标签:注册 通过 号码 短信 attr set str UNC mamicode
最近遇到的项目需要个随机短信验证码实现注册用户
选用的是“云信使”,因为有15条免费的测试短信可以验证代码是否正确调用该短信api

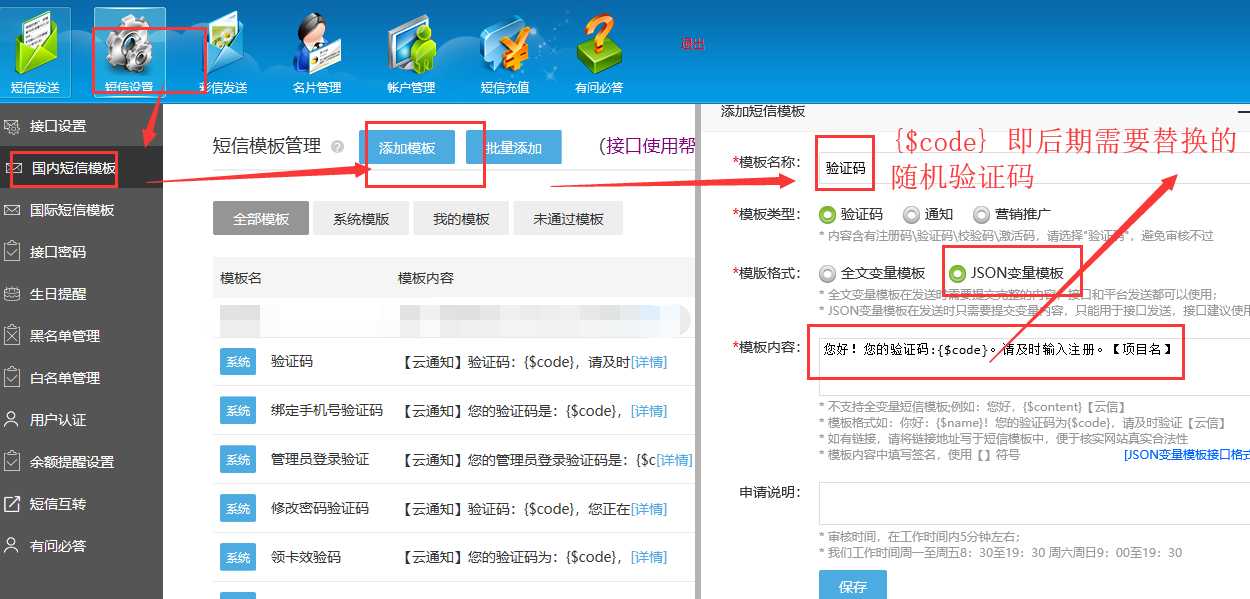
用户认证完成后,创建一个验证码的短信模板

等待审核

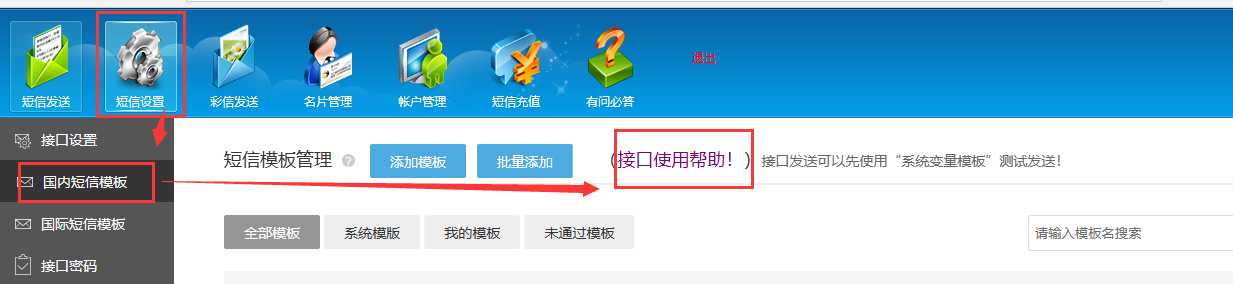
往下拉

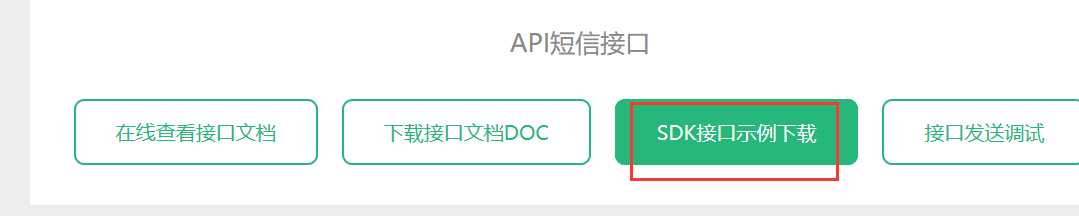
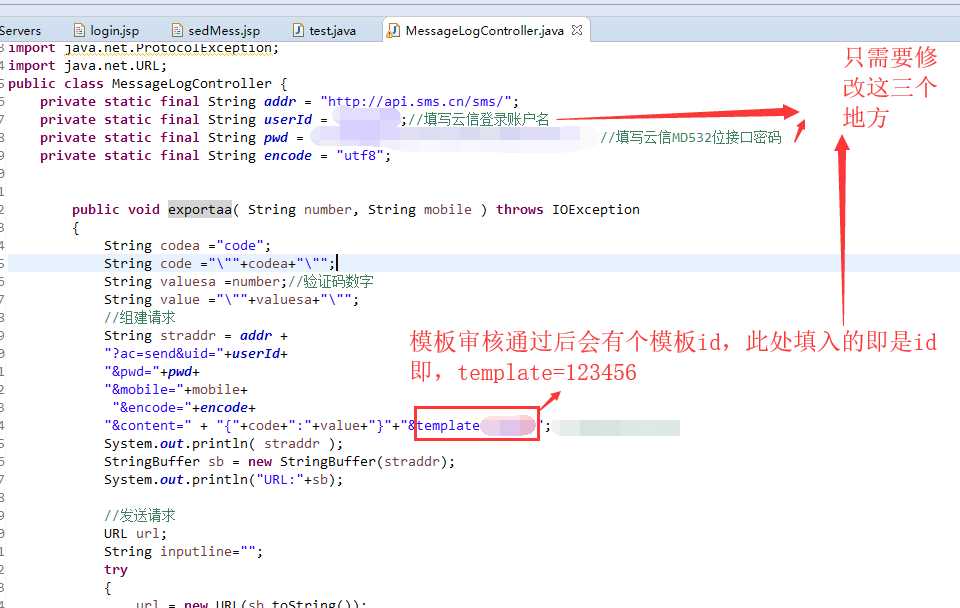
在项目中引入MessageLogController.java

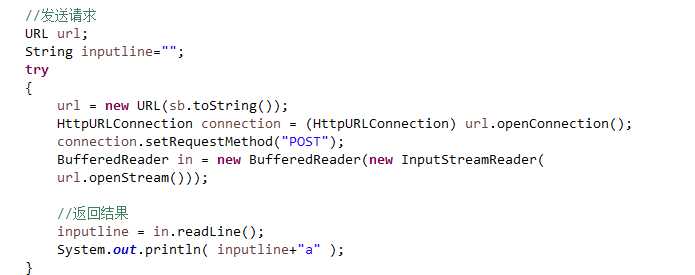
分析MessageLogController.java 代码,可以发现其实就是 发送一个http请求

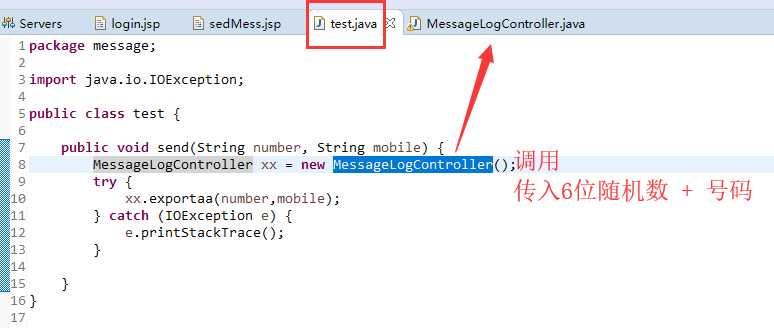
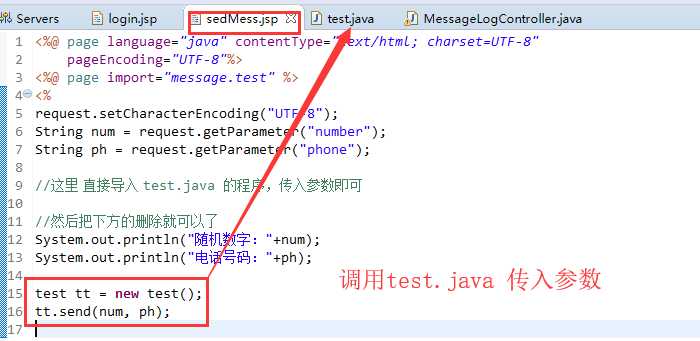
我们也可以自己写一个java http请求,。。可以在注册页面获取手机号和随机数后通过ajax异步请求一个jsp页面,传入要发送给的手机号码和随机数,然后这个jsp 调用java http请求即可发送
官方SDK:



以下,是 6位数字 验证码生成 + 由login.jsp 文件 ajax 请求到 sedMess.jsp + 倒计时重新发送提示 + 验证输入的验证码 是否和 发送的验证码相同
【通过全局变量保留 生成的随机数 用于 和用户输入的验证码相对比】
<script>
var number = "";
function shortMessagraxc() {
var xx = document.getElementById("newphone").value;
if(xx == ""){
alert("请输入手机号码!");
}else{
var num ="";
for(var i = 0;i < 6;i++){
num += Math.floor(Math.random()*10);
}
alert(xx+" "+num);
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("POST","sedMess.jsp?number="+num+"&phone="+xx,true);
xmlhttp.send();
//修改全局变量
$.ajax({
async: false,
success: function() {
number = num;
}
})
//alert(number);//检测全局变量 是否被修改
var count = 10;
var countdown = setInterval(CountDown, 1000);
function CountDown() {
$(".btn_yzm").attr("disabled", true);
$(".btn_yzm").val("" + count + "s");
if (count == 0) {
$(".btn_yzm").val("重新获取").removeAttr("disabled");
clearInterval(countdown);
}
count--;
}
}
};
function checkM(){
//alert(number); //检测全局变量 是否被修改
var yxy = document.getElementById("yanZM").value;
if( yxy == null){
alert("请输入验证码");
return false;
}else if(yxy != number){
alert("请输入正确验证码");
document.getElementById("yanZM").value = "";
return false;
}else{
return true;
}
}
</script>
标签:注册 通过 号码 短信 attr set str UNC mamicode
原文地址:https://www.cnblogs.com/expedition/p/11410002.html