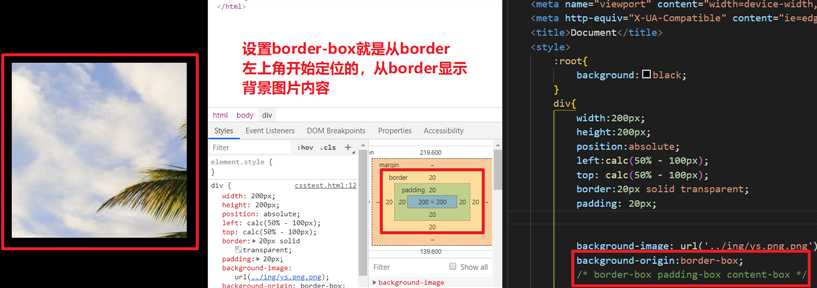
border-box

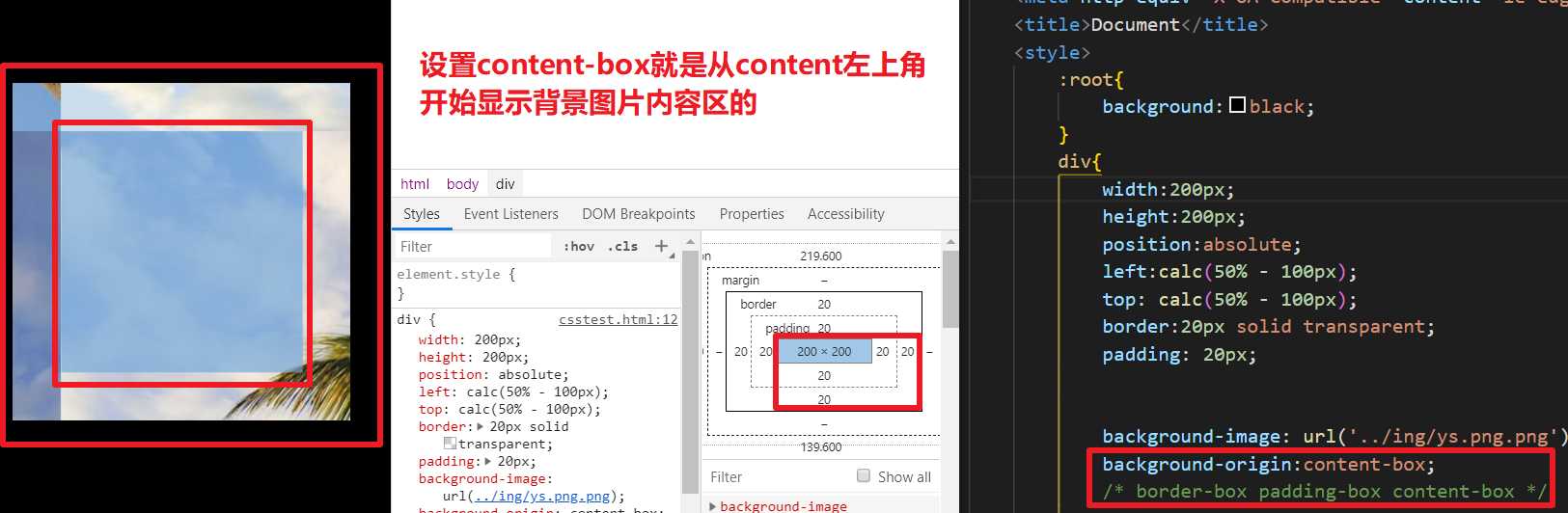
content-box

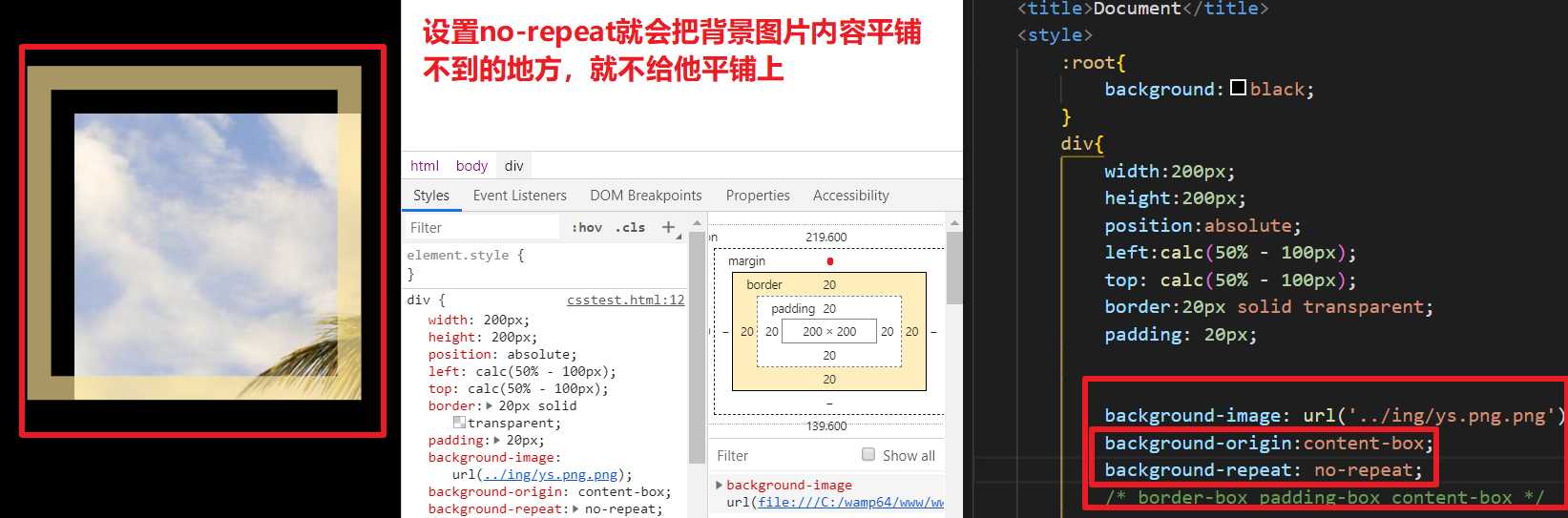
bakcground-repeat:

background-position:

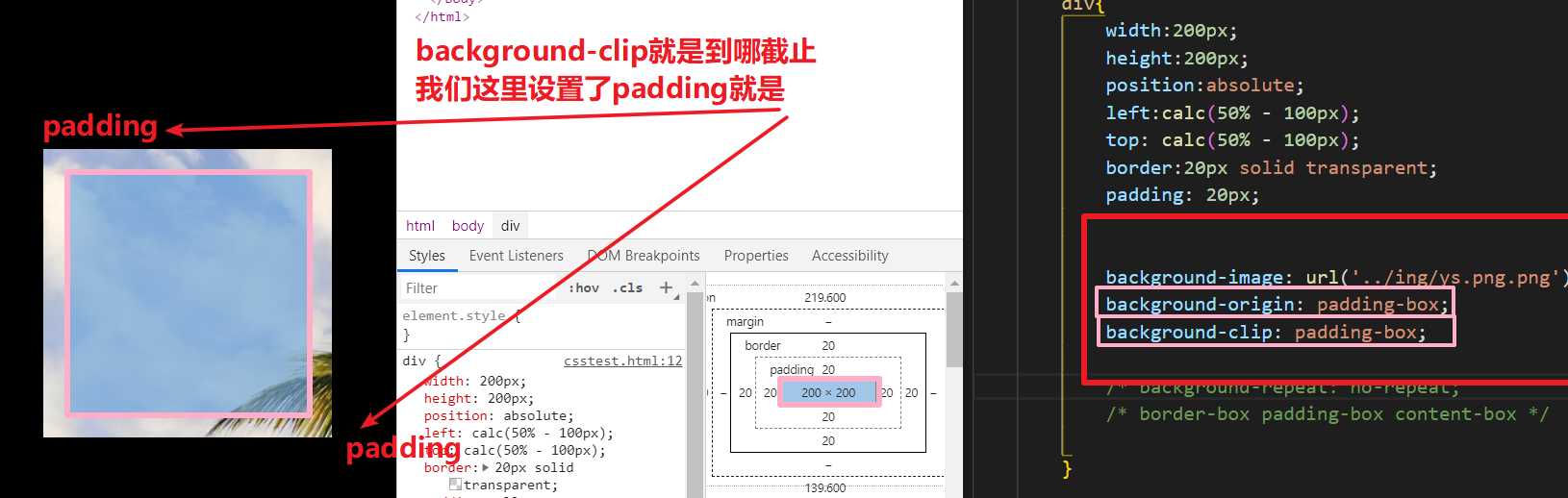
background-clip:
可以传入四个值:border-box padding-box content-box
就右下角到哪里截止,,,其他的两个值也都是一样的
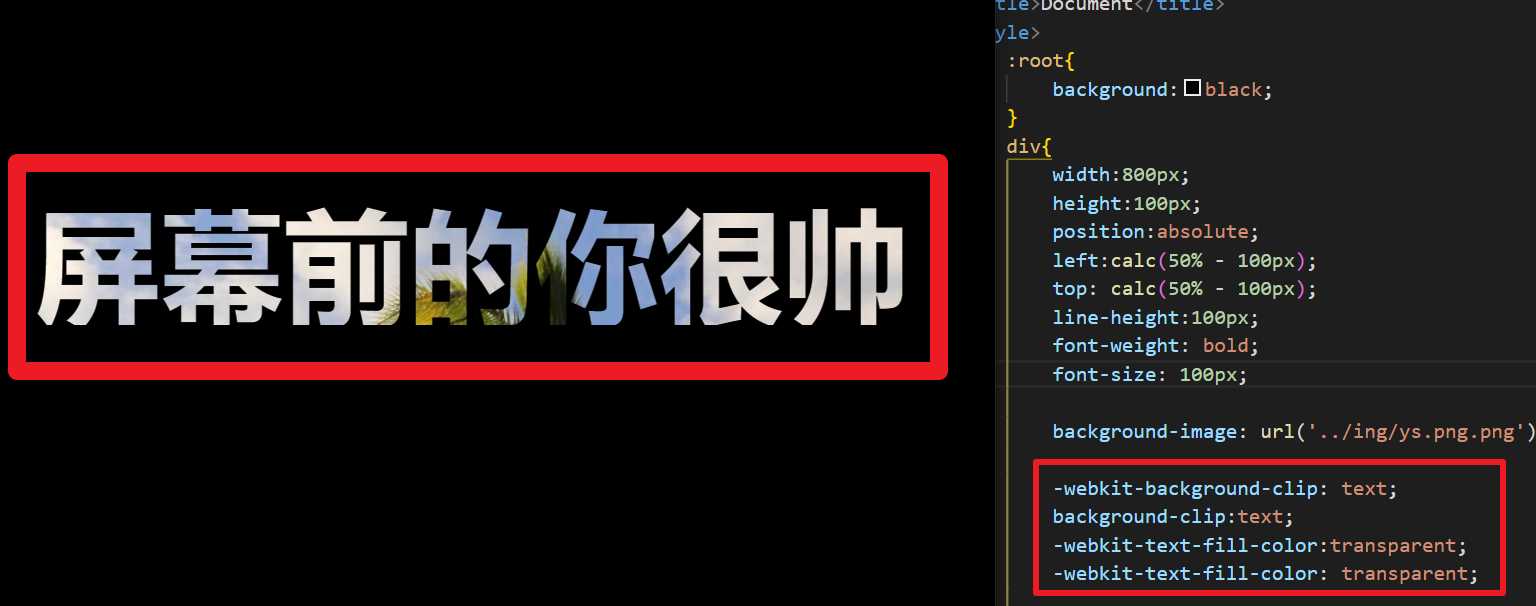
还有一个特殊的值:text 可以用文本反截背景图片,不过它是谷歌的特有属性需要兼容

text:

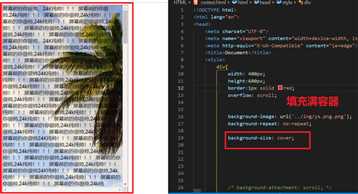
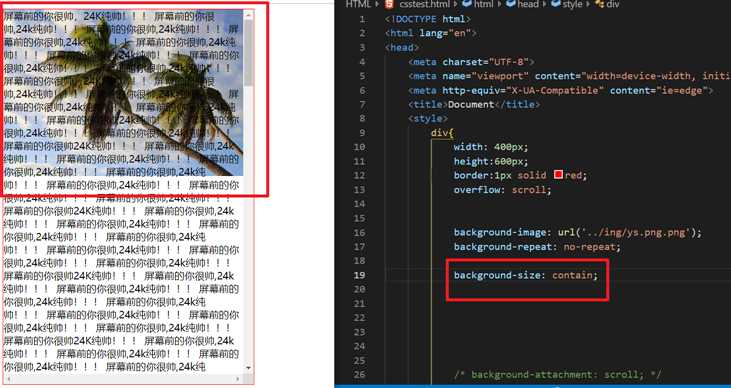
background-size:
可以填两个值:cover contain
平时我们最多是自己输入大小值
cover:
用一张图片来填充一个容器,把容器填满一个容器,不改变图片原始比列。
会先用图片的一条边来跟容器的一条边对齐,大于或等于图片大小

contain:
用一张图片,不改变原始比例的前提下让容器包含一张完整的图片,可能会有一点repeat出现。
会先用图片的一条边来跟容器的一条边对齐 ,小于或等于图片大小

标签:mic mamicode 需要 blog iam 图片大小 包含 url png
原文地址:https://www.cnblogs.com/yangpeixian/p/11197860.html