标签:inf win png stat static rip 源码 打开 写代码
1.Javascript代码可以直接嵌套在网页的任何位置,不过我们通常把Javascript代码放入到head里。
<html> <head> <script> alert(‘Hello, world‘); </script> </head> <body> ... </body> </html>
2.把js代码放入到.js文件中,在HTML中通过<script src="xxx"></script>
<html>
<head>
<script src="/static/js/abc.js"></script>
</head>
<body>
...
</body>
</html>
每个语句以";"分号结束,语句块用"{.......}"。但是不强制使用;结束语句,浏览器中负责执行JavaScript代码的引擎会自动在每个语句的结尾补上;。
可以用任何文本编辑器来编写JavaScript代码。这里我们推荐以下几种文本编辑器:
微软出的Visual Studio Code,可以看做迷你版Visual Studio,免费!跨平台!内置JavaScript支持,强烈推荐使用!
Sublime Text是一个好用的文本编辑器,免费,但不注册会不定时弹出提示框。
Notepad++也是免费的文本编辑器,但仅限Windows下使用。
注意:不可以用Word或写字板来编写JavaScript或HTML,因为带格式的文本保存后不是纯文本文件,无法被浏览器正常读取。也尽量不要用记事本编写,它会自作聪明地在保存UTF-8格式文本时添加BOM头。
要让浏览器运行JavaScript,必须先有一个HTML页面,在HTML页面中引入JavaScript,然后,让浏览器加载该HTML页面,就可以执行JavaScript代码。
你也许会想,直接在我的硬盘上创建好HTML和JavaScript文件,然后用浏览器打开,不就可以看到效果了吗?
这种方式运行部分JavaScript代码没有问题,但由于浏览器的安全限制,以file://开头的地址无法执行如联网等JavaScript代码,最终,你还是需要架设一个Web服务器,然后以http://开头的地址来正常执行所有JavaScript代码。
如何在浏览器中运行Javascript代码?
1.安装Google Chorme浏览器
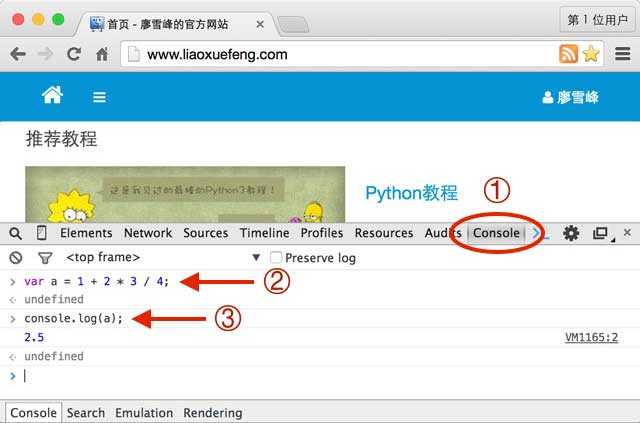
2.安装后,随便打开一个网页然后点击菜单“查看(View)”-“开发者(Developer)”-“开发者工具(Developer Tools)”,浏览器窗口就会一分为二,下方就是开发者工具:

先点击“控制台(Console)“,在这个面板里可以直接输入JavaScript代码,按回车后执行。
要查看一个变量的内容,在Console中输入console.log(a);,回车后显示的值就是变量的内容。
关闭Console请点击右上角的“×”按钮。请熟练掌握Console的使用方法,在编写JavaScript代码时,经常需要在Console运行测试代码。
如果你对自己还有更高的要求,可以研究开发者工具的“源码(Sources)”,掌握断点、单步执行等高级调试技巧。
标签:inf win png stat static rip 源码 打开 写代码
原文地址:https://www.cnblogs.com/wybslj/p/11219487.html