标签:逻辑 文件 debug 显示 nbsp 不容易 lis ror 运行
出现错误,有提示,很容易的解决。
不容易发现
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
调试步骤:
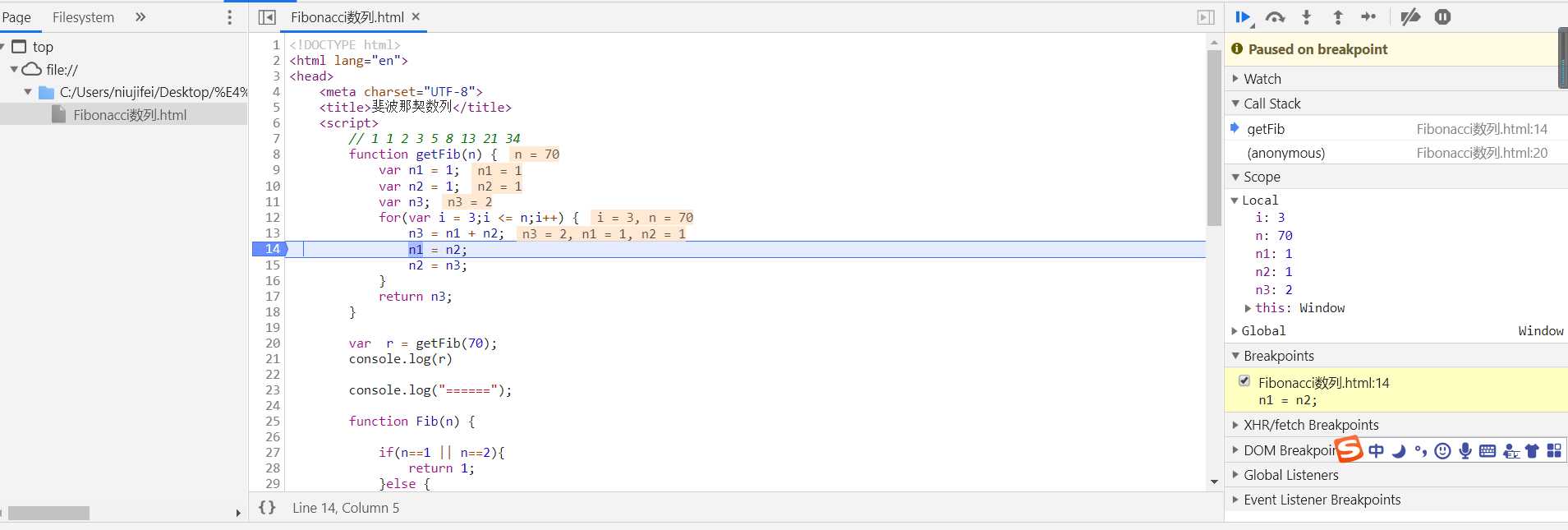
浏览器中按F12-->sources-->找到需要调试的文件-->在程序的某一行设置断点
如图:


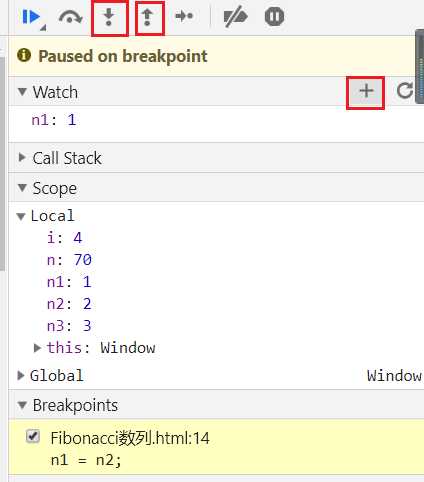
Tips: 监视变量,不要监视表达式,因为监视了表达式,那么这个表达式也会执行
标签:逻辑 文件 debug 显示 nbsp 不容易 lis ror 运行
原文地址:https://www.cnblogs.com/niujifei/p/11334075.html