标签:play files inpu jpg source 处理 ade orm json
在谷歌浏览器一直运行良好的功能,在edge浏览器不能使用。
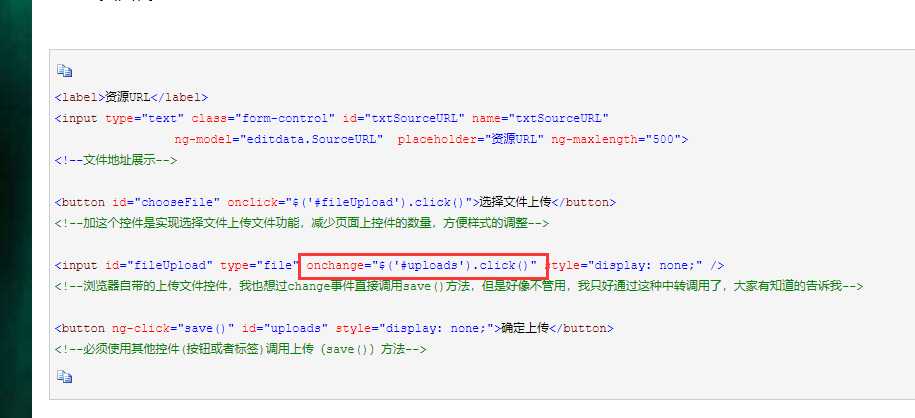
代码参考我的另一篇博客:WebAPI Angularjs 上传文件
下图红框中的代码在edge浏览器中无法执行,也就不能执行下面的上传文件代码。

既然原因找到了,就可以寻找解决方案了,找了一下午,有一篇有用的文章:angular ng-click程序触发,方法
define([‘app‘], function (app) { app.controller(‘editController‘, [‘$scope‘, "$http", ‘webConfig‘, function ($scope, $http, webConfig) { $scope.save = function () { var fd = new FormData(); var file = document.querySelector(‘input[type=file]‘).files[0]; fd.append(‘logo‘, file); //angular 上传的文件必须使用特殊的格式处理,不是json格式 $http({ method: ‘POST‘, url: webConfig.apiRoot + "/api/ECategoryDetail/PostFiles", //"https://localhost:44320//api/ECategoryDetail/PostFiles" data: fd, headers: { ‘Content-Type‘: undefined }, // 写成是undifined,浏览器才自动转化为 文件上传的类型 transformRequest: angular.identity }).success(function (response) { //上传成功的操作 if (response.mark) //接口返回的数据标志位,是否保存成功,保存成功则把文件相对地址更新到实体中 $scope.editdata.SourceURL = response.result; else alert("上传失败"); }); }; }]); }) function coverChange() { $(‘#uploads‘).click(); angular.element($(‘#uploads‘)).click();// ok };
大家看到这个代码会不会以为我写错了,这个coverChange方法就要写到define外面,不然页面中无法调用到这个方法,会提示undefined function。
<div id="preview"> <img src="{{csInfo.CS.CoverUrl}}" ng-disabled="uploadimg" id="txtSourceURL" name="txtSourceURL" style="width: 180px; cursor: pointer; height: 70px;" onclick="$(‘#fileUpload‘).click()" /> <input id="fileUpload" type="file" accept="image/jpg,image/jpeg,image/png, image/bmp" name="fileUpload" onchange="coverChange()" style="display: none;" /> <button ng-click="save()" id="uploads" style="display: none;">确定上传</button> <!--必须使用其他控件(按钮或者标签)调用上传(save())方法--> <input id="inputSourceURL" name="inputSourceURL" type="hidden" ng-model="csInfo.CS.CoverUrl" required /> </div>
<div class="word"> 支持.jpg .png .jpeg 格式<span id="loading" ng-show="uploadimg"><img src="/libs/source/images/loading.gif" alt="">正在上传,请稍后···</span> </div>
做了一点小改动,因为edge浏览器传过来的filename是一个带盘符的路径(C:\\xxx\\filename.ext)
var file = HttpContext.Current.Request.Files["cover"]; var fileName = file.FileName; var fn = fileName.Split(‘\\‘); if (fn.Length > 1) { fileName = fn[fn.Length - 1]; } var fs = fileName.Split(‘.‘); if (fs.Length > 1) { var ext = fs[fs.Length - 1]; }
就是对文件名单独处理一下即可,剩下的接口代码一样。
这样改动以后就可以在谷歌和edge浏览器下运行了。
angularJS 在edge浏览器上传文件,无法主动触发ng-click
标签:play files inpu jpg source 处理 ade orm json
原文地址:https://www.cnblogs.com/dawenyang/p/11202489.html