标签:data 使用 表单提交 类型 对象 formdata 百度 alt nbsp
一、FormData 对象的使用:
1.用一些键值对来模拟一系列表单控件:即把form中所有表单元素的name与value组装成
一个queryString
2. 异步上传二进制文件。
(ps:说白了就是不使用form表单实现form表单提交数据或文件,如果还是不懂,请自行百度)
一、实现过程:
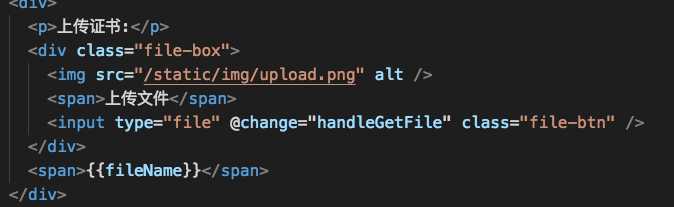
1.使用type类型为file的input框实现选择文件(顺便记录一下修改input框的默认样式)

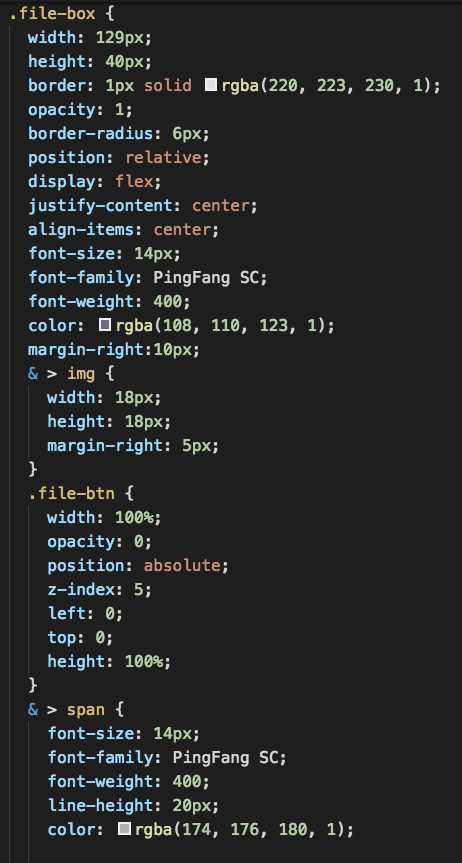
2.修改input框的默认样式

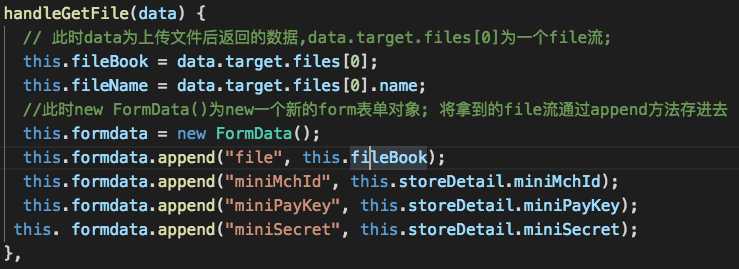
3.通过选择文件拿到数据

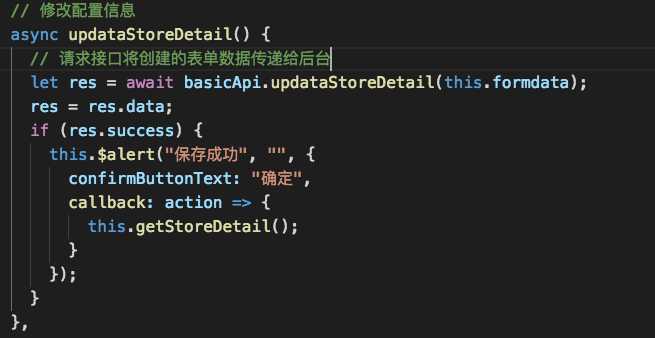
4.请求接口

标签:data 使用 表单提交 类型 对象 formdata 百度 alt nbsp
原文地址:https://www.cnblogs.com/zjy850984598/p/11391232.html