标签:des winform style blog http io os ar 使用
我第一次使用FastReport插件做的功能是打印一个十分复杂的excel表格,有几百个字段都需要绑定数据,至少需要4个数据源,而且用到横向、竖向合并单元格。
我不是直接连接数据库,而是使用RegisterData的方式自己注册DataSet对象,所有的表Table都是代码生成,填充到DataSet中,然后注册到控件中。
最开始尝试使用这个插件做一个简单的功能使用的就是下面的例子,不过花了一整天,还请假了4个人都没有搞出来,晚上拿着别人的模板直接修改,然后测试,就通过了。
之前测试,一直都提示未连接到数据源,原因是我直接使用记事本来向模板添加数据源导致的,平时别人使用的数据源都是自己写代码,调用Design的方式得到的,而且只能是winform程序,webform程序不行,因为要启动com组件。
下面是我总结的特别简单的一个方式,使用RegisterData的方式自己注册DataSet对象。
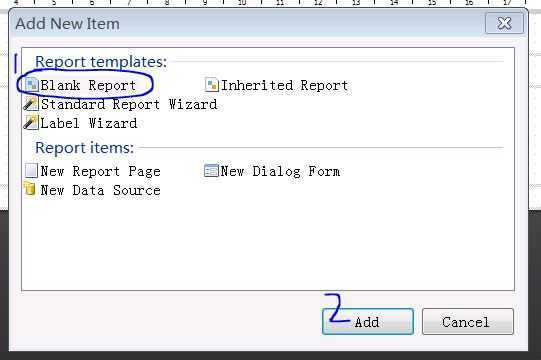
1, 选择【File】-》【New】 新建FastReport模板,选择下图的1。

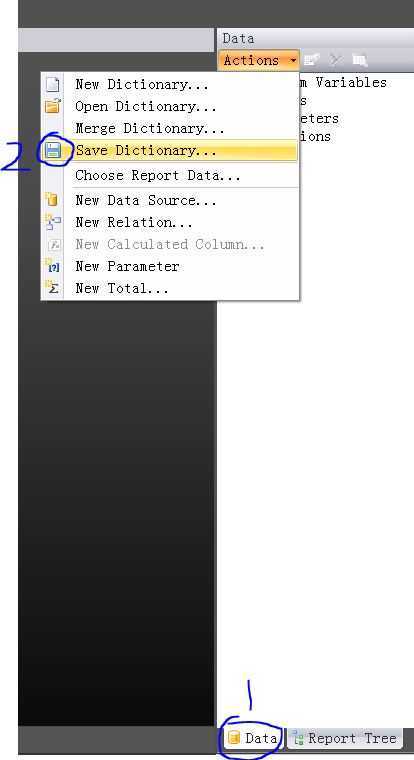
2, 选择【View】-》【Data】,显示如下,导出Dictionary,保存。

3, 编辑导出的.frd文件,编辑完后保存,再导入。
如下:
(1) TableDataSource 是数据源节点。
(2) Name是DataSet对象的Table的表名。
(3) Column是Table的列,模板绑定数据时,使用Column的Name属性。
<?xml version="1.0" encoding="utf-8"?>
<Dictionary>
<TableDataSource Name="Table1" ReferenceName="Data.Table1" DataType="System.Int32" Enabled="true">
<Column Name="姓名" DataType="System.String" PropName="Column"/>
<Column Name="密码" DataType="System.String" PropName="Column"/>
</TableDataSource>
</Dictionary>
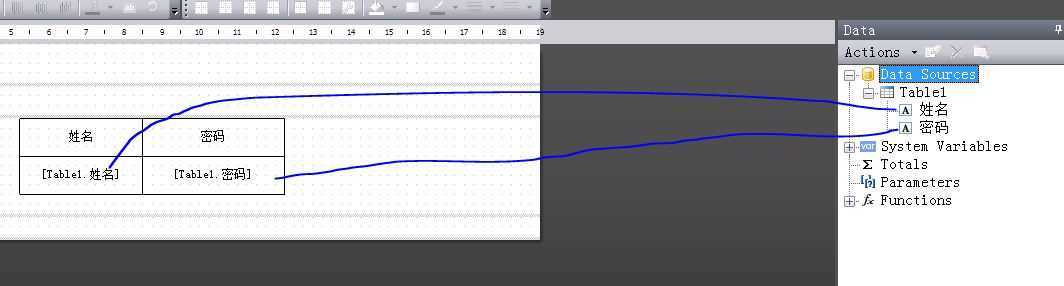
4, 编辑模板,添加一个Table控件。
第一行直接双击输入文本;第二行直接将右边的数据源托到单元格中;
设置边框、字体。

5, 添加事件后台方法
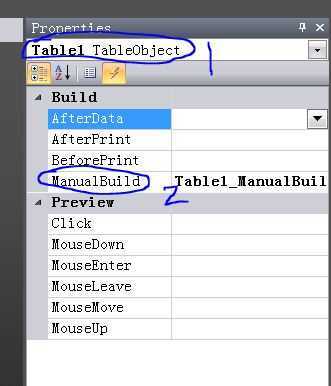
如下图,选中Table1,在事件ManualBuild的后面双击,添加下面的代码:

// 控件Table1的构建事件
private void Table1_ManualBuild(object sender, EventArgs e)
{
DataSourceBase data1 = Report.GetDataSource("Table1"); // 获取DataSet中表名为Table1的数据源
data1.Init(); // 初始化
Table1.PrintRow(0); // 控件Table1打印第0行
Table1.PrintColumns(); // 每打印一行,都要调用 PrintColumn或PrintColumns
while(data1.HasMoreRows) // 打印重复循环的行
{
Table1.PrintRow(1);
Table1.PrintColumns();
data1.Next(); // 读取下一行
}
}
说明:
(1) Table控件是从第0行开始的。
(2) 绑定数据的重复行,算作一行。
(3) 输出行之前,要先调用Init() 方法,当有两个数据源,比如data1和data2,data1又是data2的父数据源,需要把data1当做参数,如 data2.Init(data1);
(4) 每打印一行,都要调用 PrintColumn或PrintColumns
6, 添加c#代码
新建一个测试页面test.aspx,将一个FastReport控件拖放到页面上(只有按照过FastReport.net,且引用了FastReport.dll,FastReport.Bars.dll,FastReport.Web.dll之后才可以)
添加后页面如下:
<body>
<form id="form1" runat="server">
<cc1:WebReport ID="webReport" runat="server" OnStartReport="WebReport_StartReport" />
</form>
</body>
后台方法:
protected void WebReport_StartReport(object sender, EventArgs e)
{
DataSet ds = new DataSet();
DataTable table1 = new DataTable();
table1.TableName = "Table1"; // 一定要设置表名称
ds.Tables.Add(table1);
// 添加表中的列
table1.Columns.Add("姓名", typeof(string));
table1.Columns.Add("密码", typeof(string));
// 任意添加一些数据
for (int i = 0, maxI = 10; i < maxI; i++)
{
DataRow row = table1.NewRow();
row["姓名"] = "我是" + i.ToString();
row["密码"] = i.ToString();
table1.Rows.Add(row);
}
Report FReport = (sender as WebReport).Report;
string sPath = GetReportsPath("test.frx") ;
FReport.Load(sPath);
// 将DataSet对象注册到FastReport控件中
FReport.RegisterData(ds);
}
/// <summary>
/// 获取fastreport模板的路径
/// </summary>
/// <param name="sReportName">模板名称</param>
/// <returns>返回模板路径</returns>
public string GetReportsPath(string sReportName)
{
return FastReport.Utils.Config.ApplicationFolder + "Reports\\" + sReportName;
}
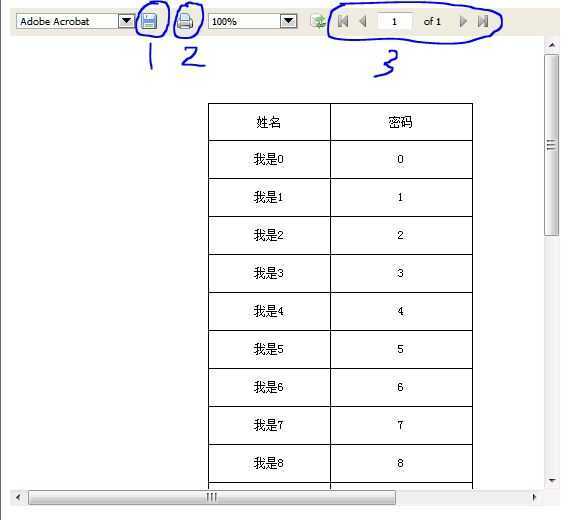
7, 测试效果
1对应保存,可以是各种格式;
2对应打印;
3对应分页。

http://jingyan.baidu.com/article/046a7b3ec2c744f9c37fa944.html
标签:des winform style blog http io os ar 使用
原文地址:http://www.cnblogs.com/wang7/p/4049567.html