标签:不用 sed otto load methods height ubi span onclick


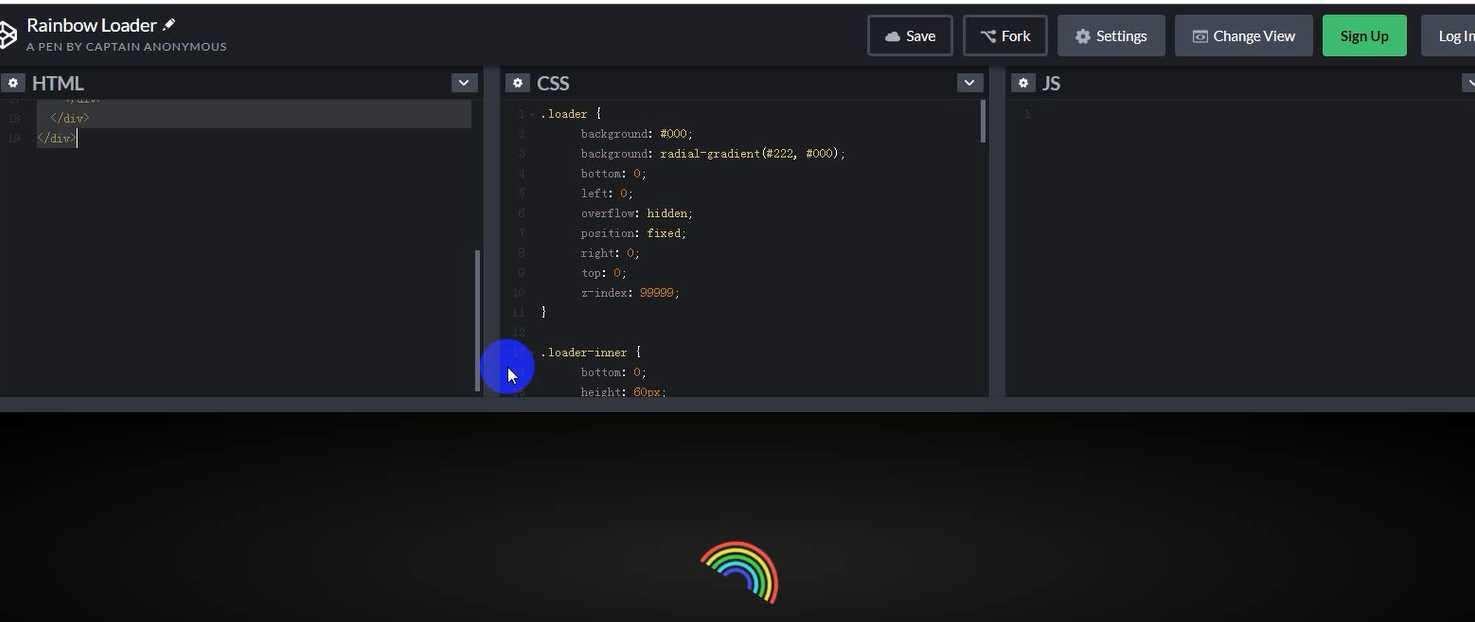
在js组件网站上,查看那个组件好看就用,把他们结构和样式分别写在 组件文件内.loading.vue组件

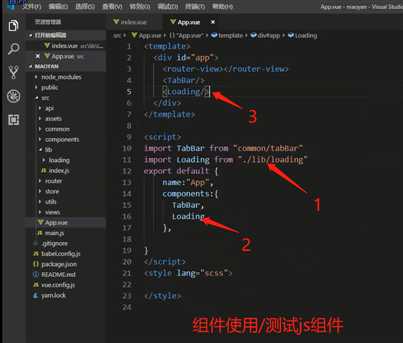
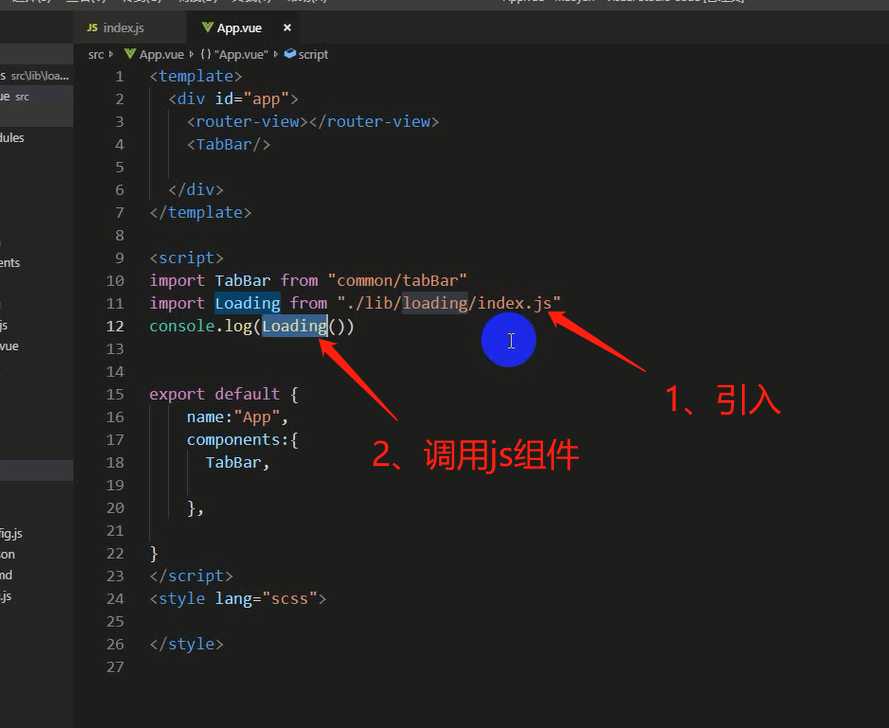
做一下组件的测试/引用

运行的效果




loading HTML和css样式

1 <template> 2 <div class="loader" v-if="flag"> 3 <div class="loader-inner"> 4 <div class="loader-line-wrap"> 5 <div class="loader-line"></div> 6 </div> 7 <div class="loader-line-wrap"> 8 <div class="loader-line"></div> 9 </div> 10 <div class="loader-line-wrap"> 11 <div class="loader-line"></div> 12 </div> 13 <div class="loader-line-wrap"> 14 <div class="loader-line"></div> 15 </div> 16 <div class="loader-line-wrap"> 17 <div class="loader-line"></div> 18 </div> 19 </div> 20 </div> 21 </template> 22 23 <script> 24 export default {}; 25 </script> 26 27 <style> 28 29 .loader { 30 background:rgba(0,0,0,.3); 31 bottom: 0; 32 left: 0; 33 overflow: hidden; 34 position: fixed; 35 right: 0; 36 top: 0; 37 z-index: 99999; 38 } 39 40 .loader-inner { 41 bottom: 0; 42 height: 60px; 43 left: 0; 44 margin: auto; 45 position: absolute; 46 right: 0; 47 top: 0; 48 width: 100px; 49 } 50 51 .loader-line-wrap { 52 animation: 53 spin 2000ms cubic-bezier(.175, .885, .32, 1.275) infinite 54 ; 55 box-sizing: border-box; 56 height: 50px; 57 left: 0; 58 overflow: hidden; 59 position: absolute; 60 top: 0; 61 transform-origin: 50% 100%; 62 width: 100px; 63 } 64 .loader-line { 65 border: 4px solid transparent; 66 border-radius: 100%; 67 box-sizing: border-box; 68 height: 100px; 69 left: 0; 70 margin: 0 auto; 71 position: absolute; 72 right: 0; 73 top: 0; 74 width: 100px; 75 } 76 .loader-line-wrap:nth-child(1) { animation-delay: -50ms; } 77 .loader-line-wrap:nth-child(2) { animation-delay: -100ms; } 78 .loader-line-wrap:nth-child(3) { animation-delay: -150ms; } 79 .loader-line-wrap:nth-child(4) { animation-delay: -200ms; } 80 .loader-line-wrap:nth-child(5) { animation-delay: -250ms; } 81 82 .loader-line-wrap:nth-child(1) .loader-line { 83 border-color: hsl(0, 80%, 60%); 84 height: 90px; 85 width: 90px; 86 top: 7px; 87 } 88 .loader-line-wrap:nth-child(2) .loader-line { 89 border-color: hsl(60, 80%, 60%); 90 height: 76px; 91 width: 76px; 92 top: 14px; 93 } 94 .loader-line-wrap:nth-child(3) .loader-line { 95 border-color: hsl(120, 80%, 60%); 96 height: 62px; 97 width: 62px; 98 top: 21px; 99 } 100 .loader-line-wrap:nth-child(4) .loader-line { 101 border-color: hsl(180, 80%, 60%); 102 height: 48px; 103 width: 48px; 104 top: 28px; 105 } 106 .loader-line-wrap:nth-child(5) .loader-line { 107 border-color: hsl(240, 80%, 60%); 108 height: 34px; 109 width: 34px; 110 top: 35px; 111 } 112 113 @keyframes spin { 114 0%, 15% { 115 transform: rotate(0); 116 } 117 100% { 118 transform: rotate(360deg); 119 } 120 } 121 </style>
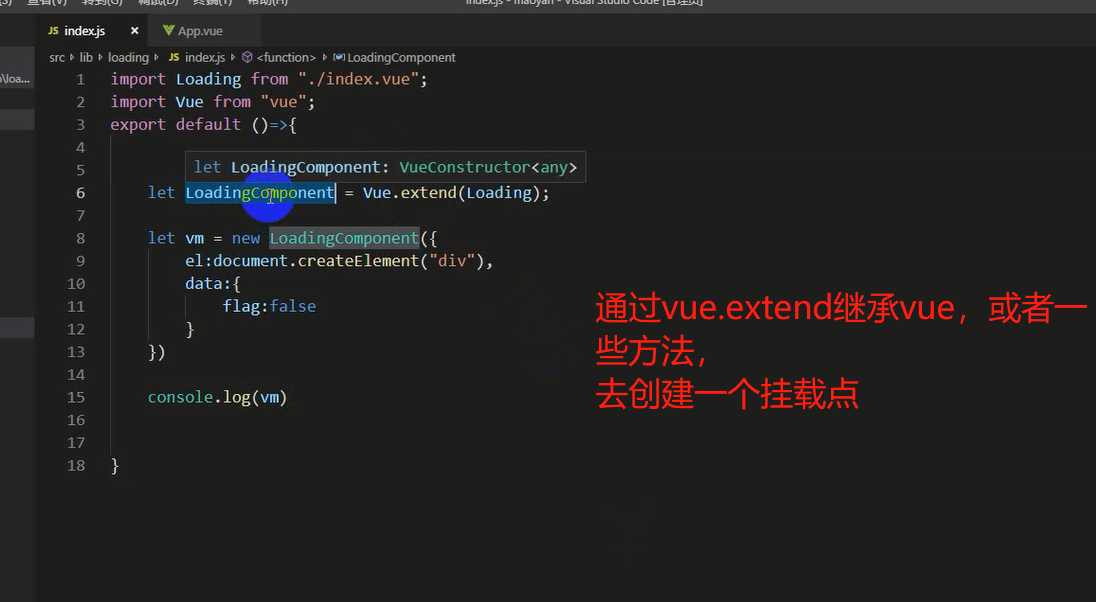
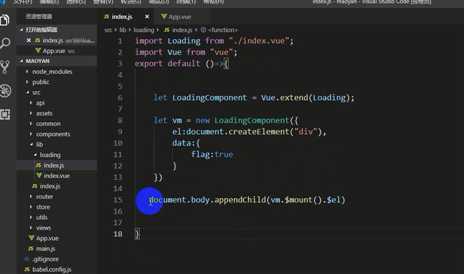
loading 的js 文件

1 import Loading from "./index.vue"; 2 import Vue from "vue"; 3 export default () => { 4 5 6 let LoadingComponent = Vue.extend(Loading); 7 8 let child = new LoadingComponent({ 9 el: document.createElement("div"), 10 data:{ 11 flag:false 12 }, 13 methods: { 14 handlemount() { 15 this.flag = true; 16 }, 17 handleDestory() { 18 this.flag = false; 19 } 20 } 21 }) 22 23 document.body.appendChild(child.$mount().$el) 24 return child; 25 26 }
从网络获取js 组件的html和css ,作为一个组件 写入组件中,(最好创建一个文件是这个组件的名称,index.vue 用来放HTML和CSS,index.js 用来写逻辑)
js组件的思路: 我想要这个组件的时候调用一下这个组件的方法就可以了,我不用的时候就移除。
标签:不用 sed otto load methods height ubi span onclick
原文地址:https://www.cnblogs.com/yuanjili666/p/11334405.html